Bom Dia!
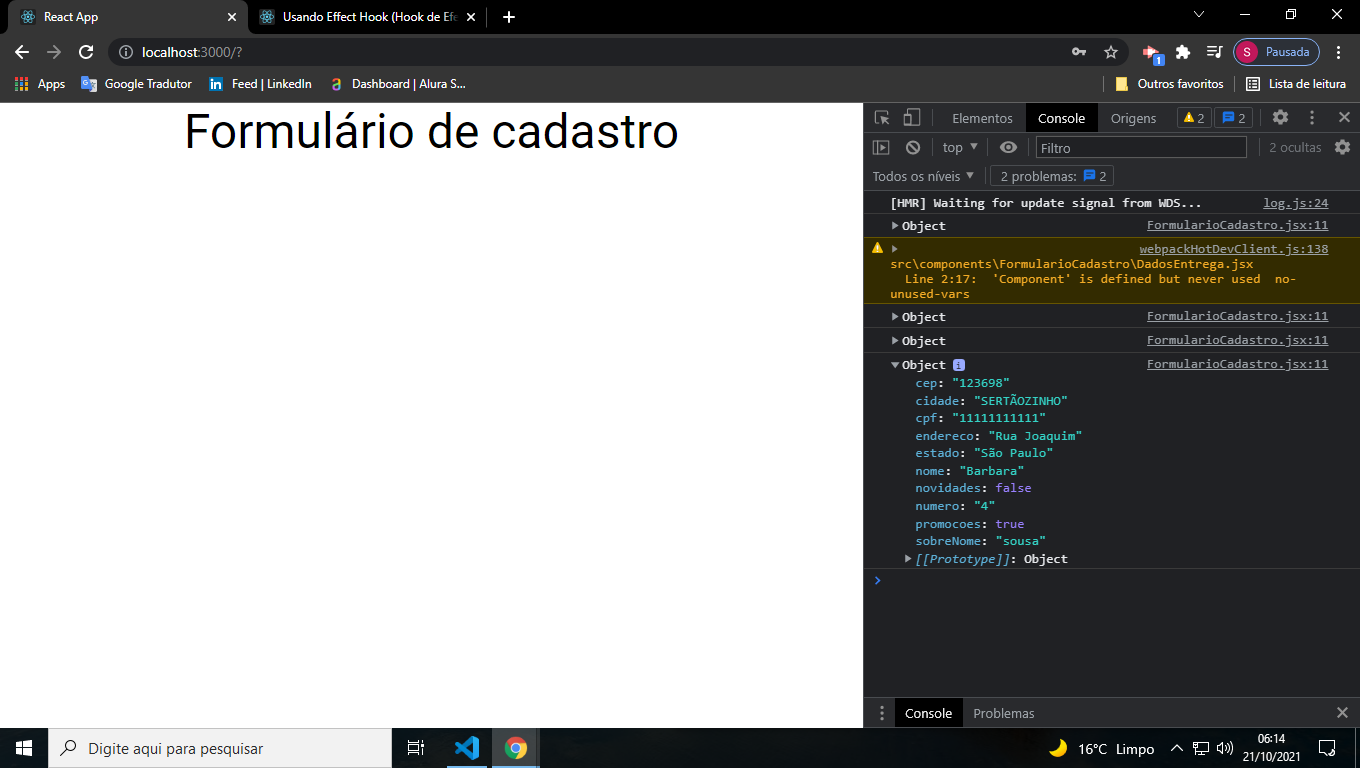
Estou com o codigo acredito que bem parecido com o da Aula, a questão que mesmo depois de colocar useEffect o formulario de DadosUsuario continua um objeto vazio.
FormularioCadastro
import React, { useEffect, useState } from 'react'
import DadosEntrega from './DadosEntrega'
import DadosPessoais from './DadosPessoais'
import DadosUsuario from './DadosUsuarios'
function FormularioCadastro({ aoEnviar, validarCpf }) {
const [etapaAtual, setEtapaAtual] = useState(0)
const [dadosColetados, setDados] = useState({})
useEffect(() => {
console.log(dadosColetados)
})
const formularios = [
<DadosUsuario aoEnviar={coletarDados} />,
<DadosPessoais aoEnviar={coletarDados} validarCpf={validarCpf} />,
<DadosEntrega aoEnviar={coletarDados} />
]
function coletarDados(dados) {
setDados({ ...dadosColetados, ...dados })
proximo()
}
function proximo() {
setEtapaAtual(etapaAtual + 1)
}
return <>{formularios[etapaAtual]}</>
}
export default FormularioCadastro
DadosUsuario
import React, { useState } from 'react'
import { Button, TextField } from '@material-ui/core'
function DadosUsuario({ aoEnviar }) {
const [email, setEmail] = useState('')
const [senha, setSenha] = useState('')
return (
<form
onSubmit={event => {
event.preventDefault()
aoEnviar()
}}
>
<TextField
value={email}
onChange={event => {
setEmail(event.target.value)
}}
id="email"
label="email"
type="email"
required
variant="outlined"
margin="normal"
fullWidth
/>
<TextField
value={senha}
onChange={event => {
setSenha(event.target.value)
}}
id="senha"
label="senha"
type="password"
required
variant="outlined"
margin="normal"
fullWidth
/>
<Button type="submit" variant="contained" color="primary">
Cadastra
</Button>
</form>
)
}
export default DadosUsuario