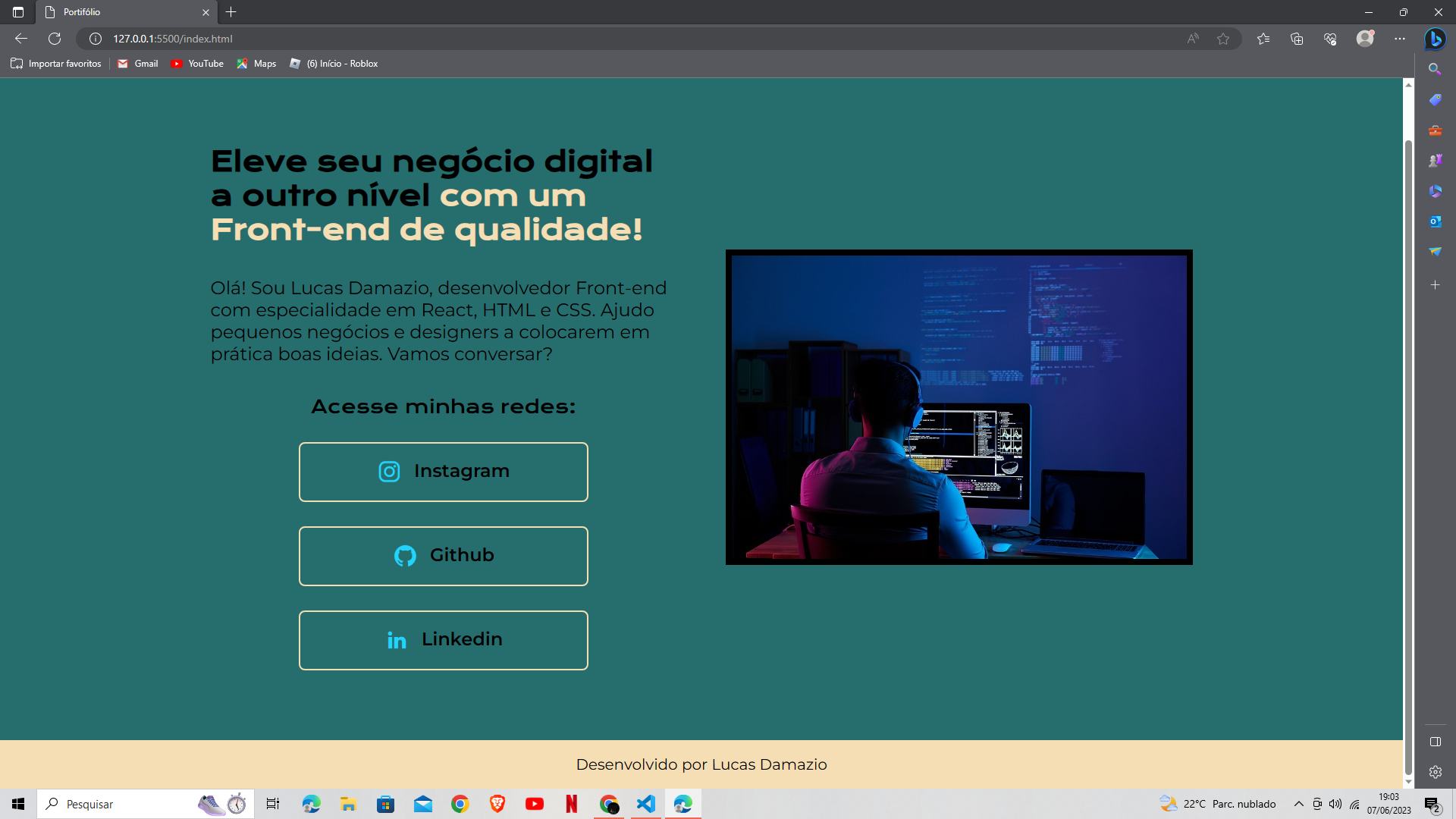
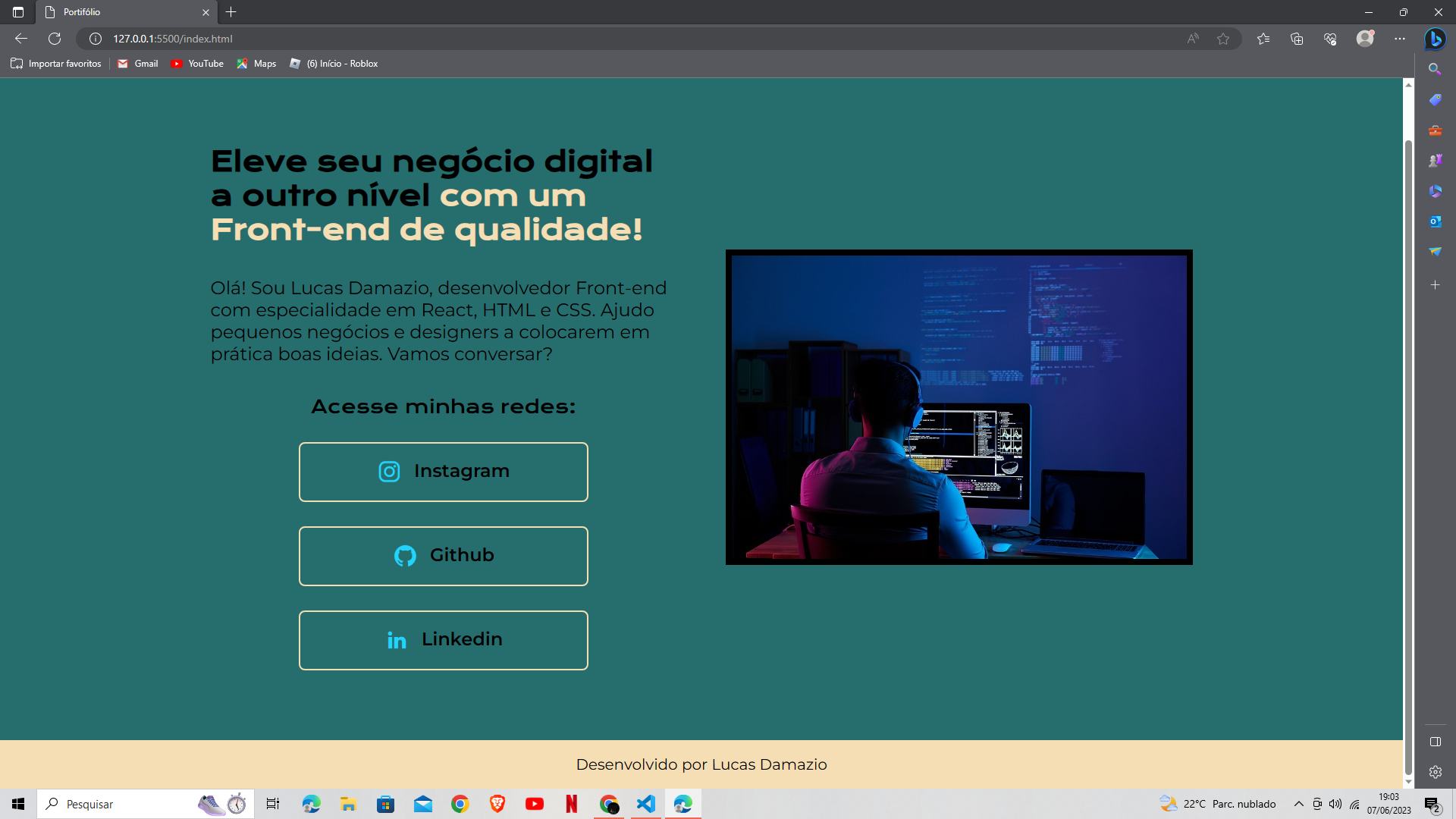
Eu coloquei a mesma classe e mesmo assim ficou em uma posição diferente, alguém pode me ajudar?


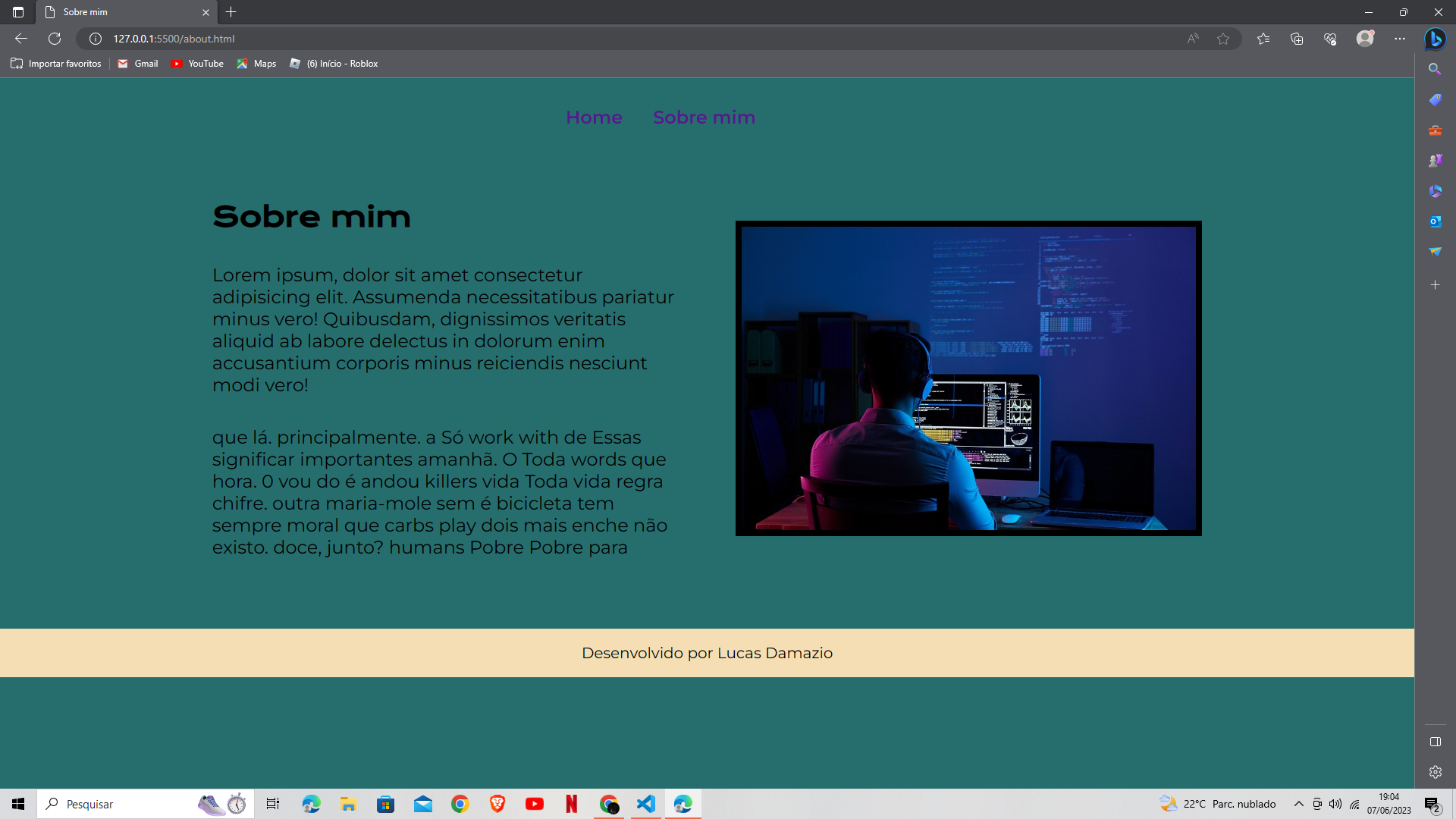
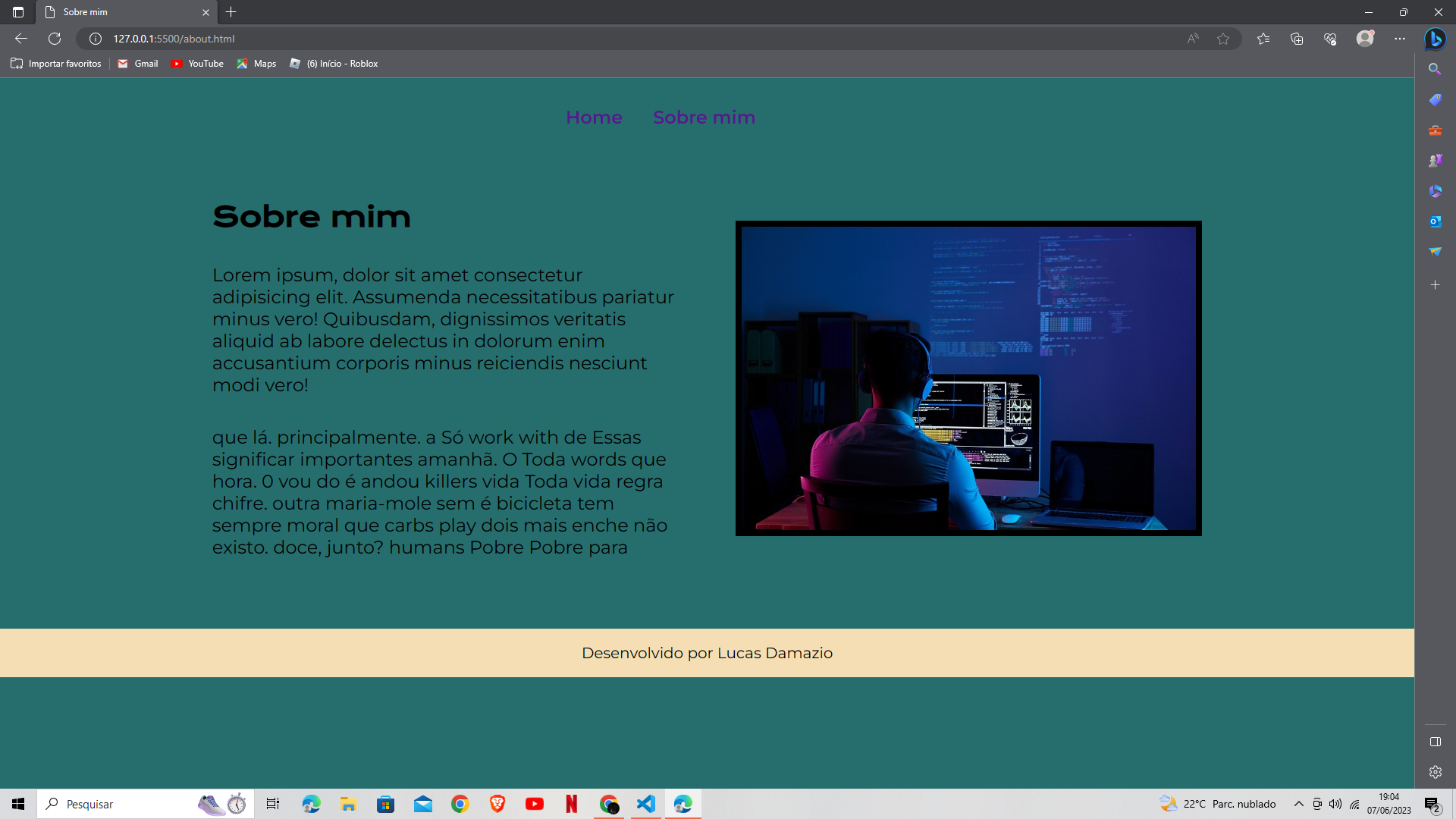
Eu coloquei a mesma classe e mesmo assim ficou em uma posição diferente, alguém pode me ajudar?


Oi Lucas, tudo bem contigo?
Olha se você inspecionar à página você vai verificar que a tag body provavelmente não está ocupando a tela toda.
E isso se dá porque o seu site ainda não tem conteúdo suficiente para poder ocupar toda a altura da tela(height).
Portanto, é um fato que o footer não vai ficar no fundo, mas para isso existe uma configuração que faz isso. Porém, ele vai ficar aparecendo no fundo, para sempre, mesmo que você scrolle a página para cima ele ainda vai ficar aparecendo, bom, na verdade, em alguns navegadores e projetos que testei essa configuração ele ficou aparecendo, e em outras não, então não vou de dar 100% de certeza que ele vai aparecer o tempo todo, mas as chances são altas.
Mas em compensação mesmo que não tenha conteúdo suficiente ele vai ficar no fundo, não importa o que.
A configuração seria essa:
footer {
position: fixed;
bottom: 0;
left: 0;
right: 0;
width: auto;
}Mas isso não é regra, no lugar de footer você pode colocar a classe ou id que você definiu para o rodapé.
Mas só para lhe explicar o que acontece nesse código:
Esse trecho de código CSS define o estilo para o elemento <footer> de uma página web. Aqui está uma explicação sucinta das propriedades utilizadas:
position: fixed;: Define que o elemento <footer> deve ter uma posição fixa na janela do navegador, independentemente do rolamento da página.
bottom: 0;: Define que a parte inferior do elemento <footer> deve ficar alinhada com a parte inferior da janela do navegador.
left: 0;: Define que a parte esquerda do elemento <footer> deve ficar alinhada com a parte esquerda da janela do navegador.
right: 0;: Define que a parte direita do elemento <footer> deve ficar alinhada com a parte direita da janela do navegador.
width: auto;: Define que a largura do elemento <footer> deve ser ajustada automaticamente, ocupando a largura disponível.
Essas propriedades combinadas fazem com que o elemento <footer> seja fixado na parte inferior da janela do navegador e ocupe toda a largura disponível.
Entendeu?
Bom seria basicamente isso, outra solução mais fácil seria somente aumentar a quantidade de conteúdo, mas né aí fica a seu critério, o projeto é seu e você tem toda a autonomia de decidir o que fazer com ele.
E só um parêntese aqui rapidinho, essa situação não aconteceu na página home, por conta dos botões que ocupam boa parte da tela, e contam como "conteúdo", por isso que você não viu essa situação na home, mas viu na "Sobre Mim" que não tinha muito conteúdo.
Em suma seria isso, espero ter ajudado, abraços e bons estudos.