
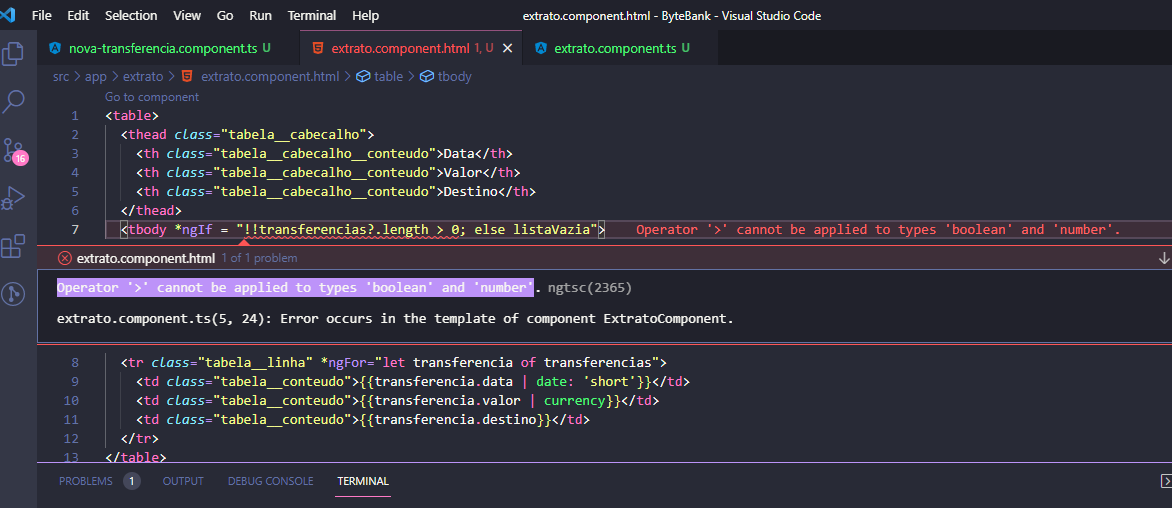
extrato.component.ts(5, 24): Error occurs in the template of component ExtratoComponent.
extrato.component.ts
@Component({ selector: 'app-extrato', templateUrl: './extrato.component.html', styleUrls: ['./extrato.component.scss'] }) export class ExtratoComponent implements OnInit { transferencias: any[]; constructor(private service:TransferenciasService) { }
ngOnInit() {
this.transferencias = this.service.transferencias;}
}



