Sei que é sobre typescript e usando typescript não há necessidade de fazer essas coisas mas... Existe um método freeze(), que pelo menos impede que novos atributos sejam inclusos
export class Negociacao {
#data;
#quantidade;
#valor;
constructor(data, quantidade, valor) {
this.#data = data;
this.#quantidade = quantidade;
this.#valor = valor;
Object.freeze(this);
}
}Então se:
'use strict';
import { Negociacao } from './models/negociacao.js';
const negociacao = new Negociacao(new Date(), 10, 100);
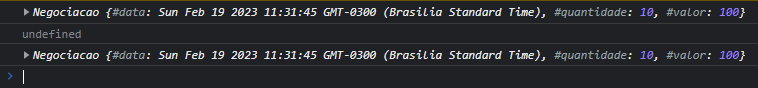
console.log(negociacao);
console.log(negociacao.quantidade);
console.log(negociacao);app.js

O objeto se mantém intacto.
E se tentanto criar um atributo novo:
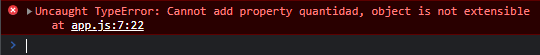
negociacao.quantidad = 12;
console.log(negociacao.quantidad);O retorno é:

object is not extensible
Mas ainda assim, isso só é percebido em tempo de execução





