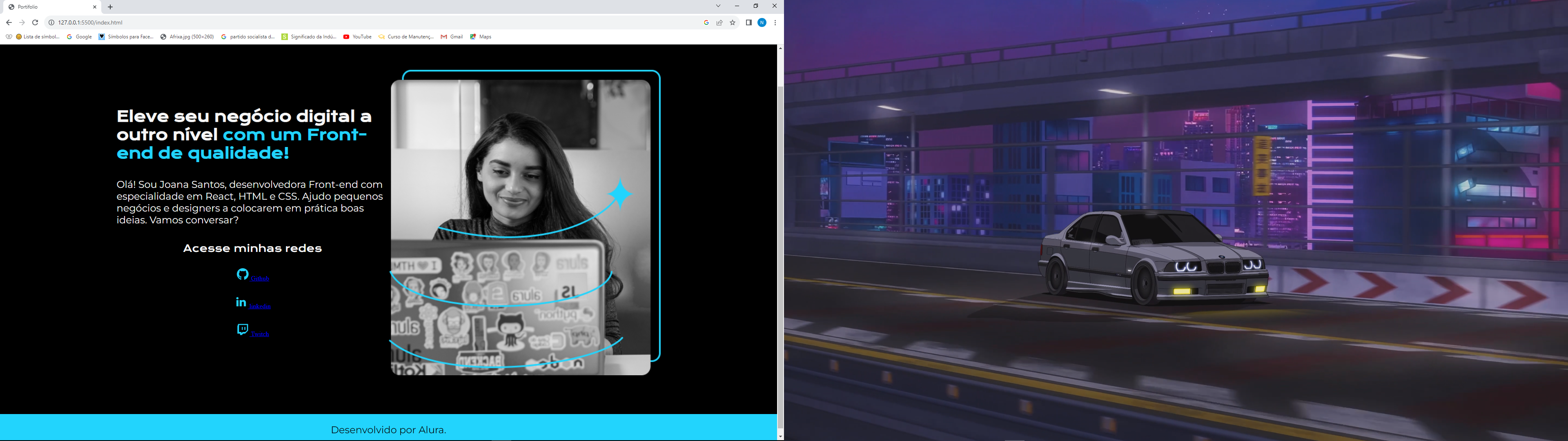
Mudei os nomes das classes no CSS e no HTML, porém, quando atualizo a página, os botões perdem as bordas deles.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível<strong
class="titulo-destaque"> com um Front-end de qualidade!
</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Joana Santos, desenvolvedora
Front-end com especialidade em React, HTML e
CSS. Ajudo pequenos negócios e designers a
colocarem em prática boas ideias. Vamos
conversar?</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes</h2>
<a class="apresentacao__links__navegacao" href="https://github.com/rafaballerini">
<img src="./assets/github.png">
Github
</a>
<a class="apresentacao__links__navegacao" href="https://linkedin.com/in/rafaellaballerini">
<img src="./assets/linkedin.png">
linkedin
</a>
<a class="apresentacao__links__navegacao" href="https://twitch.tv/guilimadev">
<img src="./assets/twitch.png">
Twitch
</a>
</div>
</section>
<img class="apresentacao__imagem" src="./assets/imagem.png" alt="Foto da Joana Santos programando">
</main>
<footer class="rodape">
<p>Desenvolvido por Alura.</p>
</footer>
</body>
</html>
.apresentacao__links{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo{
font-family: var(--fonte-primaria);
font-weight: 400;
font-size: 1.5rem;
}
.apresentacao__links__navegacao{
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid var(--cor-terciaria);
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 1.5rem;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: var(--cor-secundaria);
font-family: var(--fonte-secundaria);
}
.apresentacao__links__link:hover{
background-color: var(--cor-hover);
}
 (ignorem a imagem da direita, quando tirei print printou as duas telas pois tenho dois monitores)
(ignorem a imagem da direita, quando tirei print printou as duas telas pois tenho dois monitores)




