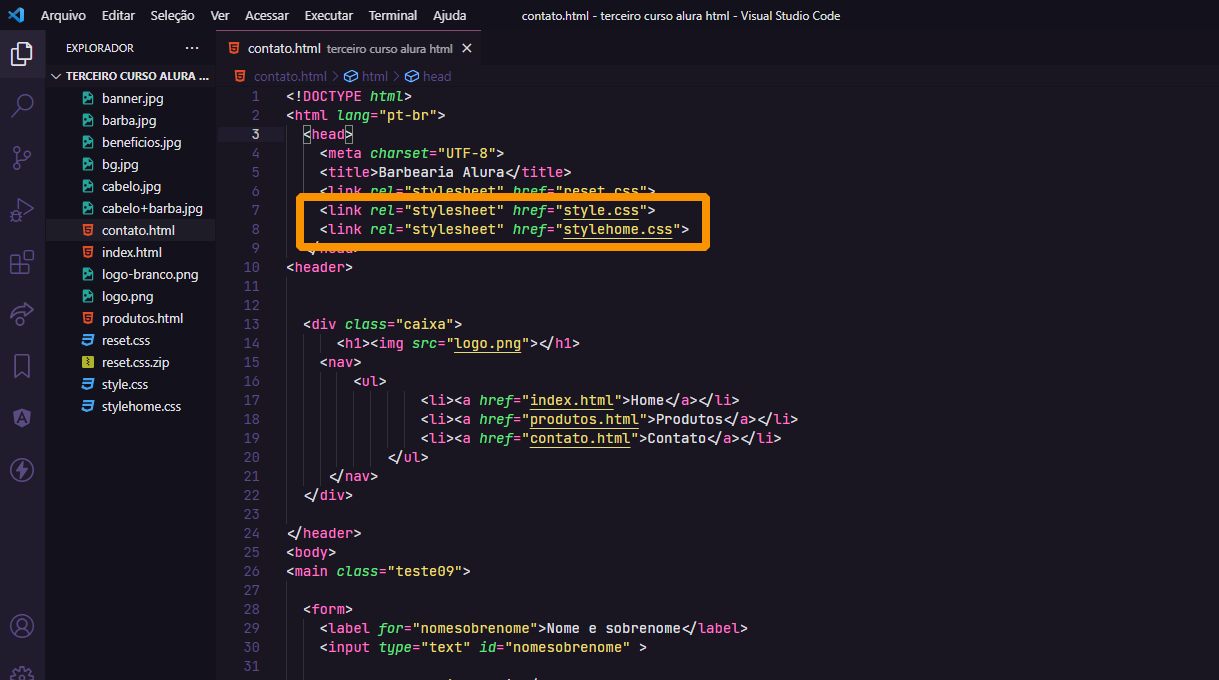
meu código html é
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<body>
<main class="teste09">
<form>
<label for="nomesobrenome">Nome e sobrenome</label>
<input type="text" id="nomesobrenome" >
<label for="email">email</label>
<input type="text" id="email">
<label for="telefone">Telefone</label>
<input type="text" id="telefone">
<input type="submit" value="Enviar formulário">
</form>
</main>
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2019</p>
</footer>
</body>
</html>meu código css é
header {
background: #BBBBBB;
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
main {
width: 940px;
margin: 0 auto;
}
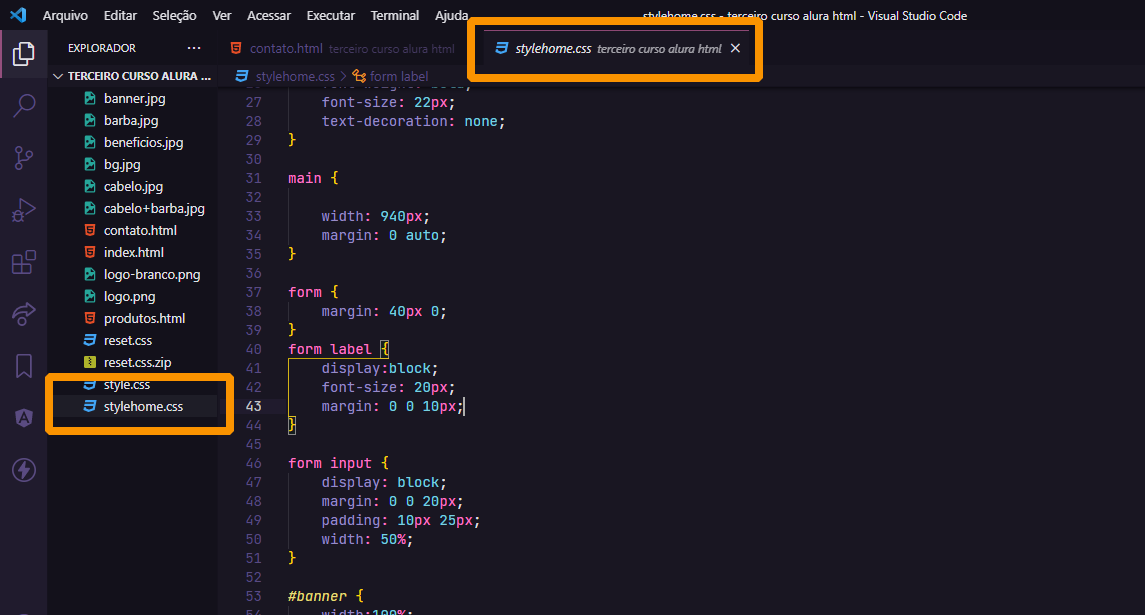
form {
margin: 40px 0;
}
#banner {
width:100%;
}
.principal{
background: #CCCCCC;
padding: 30px;
}
.titulo-principal {
padding-left: 20px;
font-weight: bold;
font-size: 38px;
}
.titulo-centralizado {
font-weight: bold;
text-align: center;
font-size: 20px;
}
p {
text-align: center;
}
#missao {
font-size: 20px
}
em strong {
color: #FF0000;
}
.itens {
font-style: italic
}
.beneficios {
background: #FFFFFF;
padding: 20px;
}
.descricao-beneficios {
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
}
.imagembeneficios {
width: 50%;
}
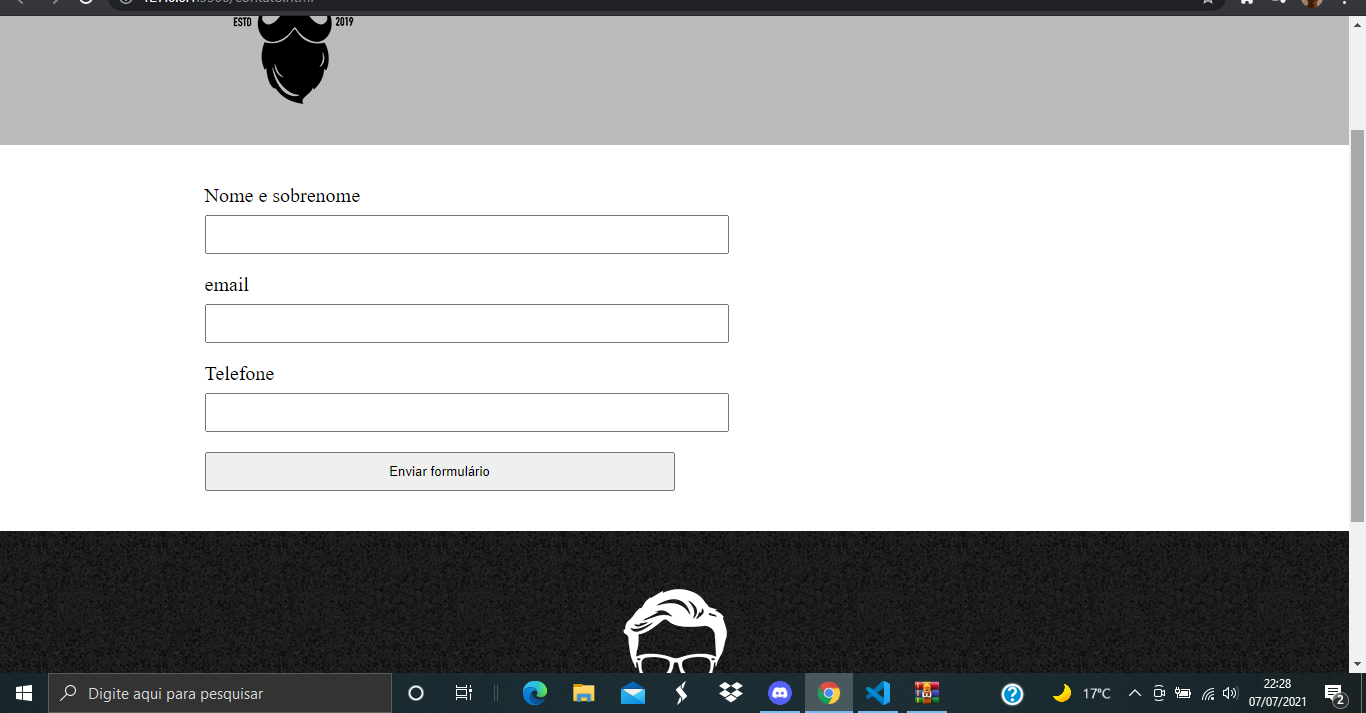
o print do meu projeto é