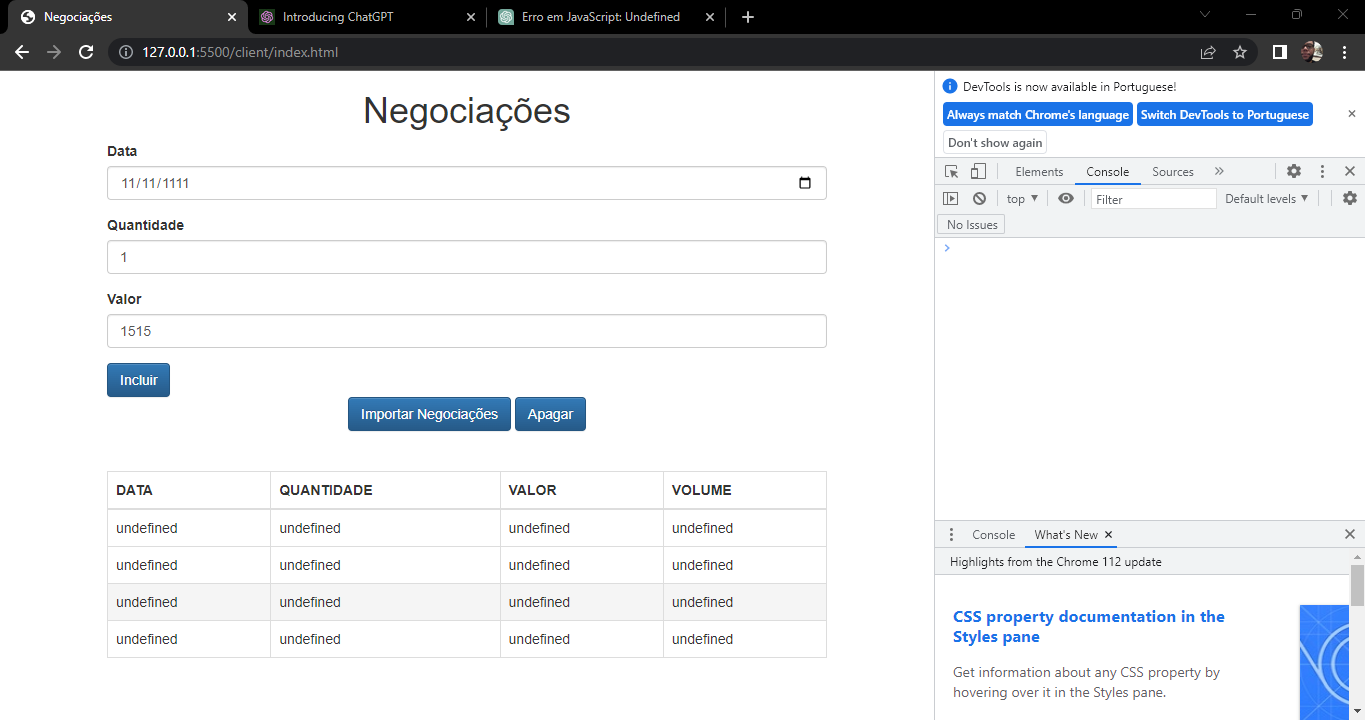
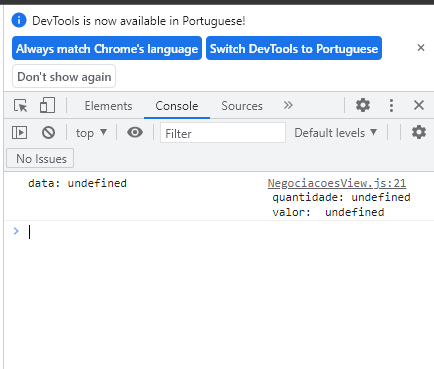
Olá estou seguindo os procedimentos da video aula, e estou com esse problema: ao tentar acessar alguma propriedade da variavel model na NegociacaoView é apresentado que os atributos estão undefined:

Segue código do projeto:
index.html
`
<h1 class="text-center">Negociações</h1>
<form class="form" onsubmit="negociacaoController.adiciona(event)">
<div class="form-group">
<label for="data">Data</label>
<input type="date" id="data" class="form-control" required autofocus/>
</div>
<div class="form-group">
<label for="quantidade">Quantidade</label>
<input type="number" min="1" step="1" id="quantidade" class="form-control" value="1" required/>
</div>
<div class="form-group">
<label for="valor">Valor</label>
<input id="valor" type="number" class="form-control" min="0.01" step="0.01" value="0.0" required />
</div>
<button class="btn btn-primary" type="submit">Incluir</button>
</form>
<div class="text-center">
<button class="btn btn-primary text-center" type="button">
Importar Negociações
</button>
<button class="btn btn-primary text-center" type="button">
Apagar
</button>
</div>
<br>
<br>
<div id="negociacoes-view"></div>
NegociacaoController.js
class NegociacaoController {
constructor() {
let $ = document.querySelector.bind(document);
this._quantidade = $("#quantidade");
this._data = $("#data");
this._valor = $("#valor");
this._listaNegociacoes = new ListaNegociacoes();
this._negociacoesView = new NegociacoesView($("#negociacoes-view"));
this._negociacoesView.update(this._listaNegociacoes);
}
adiciona(event) {
event.preventDefault();
this._listaNegociacoes.adiciona(this._criaNegociacao);
this._negociacoesView.update(this._listaNegociacoes);
this._limpaFormulario();
}
_criaNegociacao() {
return new Negociacao(
DateHelper.textoParaData(this._data.value),
this._quantidade.value,
this._valor.value
);
}
_limpaFormulario() {
this._data.value = '';
this._quantidade.value = 1;
this._valor.value = 0.0;
this._data.focus();
}}
NegociacaoView.js:
class NegociacoesView {
constructor(elemento){
this._elemento = elemento;
}
_template(model) {
return `
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>DATA</th>
<th>QUANTIDADE</th>
<th>VALOR</th>
<th>VOLUME</th>
</tr>
</thead>
<tbody>
${
console.log(`data: ${model.negociacoes.data}
quantidade: ${model.negociacoes.quantidade}
valor: ${model.negociacoes.valor}`)
}
</tbody>
<tfoot>
</tfoot>
</table>
`;
}
update(model) {
this._elemento.innerHTML = this._template(model);
}`