Olá,
Estou trabalhando com o VueJS num projeto Django, templates Jinja2, usando o CDN ou seja não é um projeto VueJS 100% desacoplado do backend.
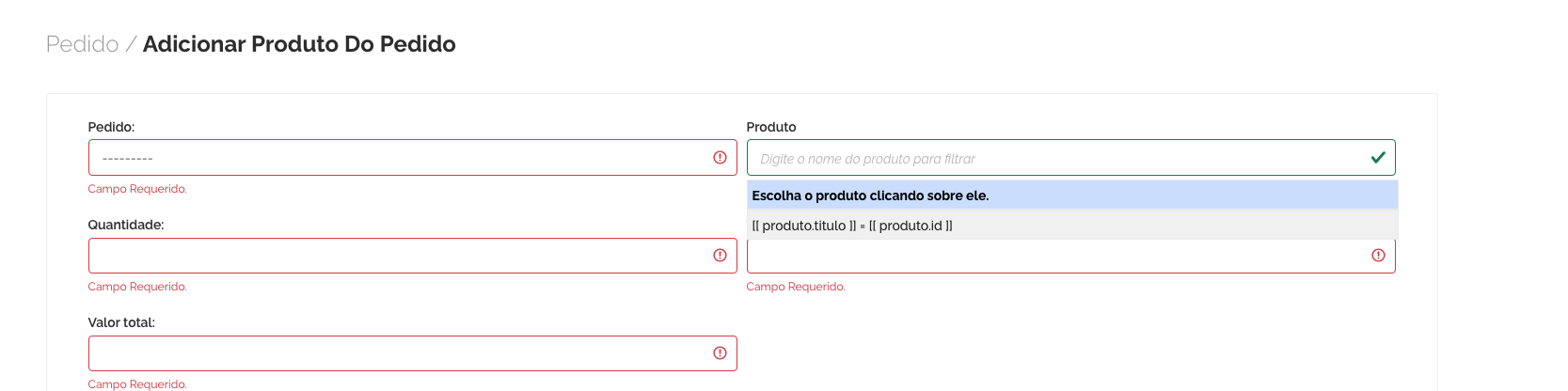
Já consegui implementar o código em VueJs consumindo a API tudo tranquilo. Entretanto está acontecendo um comportamento conforme figura abaixo onde os elementos do VueJS, que no meu caso estão dentro dos delimitadores [[]], são mostrados na tela enquanto ocorre o carregamento do resto do código, tentei aplicar a abordagem do css [v-cloack] mas mesmo assim ainda são mostrados.
Gostaria de saber como solucionar o problema.

A div, do compoente VueJS está declarada assim:
<div id="componente-auto-complete-produto-pedido" class="form-group col-md-6" v-cloack>
<div id="produto-pedido-results">
<label for="produto-pedido">Produto</label>
<input type="text" id="produto-pedido" class="form-control"
v-model="searchProduto"
placeholder="Digite o nome do produto para filtrar"
@input="autoCompleteProdutoPedido">
<div class="position-absolute autocomplete-result" v-if="produtos.length && produtoSelecionado == null">
<table class="table table-striped table-bordered table-sm">
<thead class="table-primary">
<tr>
<th class="font-weight-bold">Escolha o produto clicando sobre ele.</th>
</tr>
</thead>
<tbody>
<tr v-for="produto in produtos" :key="produto.id">
<td @click="selectProduto(produto)">[[ produto.titulo ]] = [[ produto.id ]]</td>
</tr>
</tbody>
</table>
</div>
</div>
<template v-if="produtoSelecionado != null">
<input type="hidden" name="produto" id="id_produto" :value="produtoSelecionado.id">
</template>
</div>
A única forma que conseguir fazer para não mostrar os elementos foi colocando o link do CDN no topo do arquivo HTML, mas sei que isso não é boa prática.




