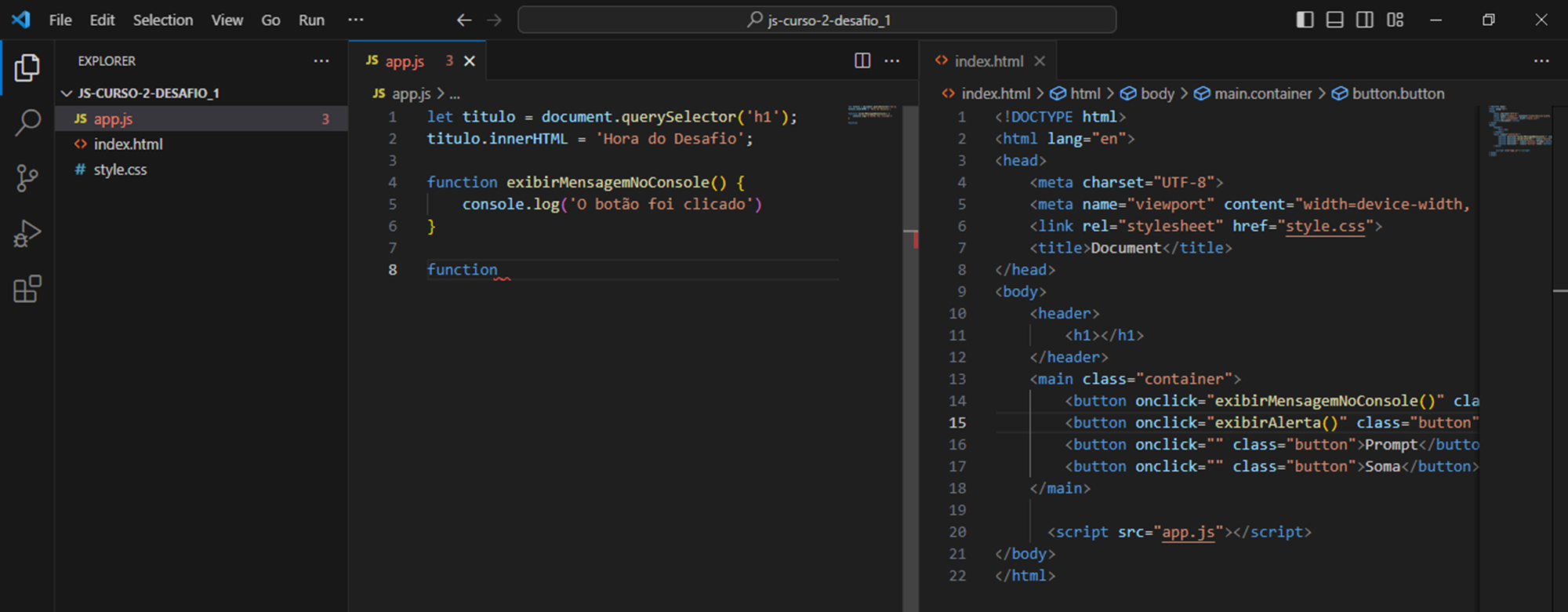
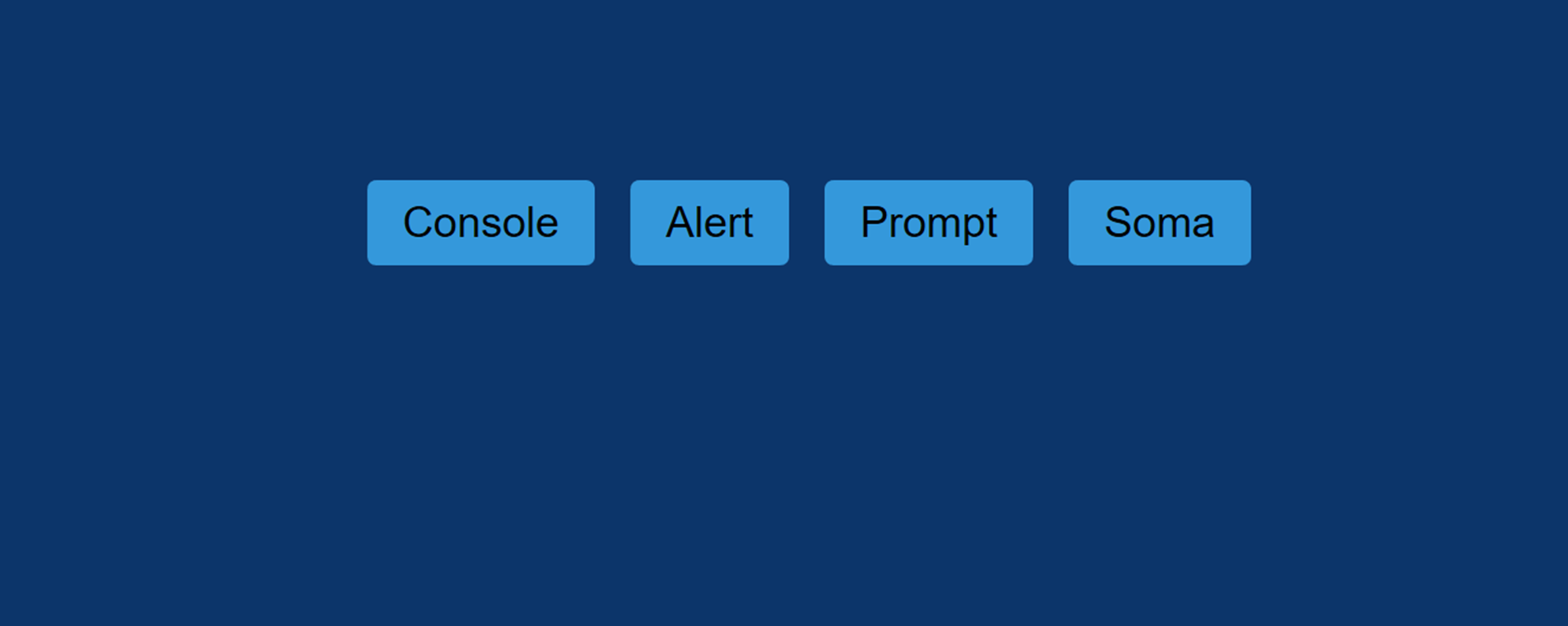
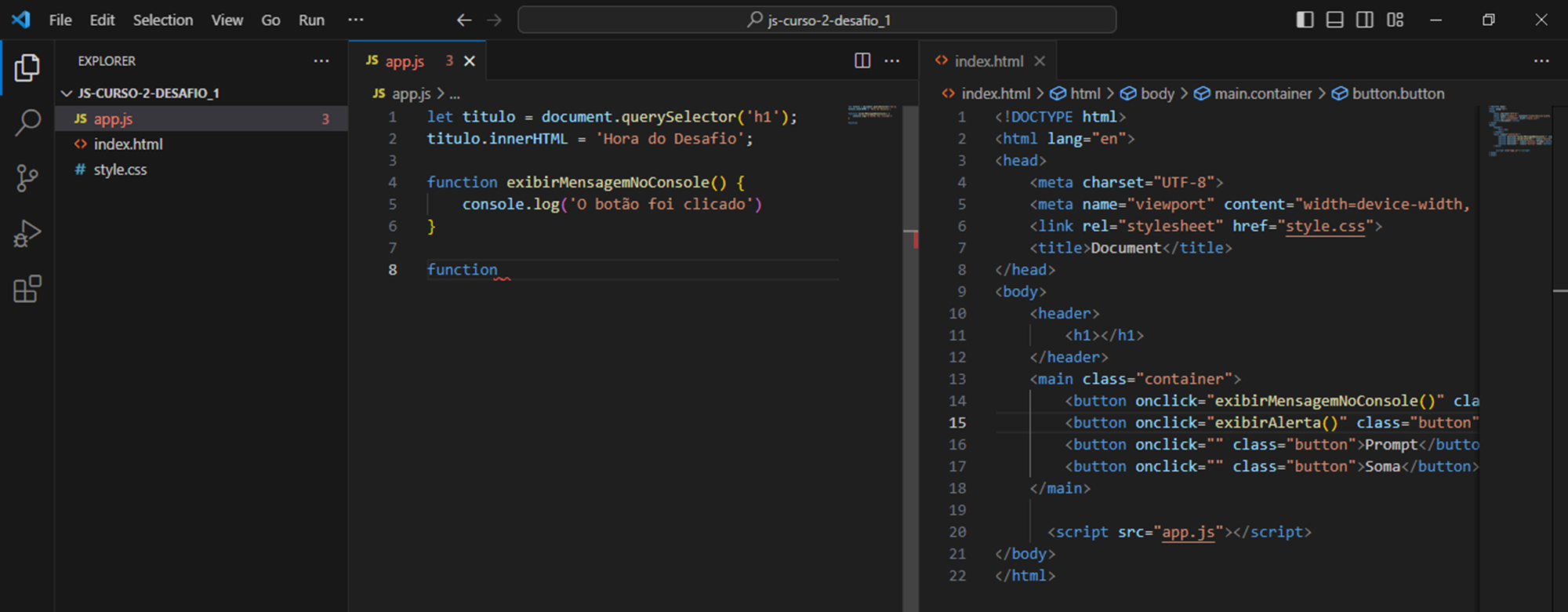
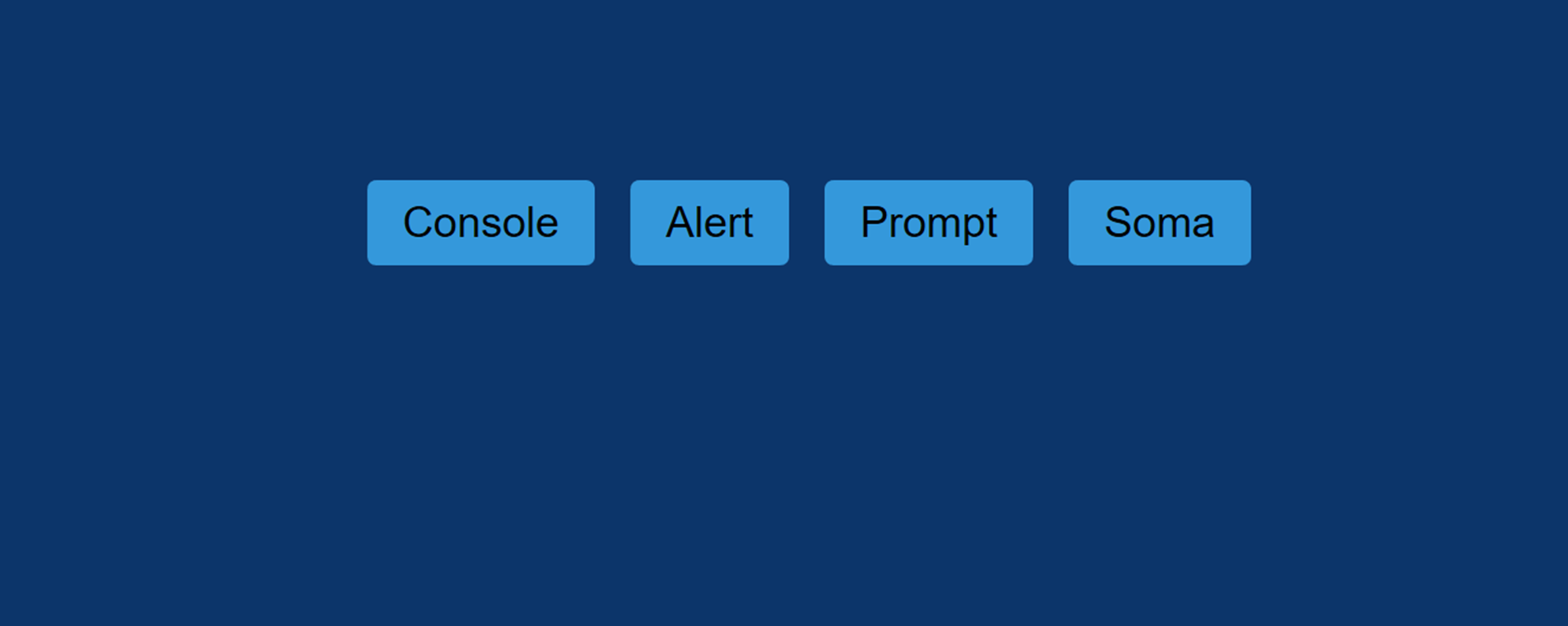
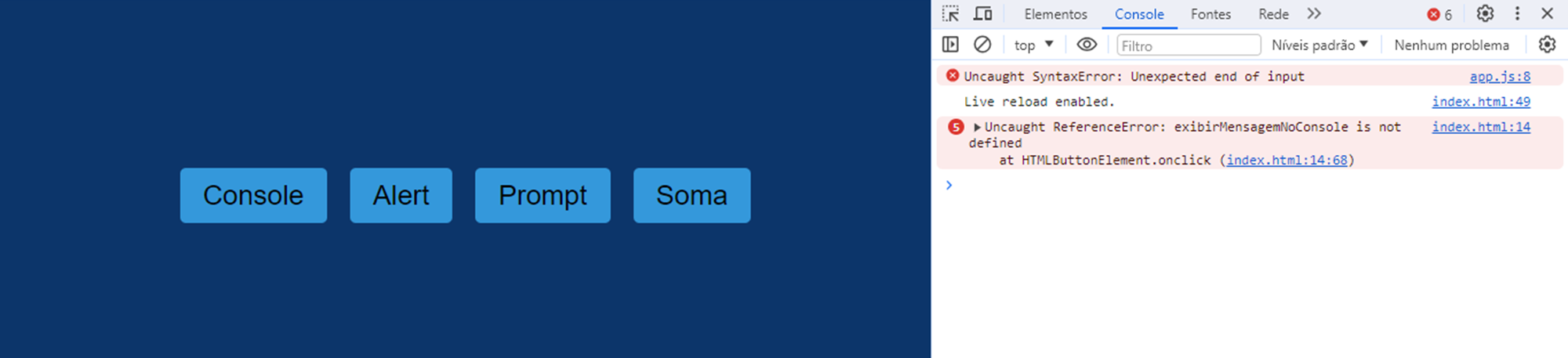
Meu titulo não aparece


Meu titulo não aparece


Assim como no console não aparece "o botão foi clicado"

Olá, envia o html.
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header>
<h1></h1>
</header>
<main>
<div>
<button onclick="mensagemConsole()" class="texto01">Console</button>
<button onclick="mensagemAlert()" class="texto2">Alert</button>
<button onclick="mensagemprompt()" class="texto3">Prompt</button>
<button onclick="funcaoSoma()" class="soma">Soma</button>
</div>
</main>
<script src="app1.js"></script>
</body>
</html>
JS
let titulo = document.querySelector('h1');
titulo.innerHTML = 'Seu Titulo';
function mensagemConsole(){
console.log('O botão foi clicado');
}
function mensagemAlert(){
alert('O botão foi clicado');
}
function mensagemprompt(){
let entradaMensagem = prompt('Seu texto aqui')
alert(entradaMensagem)
}
function funcaoSoma(){
alert('Soma entre dois números');
let numero1 = parseInt(prompt('Insira o primeiro número'));
let numero2 = parseInt(prompt('Insira o segundo número'));
let resultado = numero1 + numero2;
alert(`O resultado de ${numero1} + ${numero2} = ${resultado}`);
}
Oi Bruna vi que no seu JS tem uma ""funcion" no final do seu código tenta comentar ele com // salvar e executa novamente caso ainda não funcione fecha e acre uma nova aba usando o live server.
Espero ter ajudado, abraço!