Como está:


Como está:


Opa Bruno, tudo certo?
O problema em questão pode estar ocorrendo por conta de um erro de conexão entre o seu projeto e o Github ou entre os arquivos do seu projeto. Certifique-se de que todos os arquivos necessários para o projeto estão no escopo raiz do seu repositório, ou pelo menos o index referenciando os arquivos, para que dessa forma o github possa identificar o seu projeto.
Caso isso não resolva, peço que por gentileza, compartilhe o link do seu repositório.
Fico à disposição.
Tenha um bom dia e bons estudos.
Oi, Bruno
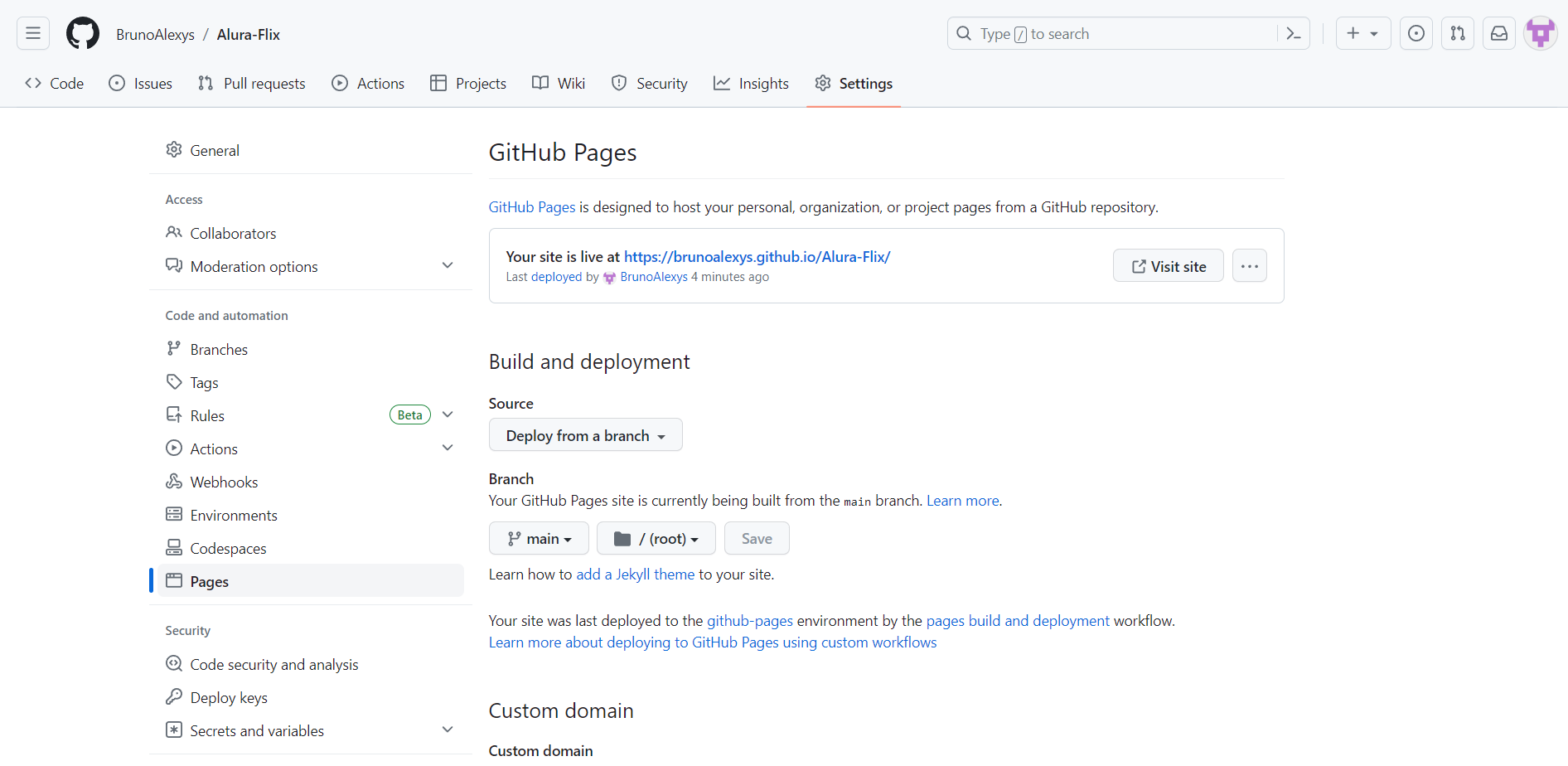
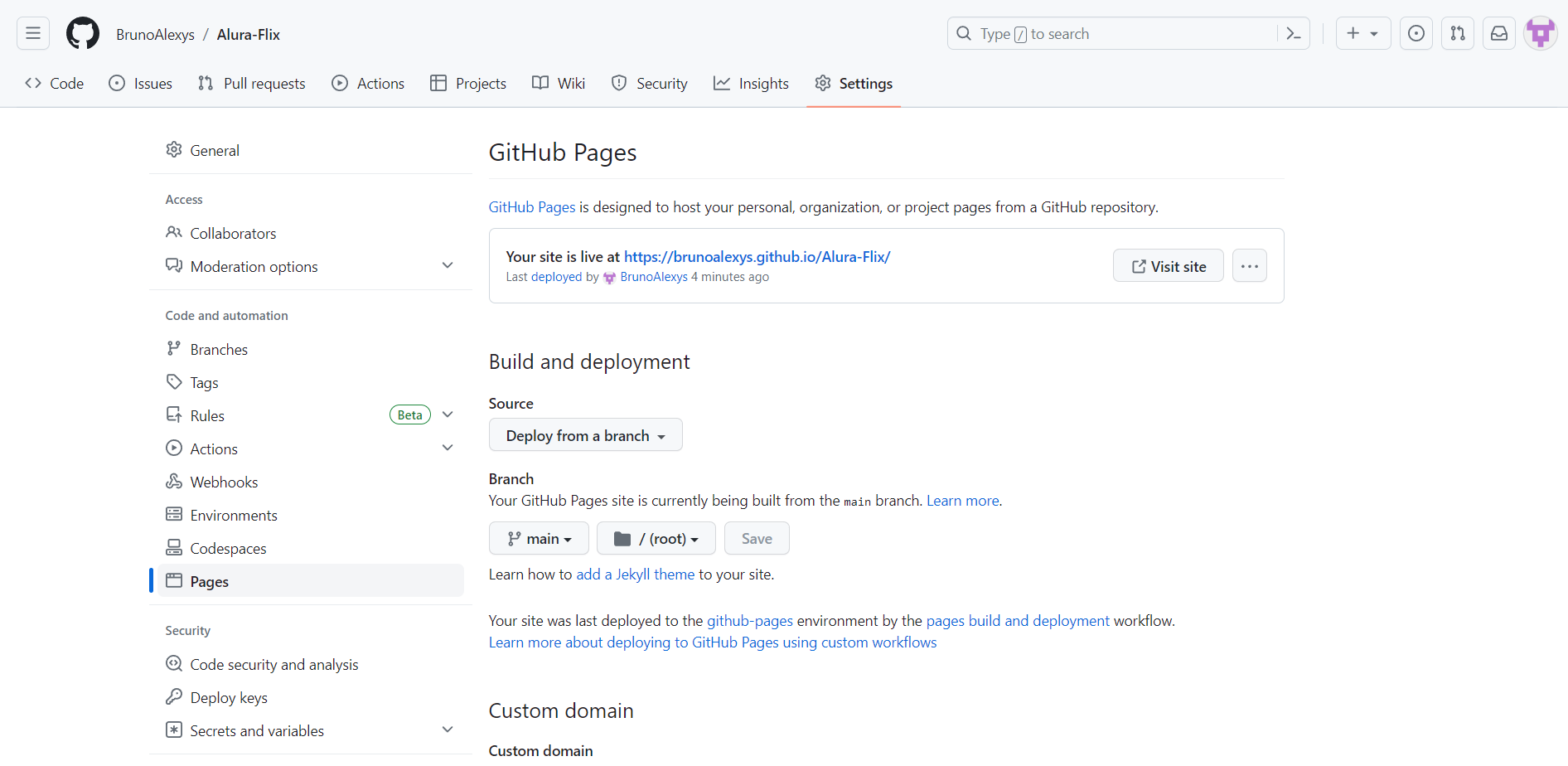
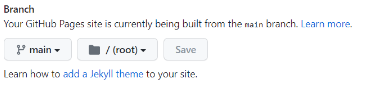
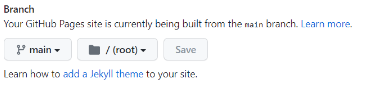
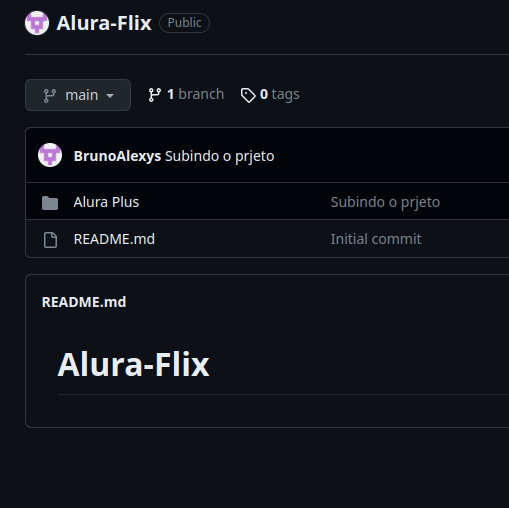
Você definiu a raiz (root) do seu projeto
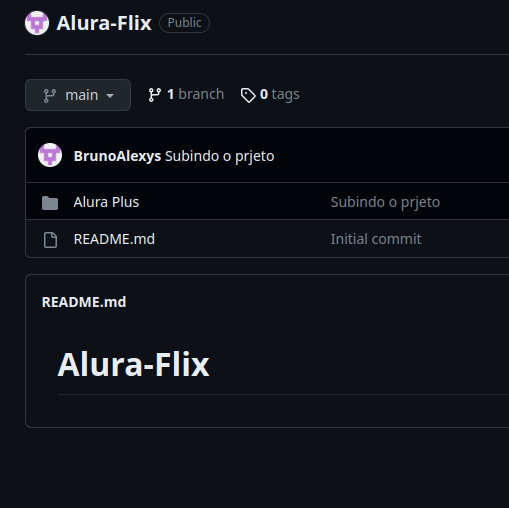
 Na raiz só tem o arquivo "REAMED.md"
Na raiz só tem o arquivo "REAMED.md"
Deveria ter definido a pasta "Alura Plus"

O link do código: https://github.com/BrunoAlexys/Alura-Flix.git Não estou entendo como resolver isso.
Opa Bruno.
O que ocorre é que o Github Pages procura por padrão o index no escopo raiz (root) do seu projeto, já que é por meio dele que acessaremos todos os arquivos do projeto. Como o projeto está upado em uma pasta no escopo raiz, o Github não está conseguindo encontrar esse arquivo.
Podemos resolver o problema upando o projeto novamente, sendo todo no escopo raiz do projeto, ou especificar o caminho em que o index.html se encontra no projeto.
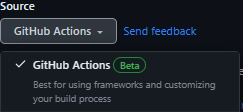
Para especificar o caminho, nas configurações da página, mudamos a "Source", a fonte de onde será coletada a informação, mudamos de "Deploy from branch", que coletaria pela branch especificada, para Github Actions:

Ao mudar um novo arquivo será criado, o "jekyll-gh-pages.yml", nele você encontrará a "source: ./" que vai referenciar o seu arquivo principal, sendo assim, podemos mudar para:
source: ./Alura Plus/
Dessa forma o nosso projeto vai ser referenciado adequadamente e será possível encontrar o seu index.
Se precisar de ajuda fico à disposição.
Desejo um bom dia e bons estudos.
Gabriela Dupla...você tentou ajudar mas não ficou muito claro o que você disse, eu estou com o mesmo problema, fiz o que você indicou, mas esse arquivo que você disse que foi criado eu não faço ideia de onde esteja, e para mudar a source aí que piora porque não dá pra encontrar onde se faz isso, vocês tem de começar a pensar que a maioria das pessoas estão tendo contato com isso pela primeira vez.
Opa Alan.
Muito obrigado pelo seu feedback, peço desculpas por quaisquer transtornos que minha explicação anterior pode ter causado.
Para utilizar o Github Actions e referenciar o local do projeto no repositório, pode-se utilizar os seguintes passos:
Segue um gif do processo:

Prontinho, espero ter ajudado e deixado mais tranquilo o processo! Ademais, deixo abaixo a recomendação de um artigo sobre o tema:
Novamente, peço perdão pelo meu erro e agradeço imensamente pela ajuda.
Caso surja alguma dúvida, fico à disposição.
Tenha um bom dia e bons estudos.
Acho que da pra tirar uma duvida sendo educado né Alan Jhonson. Se não entendeu é só perguntar pode me explicar novamente por favor que não entendi, ou sair pesquisando como se faz né.
Você definiu a raiz (root) do seu projeto

Na raiz só tem o arquivo "REAMED.md"
Deveria ter definido a pasta "Alura Plus"

Bruno
Passe no teste e ative o Github Pages
1 Qual a pasta q vc definil no Github Pages?
[ ] root
[ ] Alura Plus
2 O que tem dentro da pasta Alura-Flix (root): ____________
3 O que tem dentro da pasta "Alura-Flix/Alura Plus": ____________
4 Onde está o "index.html"?
[ ] root
[ ] Alura Plus
5 Qual pasta vc acha que deveria ser definida no no Github Pages?
[ ] root
[ ] Alura Plus