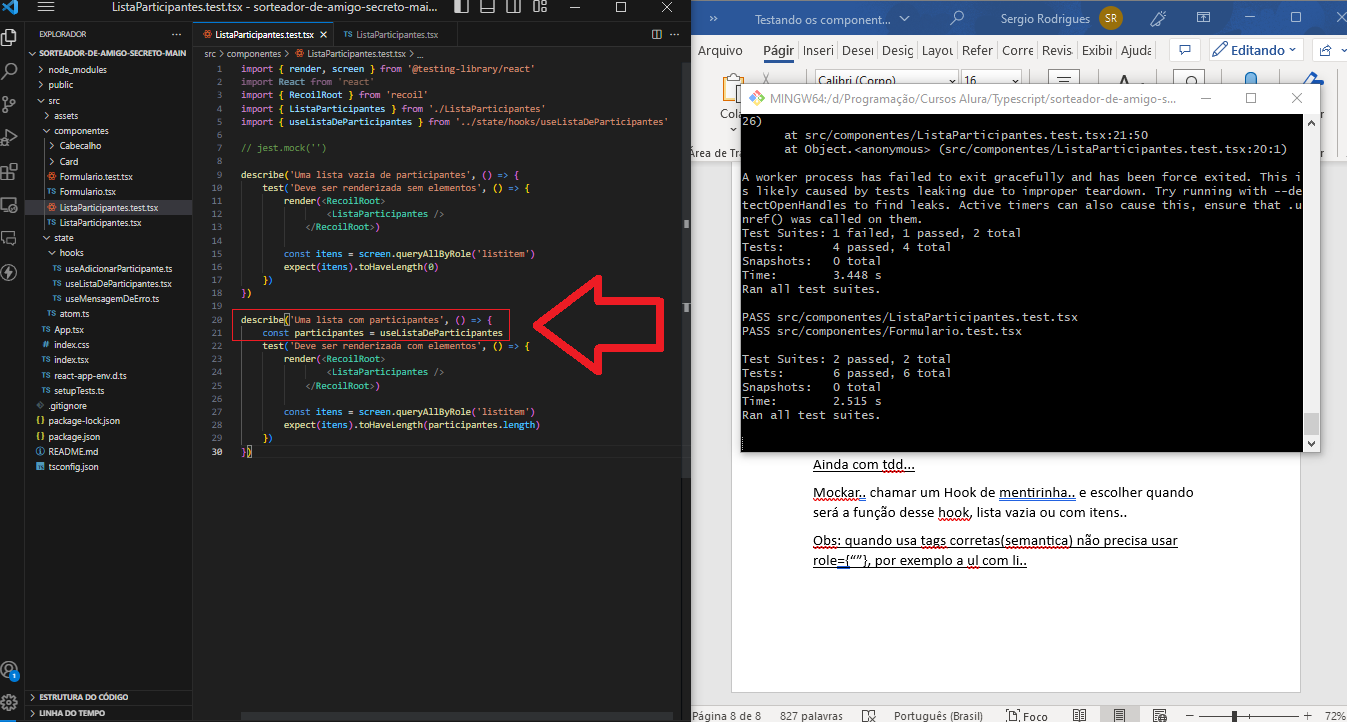
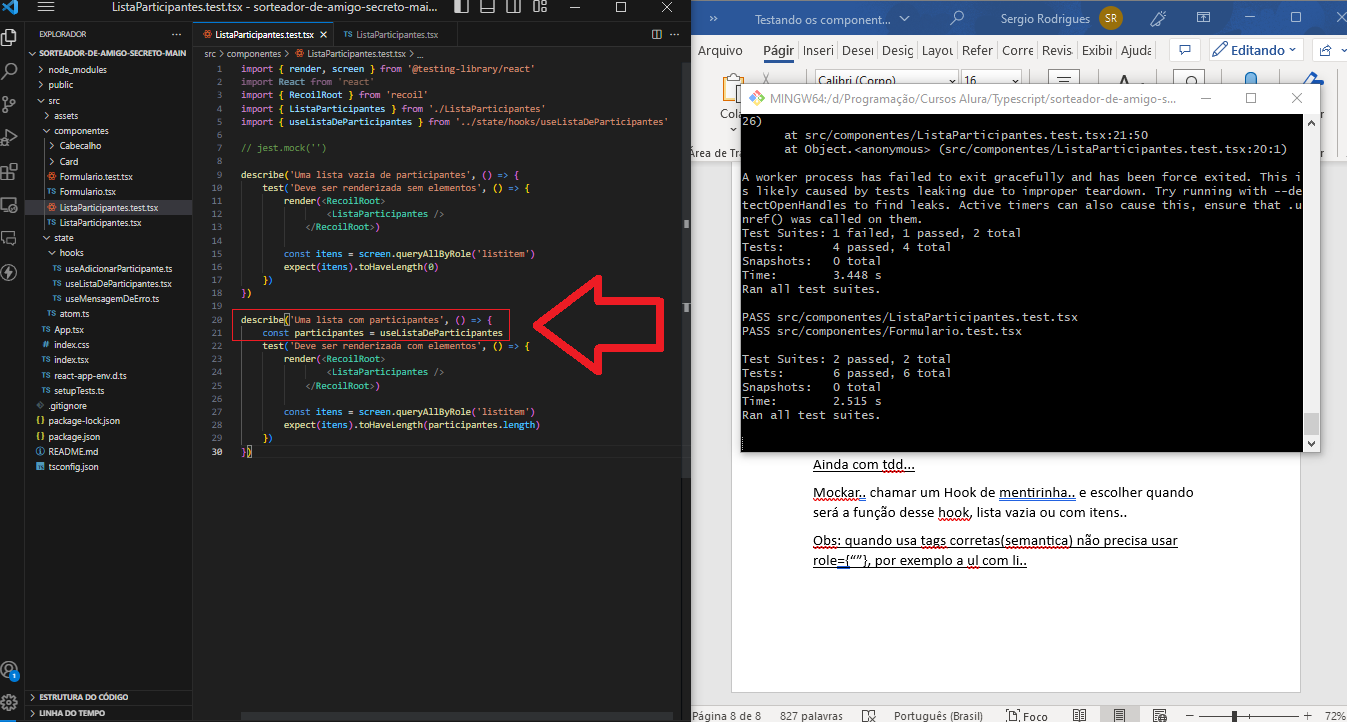
Olá, na hora de usar o mock, eu coloquei somente o useListaDeParticipantes como valor da const participantes, e deu sucesso, será que vai dar certo assim? ou futuramente ira dar alguma problema? vou mandar o print..
!
Olá, na hora de usar o mock, eu coloquei somente o useListaDeParticipantes como valor da const participantes, e deu sucesso, será que vai dar certo assim? ou futuramente ira dar alguma problema? vou mandar o print..
!
Salve, Sérgio!
Vale a análise pra entender porque o seu teste passou:
describe('uma lista preenchida de participantes', () => {
const participantes = useListaDeParticipantes // participantes aqui é a função useListaDeParticipantes
test('deve ser renderizada com elementos', () => {
render(<RecoilRoot>
<ListaParticipantes />
</RecoilRoot>)
const itens = screen.queryAllByRole('listitem') // como não temos um mock, não temos participantes nenhum. logo, itens é um array vazio
expect(itens).toHaveLength(participantes.length) // participantes.length retorna o número de argumentos esperados pela função, que nesse caso é zero. logo, o teste passa
})
})
A idéia do mock é isolarmos os fatores pra ter certeza que estamos testando o cenário correto ;) Nesse caso, o seu teste passou por pura coincidência, porque a função não recebe nenhum parametro.
length de uma função?Em JavaScript, a propriedade length de uma função retorna o número de argumentos esperados pela função, ou seja, a quantidade de parâmetros formalmente definidos para essa função.
Por exemplo:
function minhaFuncao(a, b, c) {
return a * b * c;
}
Se você usar minhaFuncao.length, o JavaScript retornará 3, porque a função minhaFuncao espera três argumentos: a, b e c.
É importante notar que a propriedade length não leva em consideração os argumentos padrão (definidos com um valor na declaração da função) nem os argumentos rest (definidos com ...argName).
Por exemplo:
function minhaFuncao2(a, b, c = 0) {
return a * b * c;
}
console.log(minhaFuncao2.length); // Isto irá imprimir 2, não 3
function minhaFuncao3(a, b, ...args) {
// Faz algo aqui
}
console.log(minhaFuncao3.length); // Isto irá imprimir 2, não 3
No primeiro caso, c é um argumento padrão, e no segundo, ...args é um argumento rest. Ambos não são contabilizados na propriedade length.