Meu texto não faz as quebras de linha igual ao da professora, por isso ele empurra a img, o que devo fazer para resolver o problema?
Meu texto não faz as quebras de linha igual ao da professora, por isso ele empurra a img, o que devo fazer para resolver o problema?
Fala, Pedro Ernesto! Beleza?
Pelo que entendi, você tá dizendo que o texto tá se comportando meio estranho e empurrando a imagem, né? Isso geralmente acontece quando o texto não tá quebrando as linhas do jeito que a gente espera. A parada é que o HTML e o CSS têm algumas manhas pra controlar isso.
Primeira coisa: dá uma olhada no teu código HTML, onde você tá escrevendo o texto. Você tá usando a tag <p> pra criar parágrafos? Tipo assim:
<p>Seu texto aqui. Quebra de linha acontece automaticamente.</p>
O HTML já entende pra fazer as quebras de linha entre os parágrafos, mas pode ser que você tenha pulado essa tag e o texto ficou tudo na mesma linha.
Agora, se tu quiser quebrar a linha dentro de um mesmo parágrafo, você pode usar a tag <br>:
<p>Texto na primeira linha.<br>Texto na segunda linha.</p>
Mas ó, saca só: é mais recomendado usar as tags de estilo, tipo o CSS, pra controlar a formatação visual.
Se tua imagem tá sendo empurrada pelo texto, você pode definir um tamanho pro container onde tá o texto e a imagem usando o CSS, aí eles não vão brigar pra ocupar o mesmo espaço. Pode ser algo tipo:
.texto-e-imagem {
width: 50%; /* ou outro tamanho que fique bom */
}
E no teu HTML, você coloca a classe no container:
<div class="texto-e-imagem">
<p>Seu texto aqui.</p>
<img src="caminho-da-imagem" alt="Descrição da imagem">
</div>
Essa é uma forma bem simplificada de resolver, mas é isso aí. Front-end é assim mesmo, tentativa e erro!
Qualquer coisa, estamos aqui pra ajudar!
É essa parte que tá dando problema, vou tentar definir uma width pra tag div, class=container__discricao, pra ver se resolve o problema
<section class="container secundario">
<div class="container__discricao">
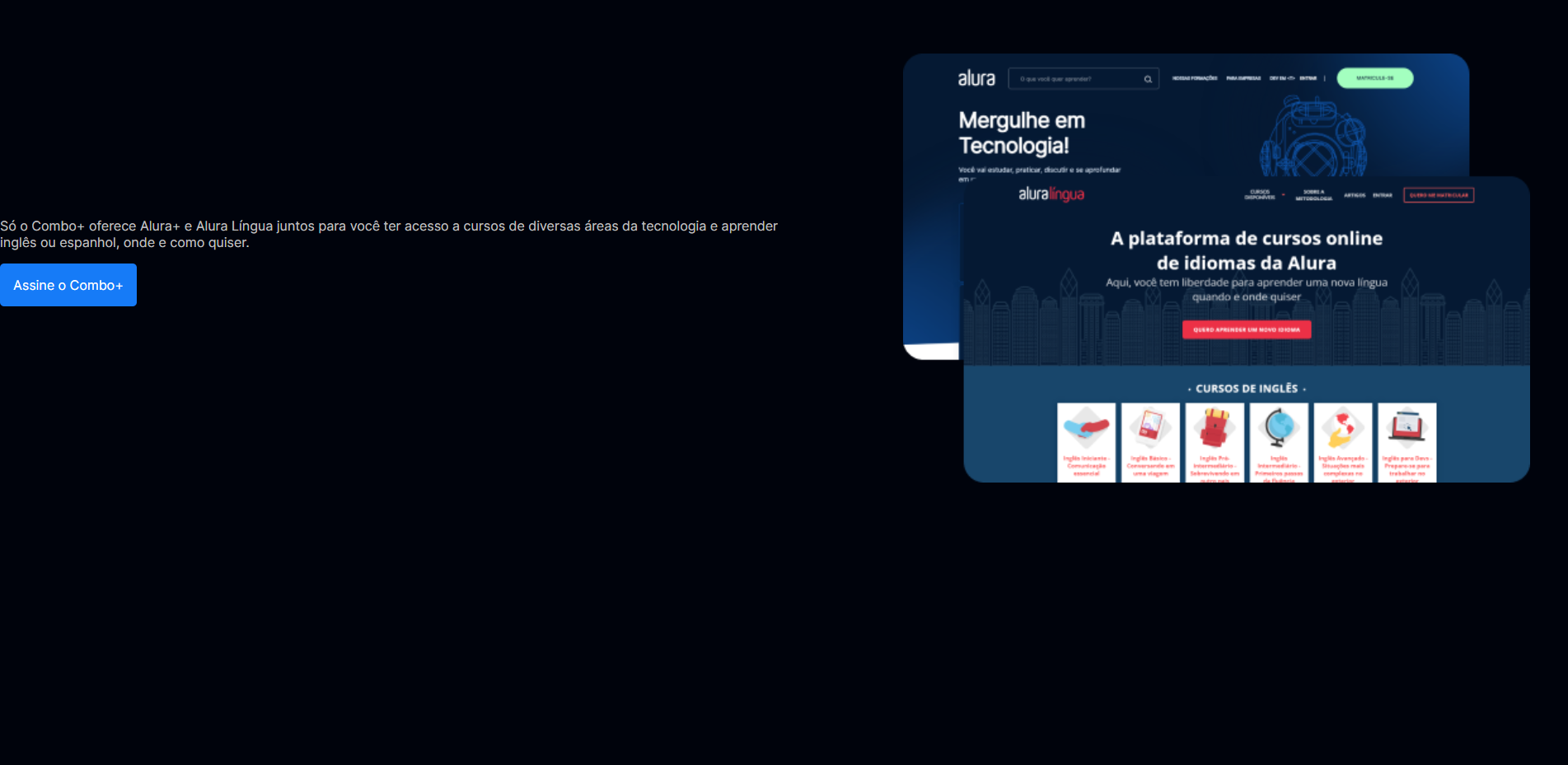
<p class="descricao__texto">Só o Combo+ oferece Alura+ e Alura Língua juntos para você ter acesso a cursos de diversas áreas da tecnologia e aprender inglês ou espanhol, onde e como quiser.</p>
<a href="www.alura.com.br" class="container__botao secundario__botao">Assine o Combo+</a>
</div>
<img src="./img/Telas.png" alt="Tela do Alura+ e Alura Língua" class="secundario__imagem" >
</section>
Compartilha uma screenshot da página no navegador, e a definição da classe no CSS, ajudaria a entender melhor o problema que você está enfrentando e identificar o erro no código.

Essa é a parte que dá o problema
Agora, compartilha seu código CSS relacionados a essa section e aos elementos filhos. O problema deve estar lá.
.container{
height: 100vh;
display: grid;
grid-template-columns: 50% 50%;
}
.secundario{
align-items: center;
}
.container__descricao{
padding: 2em;
}
.descricao__texto{
color: var(--cinza-secundario);
}
.cor__principal{
color: var(--branco-princial);
}
.container__botao{
background-color: var(--botao-azil);
color: var(--branco-princial);
text-decoration: none;
border-radius: 5px;
padding: 1em;
display: block;
margin-bottom: 1em;
}
.secundario__botao{
display: inline-block;
margin-top: 1em;
}
.secundario__imagem{
width: 80%;
margin: 0 9em;
}
Pelo código CSS, o que está acontecendo é que como foi criado uma grid com duas colunas de 50%. O container__discricao está ocupando 50% da tela e o secundario__imagem está ocupando os outros 50%. O que empurrou a imagem, provavelmente foi o padding aplicado em:
.container__descricao{
padding: 2em;
}
Você pode tentar tirar o padding do .container__descricao e colocar no .container, ou trocar o grid pelo flexbox em:
.container{
height: 100vh;
display: grid;
grid-template-columns: 50% 50%;
}
Existem diferentes formas de chegar no mesmo resultado, e não tem problema trocar o grid pelo flexbox, o que importa é obter o resultado.
Consegui, usei:
.terceario{
display: flex;
}
.terceario__texto{
margin-left: 12em;
}
.secundario__botao{
margin-left: 12em;
}
Ai alinhei aquela parte do texto e botão, tive que criar 3 novas classes, mas sem elas não ia dar certo.