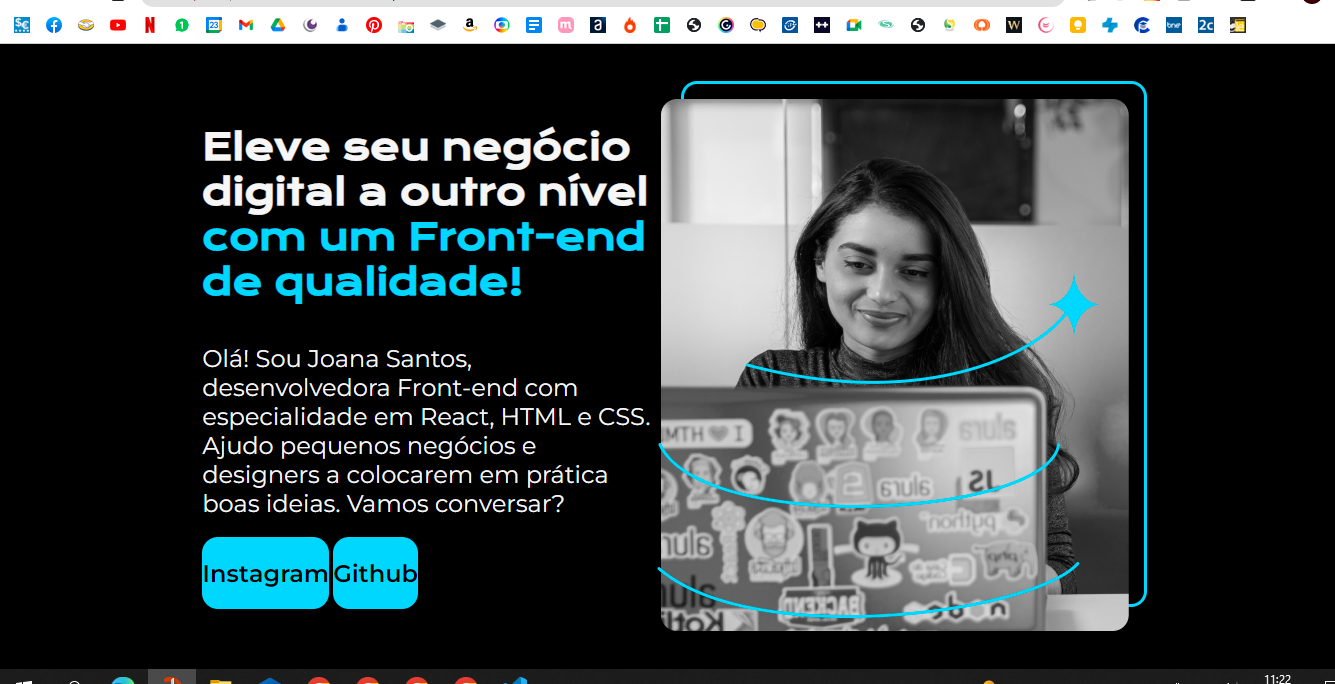
No seu código HTML, você tem um erro de digitação na classe da div que contém os links, faltando uma aspas dupla no final. Para corrigir, basta adicionar a aspas dupla no final, assim: no seu código tem um > ao final da classe.
HTML
<div class="apresentacao__links">
<a class="links" href="https://www.instagram.com/lara_krumma/">Instagram</a>
<a class="links" href="https://docs.google.com/spreadsheets/d/1smG-SM3DzWtWWpeTsWfvW1uG-lGvDoDDf0EU_MC-8ls/edit#gid=1937703626"> Github </a>
</div>
Tente usar como porcentagem o Widht, já que você está trabalhando com flex
width: 50%
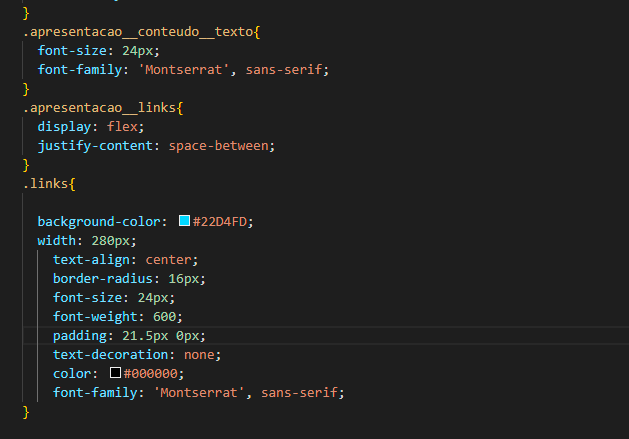
Já no seu código CSS, para ajustar o width dos links, você pode utilizar a unidade de medida "rem" em vez de "%" ou "px", já que essa unidade é relativa ao tamanho da fonte definida no elemento pai, o que torna mais fácil de ajustar a largura em relação ao texto. Por exemplo:
.links {
background-color: #22D4FD;
width: 16rem; /*OU USE COMO PORCENTAGEM MESMO PORÉM 50% VAI FAZENDO OS TESTES*/
text-align: center;
border-radius: 16px;
font-size: 24px;
font-weight: 600;
padding: 10px 20px; /* ajuste os valores conforme desejar */
text-decoration: none;
color: #000000;
font-family: 'Montserrat', sans-serif;
}
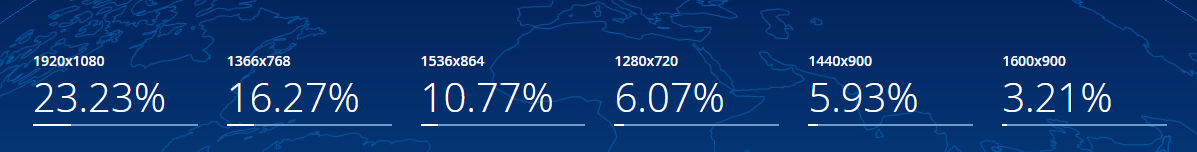
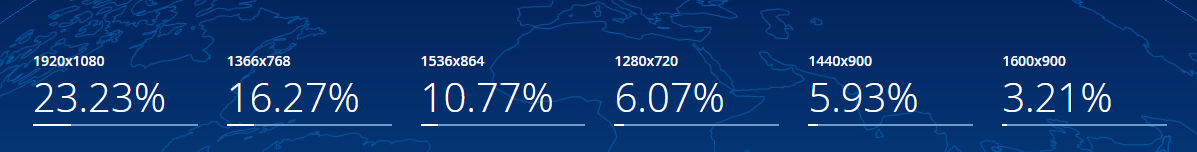
Resoluções mais usadas pra Dekstop

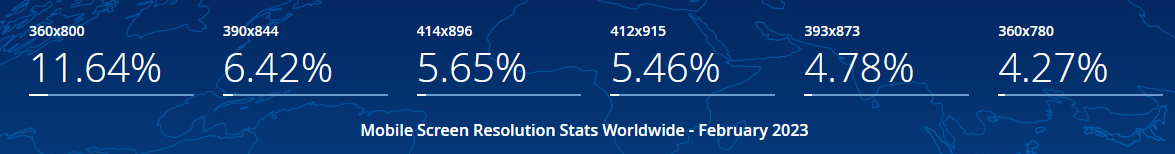
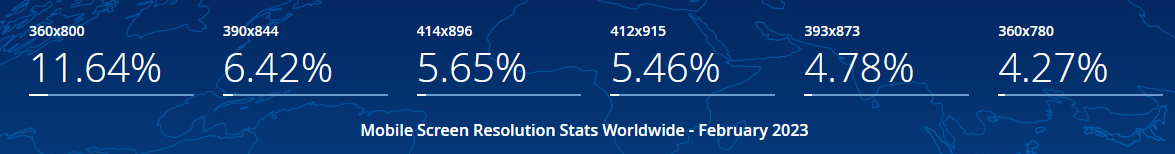
Resoluções mais usadas pra Mobile
 **
Referência: https://gs.statcounter.com/
LEMBRE-SE SEMPRE QUE O LAYOUT APARECE PRA VOCÊ DE ACORDO COM A RESOLUÇÃO DE SEU MONITOR.
**
Referência: https://gs.statcounter.com/
LEMBRE-SE SEMPRE QUE O LAYOUT APARECE PRA VOCÊ DE ACORDO COM A RESOLUÇÃO DE SEU MONITOR.
Espero ter ajudado
Meu Github: Gustavo Araujo






 **
Referência:
**
Referência: