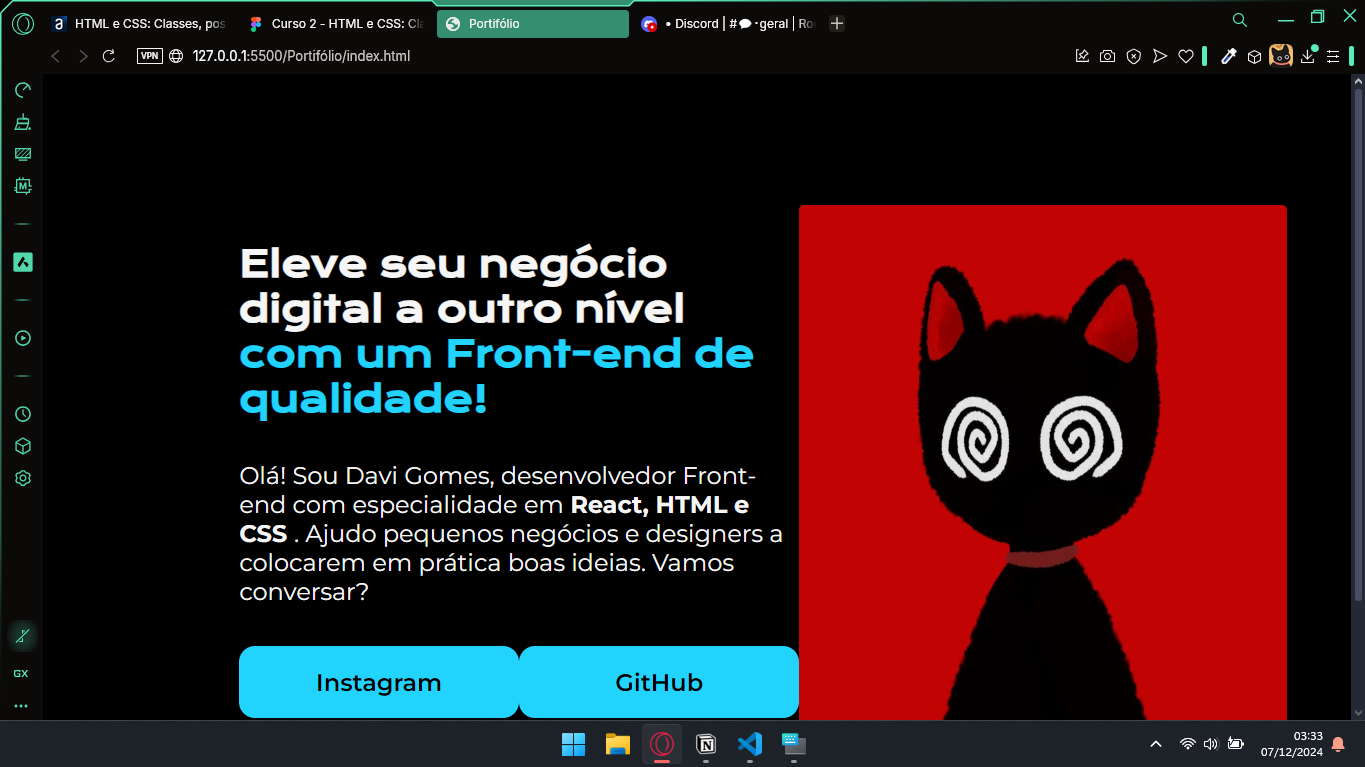
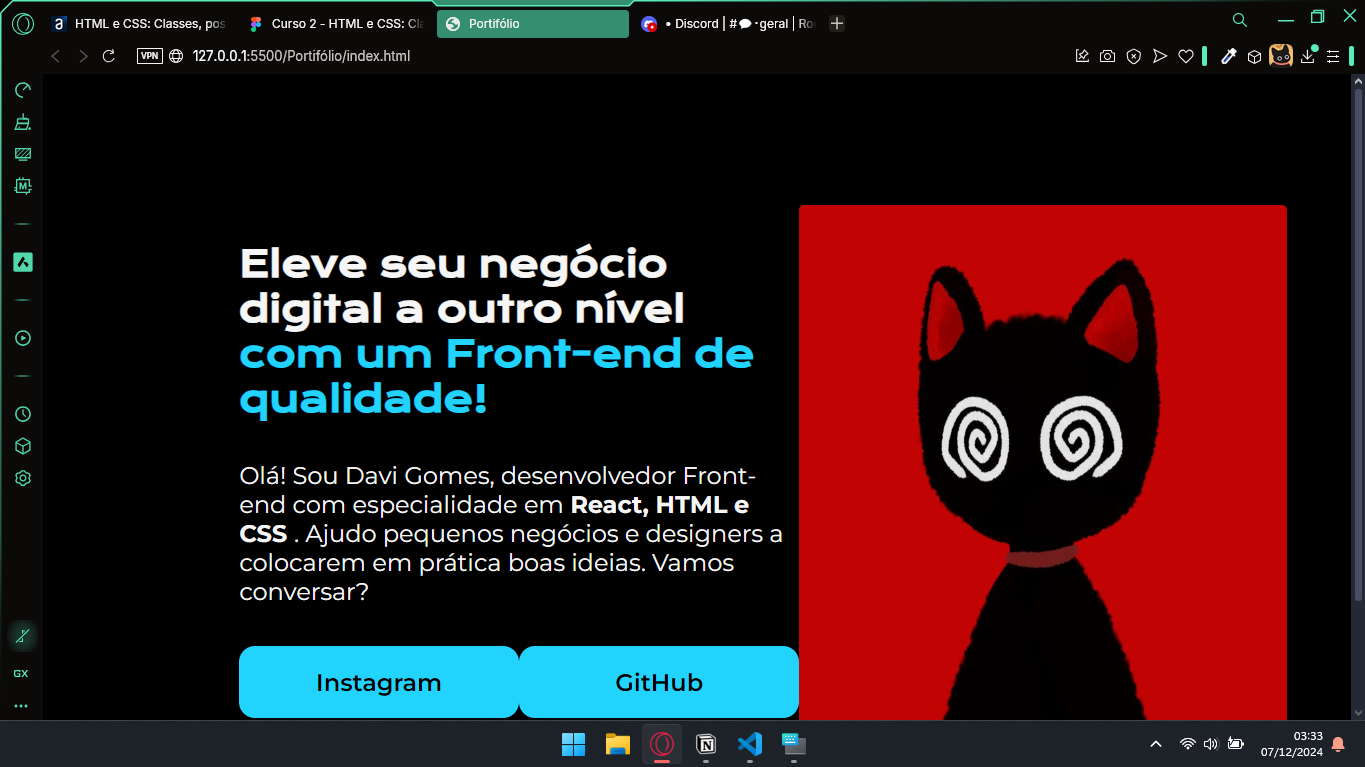
Descrição do Problema
- O zoom do meu navegador está em 100% (o valor normal), mas os elementos da página ficam muito grandes e pertos um do outro.
- Acredito que meu código esteja parecido com o dos instrutores.
- A próposito, ao baixar os arquivos dos instrutores para efeito de comparação, descobri que o código deles também fica grande e bagunçado quando eu abro.
Exemplo

Meu código HTML :
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="assets/css/style.css">
<title> Portifólio </title>
</head>
<body>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo"> Eleve seu negócio digital a outro nível <strong
class="titulo-destaque"> com um Front-end de qualidade!
</strong> </h1>
<p class="apresentacao__conteudo__paragrafo"> Olá! Sou Davi Gomes, desenvolvedor Front-end com especialidade
em <strong> React, HTML e CSS </strong>.
Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar? </p>
<div class="apresentacao__links">
<a class="apresentacao__links__link" href="https://instagram.com/bjj__gomes"> Instagram </a>
<a class="apresentacao__links__link" href="https://github.com/D4vi-G0mes"> GitHub </a>
</div>
</section>
<img class="imagem-developer" src="assets/img/icon.jpg" alt="Foto do gato">
</main>
</body>
</html>
Meu código CSS :
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
background-color: black;
color: #F6F6F6;
}
.titulo-destaque {
color: #C10303;
}
.apresentacao {
margin: 10% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.imagem-developer {
border-radius: 5px;
width: 488px;
height: 550px;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: "Krona One", sans-serif;
}
.apresentacao__conteudo__paragrafo {
font-size: 24px;
font-family: "Montserrat", sans-serif;
font-weight: 400;
}
.apresentacao__links {
display: flex;
justify-content: space-between;
}
.apresentacao__links__link {
background-color: #C10303;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
padding: 21.5px 0;
text-decoration: none;
color: #F6F6F6;
font-family: "Montserrat", sans-serif;
font-weight: 600;
}