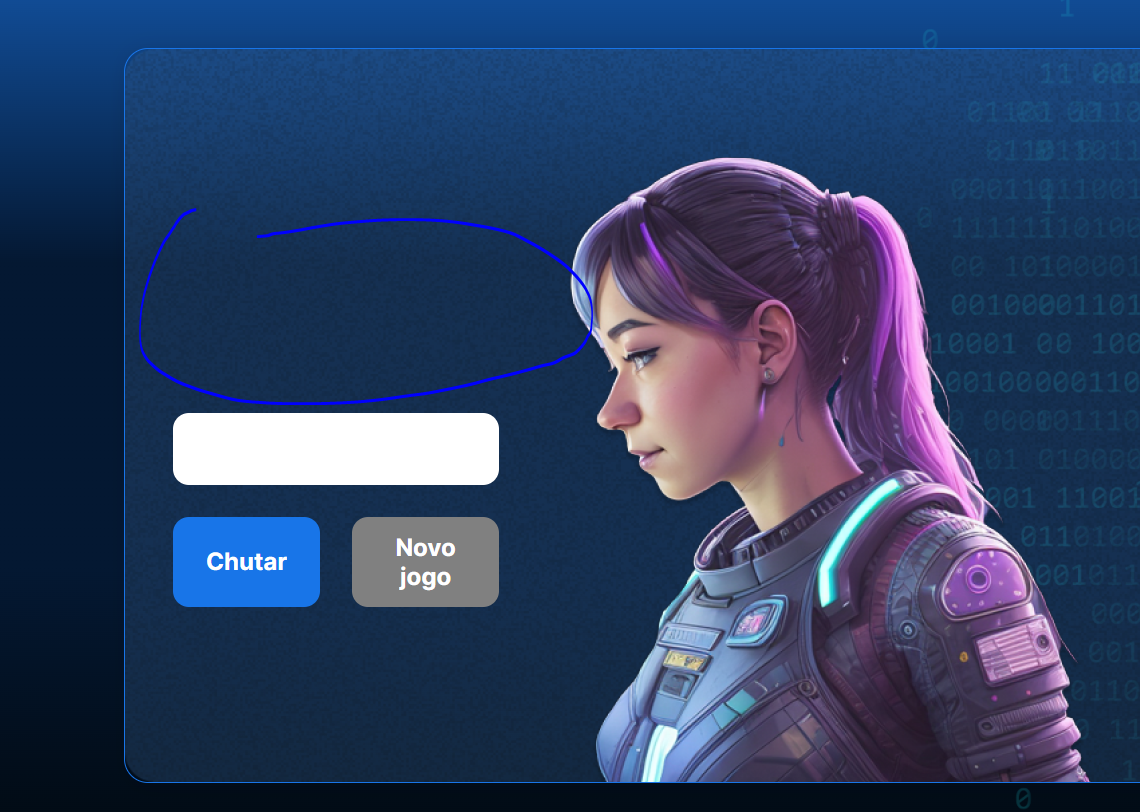
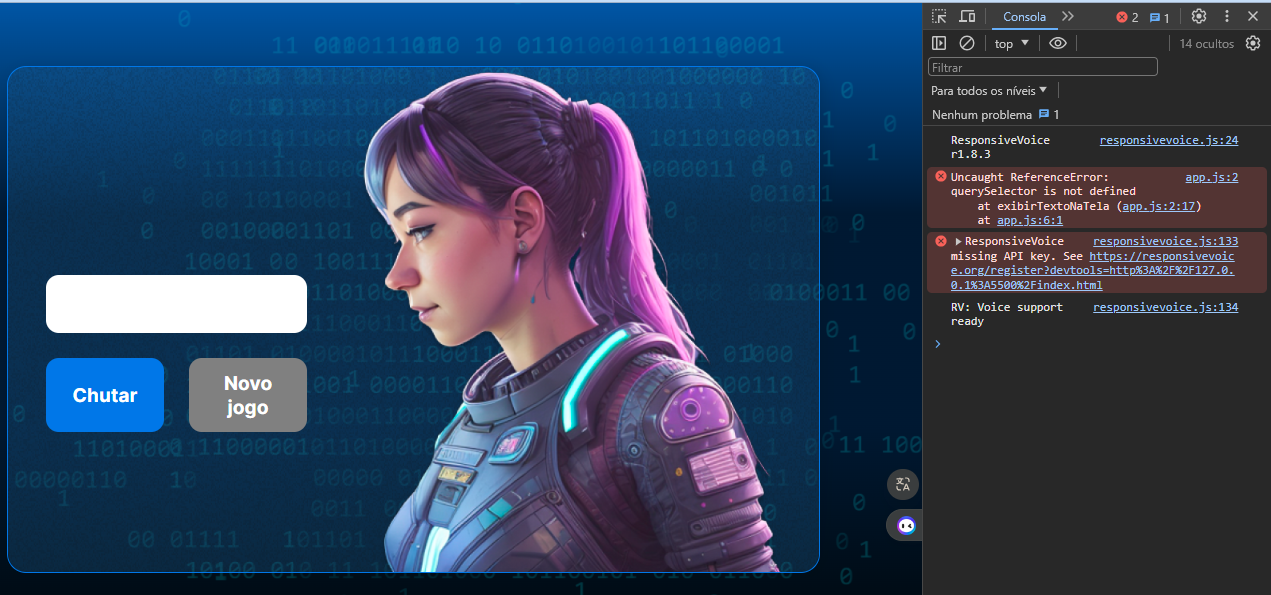
O título e parágrafo sumiram depois que criei e executei a função.
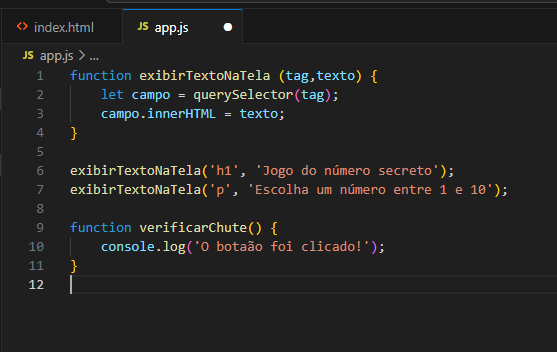
function exibirTextoNaTela(tag) { let campo = docment.querySelector(tag); campo.innerHTML = texto; }
exibirTextoNaTela('h1', 'Jogo do número secreto'); exibirTextoNaTela('p', 'Escolha um número entre 1 e 10');
Estou procurando o erro, mas não consigo encontrar, alguém pode ajudar?