let numeroScreto = gerarNumeroAleatorio()
function exibirTextoNatela(tag, texto) { let campo = document.querySelector(tag); campo.innerHTML = texto; }
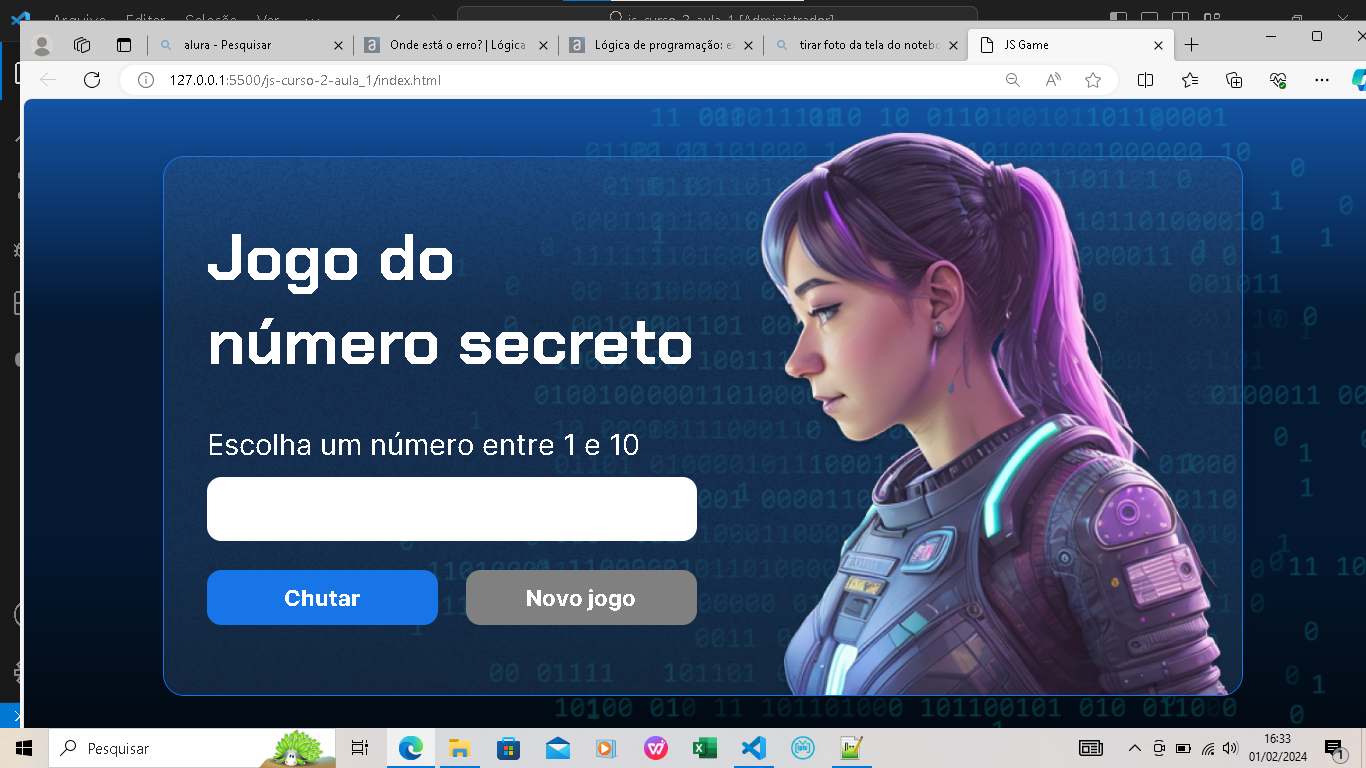
exibirTextoNatela('h1', 'Jogo do número secreto'); exibirTextoNatela('p', 'Escolha um número entre 1 e 10');
function verificarChute() { let chute = document.querySelector('input').value;
if (chute == numeroScreto) {
exibirTextoNatela('h1', 'Acertou!');
exibirTextoNatela ('p', 'Você descobriu o número secreto!');
} else {
if(chute > numeroScreto) {
exibirTextoNatela('p', 'o número secreto é menor');
} else {
exibirTextoNatela('p', 'o número secreto é maior');
}
}
}
function gerarNumeroAleatorio() { return parseInt (Math.random() * 10 + 1); }
Olá onde esta o erro? pois no projeto não aparece as frases "você acertou ou você descobriu o número secreto , só fica no logo do jogo Jogo do número secreto