

Segue meu código CSS:
@media (max-width: 1200px){
.cabecalho{
padding: 10%;
}
.cabecalho__menu{
justify-content: center;
}
.apresentacao{
flex-direction: column-reverse;
padding: 5%;
}
.apresentacao__conteudo{
width: auto;
}
}
as mesmas classes, mas fora do @media:
.cabecalho{
padding: 2% 0% 0% 15%;
}
.cabecalho__menu{
display: flex;
gap: 40px;
}
.apresentacao{
padding: 5% 15%;
display: flex;
align-items: center;
justify-content: space-between;
gap: 82px;
}
.apresentacao__conteudo{
width: 50%;
display: flex;
flex-direction: column;
gap: 40px;
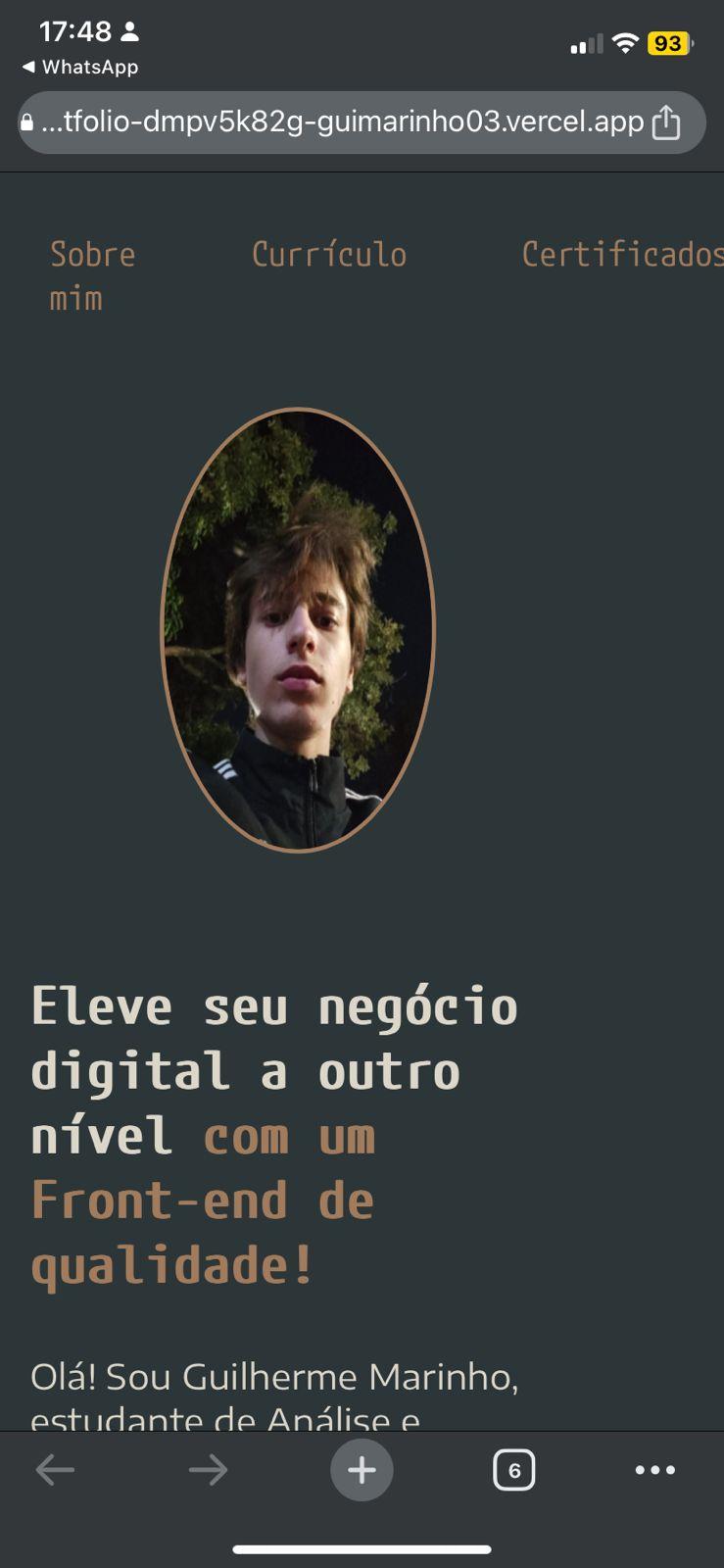
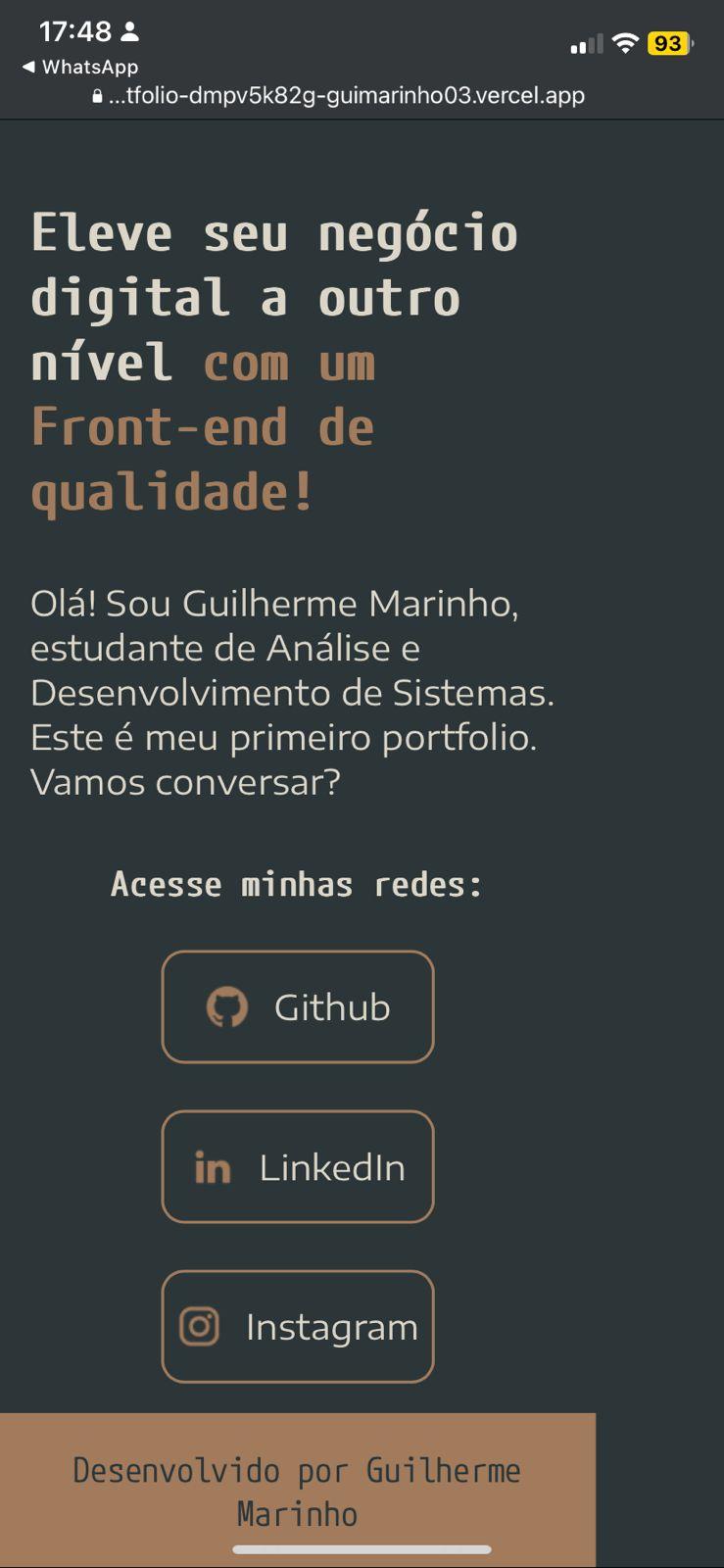
}Link do Vercel: https://portfolio-dmpv5k82g-guimarinho03.vercel.app





 O código está como você fez
O código está como você fez