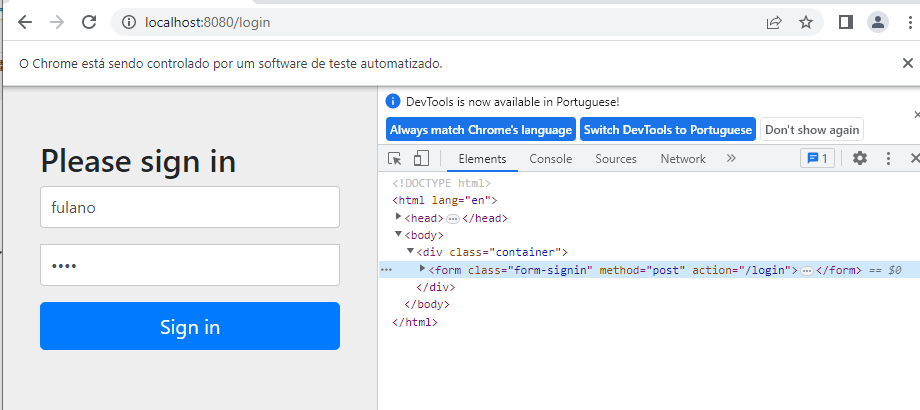
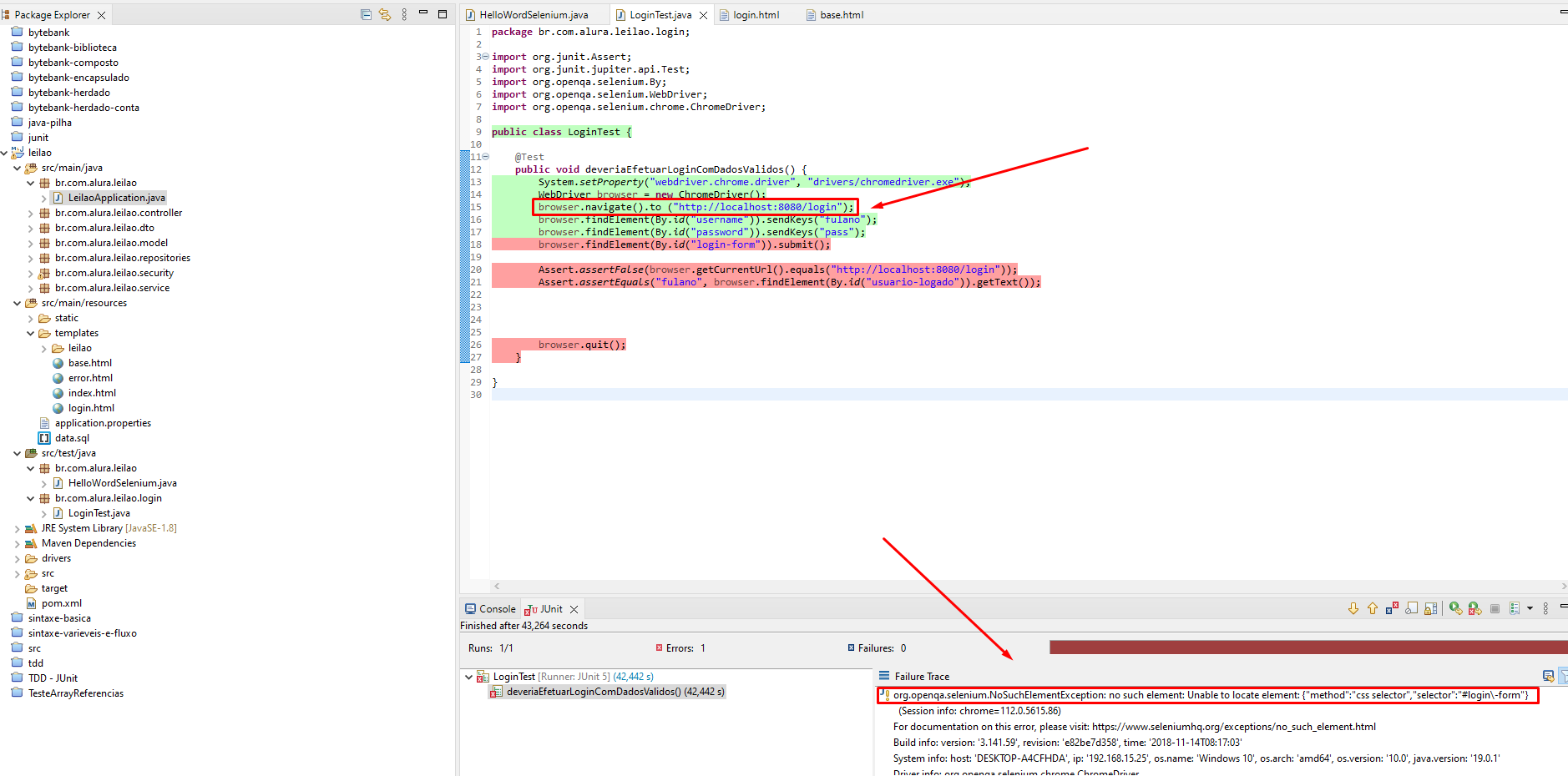
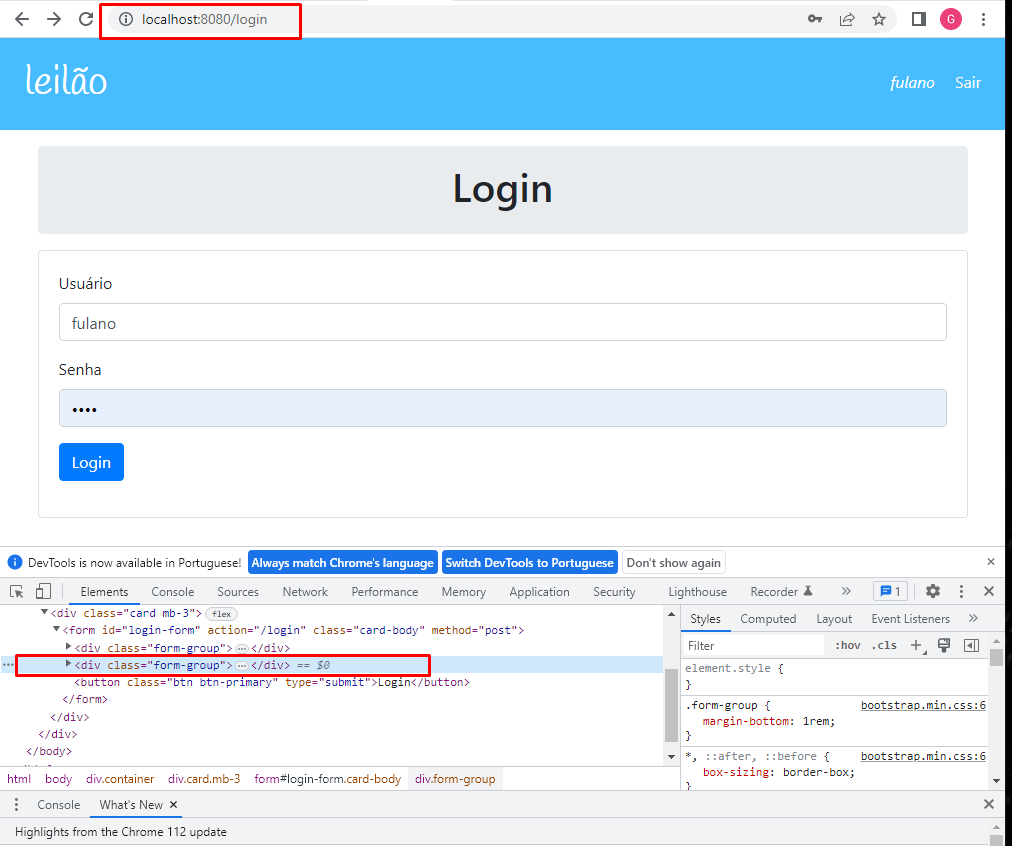
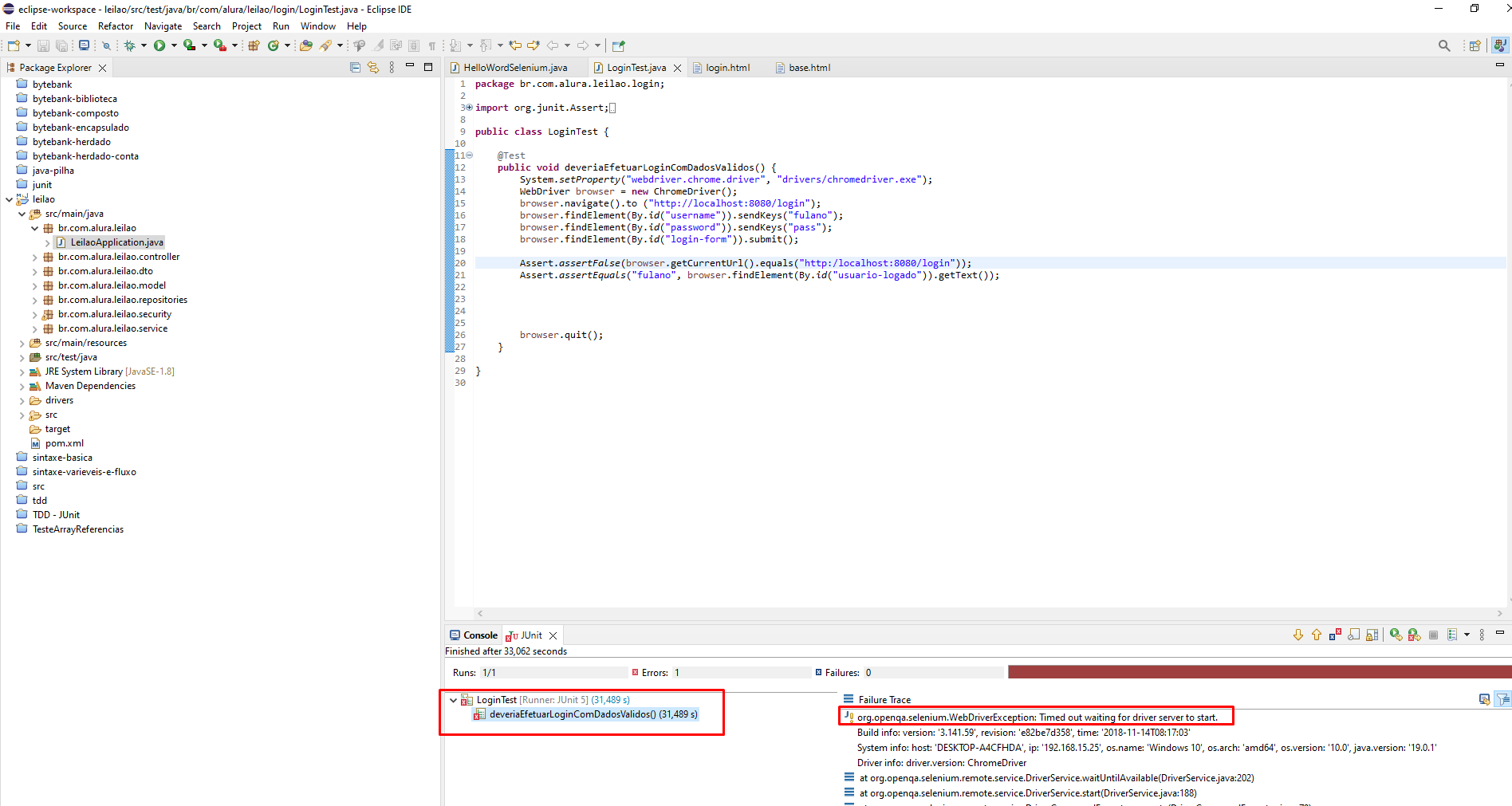
Já tentei várias coisas e revi o código mas ele não funciona sempre aparece o erro: org.openqa.selenium.NoSuchElementException: no such element: Unable to locate element: {"method":"css selector","selector":"#login-form"} (Session info: chrome=112.0.5615.86)
LoginTest.java
package br.com.alura.leilao.login;
import org.junit.Assert;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class LoginTest {
@Test
public void deveriaEfetuarLoginComDadosValidos() {
System.setProperty("webdriver.chrome.driver", "drivers/chromedriver.exe");
WebDriver browser = new ChromeDriver();
browser.navigate().to ("http://localhost:8080/leiloes");
browser.findElement(By.id("username")).sendKeys("fulano");
browser.findElement(By.id("password")).sendKeys("pass");
browser.findElement(By.id("login-form")).submit();
Assert.assertFalse(browser.getCurrentUrl().equals("http://localhost:8080/login"));
Assert.assertEquals("fulano", browser.findElement(By.id("usuario-logado")).getText());
browser.quit();
}
}login.html
<html>
<head th:replace="~{base :: head}"></head>
<body>
<div th:replace="~{base :: logo}"></div>
<div class="container">
<div th:replace="~{base :: titulo('Login')}"></div>
<div th:if="${param.error}" class="alert alert-danger" role="alert">
Usuário e senha inválidos.
</div>
<div class="card mb-3">
<form id="login-form" th:action="@{/login}" class="card-body" method="post">
<div class="form-group">
<label for="username">Usuário</label>
<input id="username" name="username" class="form-control" placeholder="usuário" autofocus="autofocus">
</div>
<div class="form-group">
<label for="password">Senha</label>
<input id="password" type="password" name="password" class="form-control" placeholder="senha">
</div>
<button class="btn btn-primary" type="submit">Login</button>
</form>
</div>
</div>
</body>
</html>
base.html
<html>
<head th:fragment="head">
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="/css/bootstrap.min.css">
<style>
@font-face {
font-family: 'Handlee';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Handlee Regular'), local('Handlee-Regular'), url(https://fonts.gstatic.com/s/handlee/v8/-F6xfjBsISg9aMakPm3wow.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
.logo-container {
background-color: #47bcff;
color:#FFF;
}
.logo {
font-family: 'Handlee', cursive;
font-size: 2.5rem;
}
.logo-container a {
color: inherit;
text-decoration: none;
}
.logo-container a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<div th:fragment="logo" class="logo-container mb-3 p-3 d-flex justify-content-between">
<a th:href="@{/leiloes}"><span class="logo ml-2">leilão</span></a>
<span class="mt-3 mr-2">
<span id="usuario-logado" sec:authorize="isAuthenticated()" sec:authentication="name" class="font-italic"></span>
<a class="text-light" sec:authorize="!isAuthenticated()" href="/login">Entrar</a>
<a onclick="document.querySelector('#form-login').submit()" class="text-light ml-3" sec:authorize="isAuthenticated()" href="#">Sair</a>
<form id="form-login" th:action="@{/logout}" method="post"></form>
</span>
</div>
<div th:fragment="titulo(valor)" class="jumbotron p-3 mb-3">
<h1 class="display-7 text-center" th:text="${valor}"></h1>
</div>
</body>
</html>