<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>straykids</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header></header>
<section class="apresentacao__conteudo">
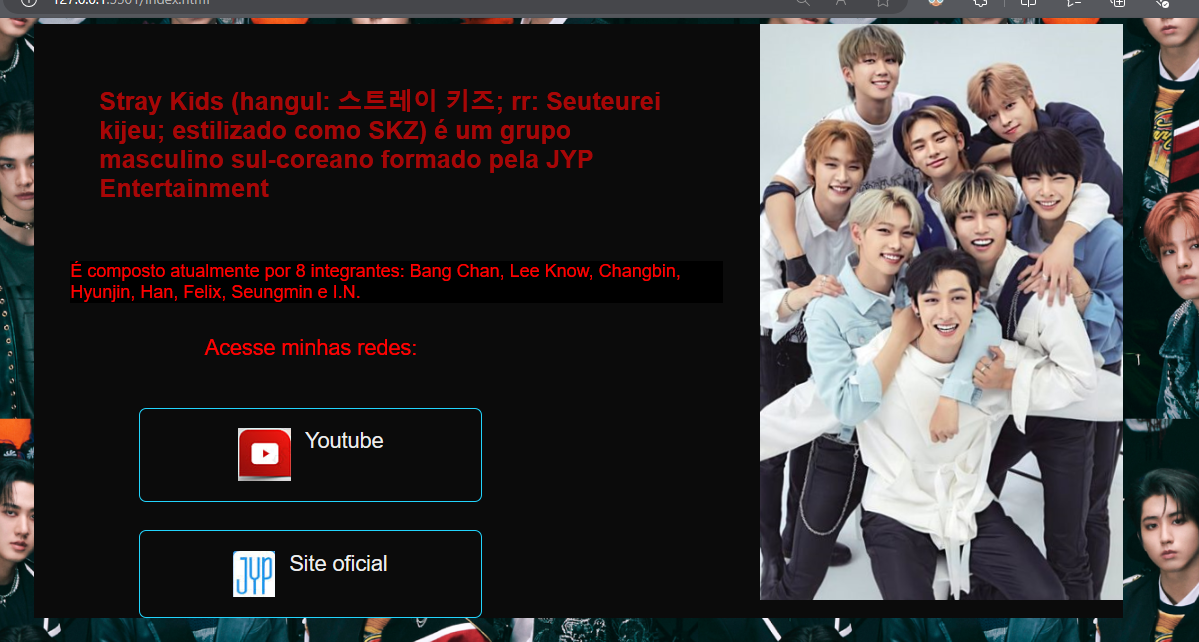
<h1 class="apresentacao__conteudo__titulo">Stray Kids coreano : 스트레이 키즈 <strong
class="titulo-destaque">é uma boy band sul-coreana formada pela JYP Entertainment através do reality show de mesmo nome de 2017
</strong></h1>
<p class="apresentacao__conteudo__texto">O grupo é composto por oito membros: Bang Chan, Lee Know, Changbin, Hyunjin, Han, Felix , Seungmin e IN </p>
<div class="aprensentacao__links">
<a class="aprensentacao__links__link" href="https://www.youtube.com/@StrayKids">youtube</a>
<a class="aprensentacao__links__link"href="https://straykids.jype.com/">pagina oficial</a>
</div>
<img src="projeto01.png" alt="Foto do grupo Stray Kids">
</main>
<footer></footer>
</body>
</html>
CSS
*
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat&display=swap');
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
box-sizing: border-box;
background-image:url("skz.png");
color: #080808;
}
.titulo{
color: red;
margin: 10%;
display: flex;
align-items: center;
justify-content: space-between;
}
.titulo-destaque{
color: hsla(0, 95%, 42%, 0.982);
}
.apresentacao{
margin: 10%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo{
width: 615px;
}
.apresentacao__conteudo__titulo{
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto{
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links{
display: flex;
justify-content: space-between;
}
.apresentacao__links__link{
background-color: black;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
padding: 21.5px 0;
text-decoration: none;
color: black;
font-family: 'Montserrat', sans-serif;
}










 Primeira alteração foi no seu código HTML, que ficou assim:
Primeira alteração foi no seu código HTML, que ficou assim: