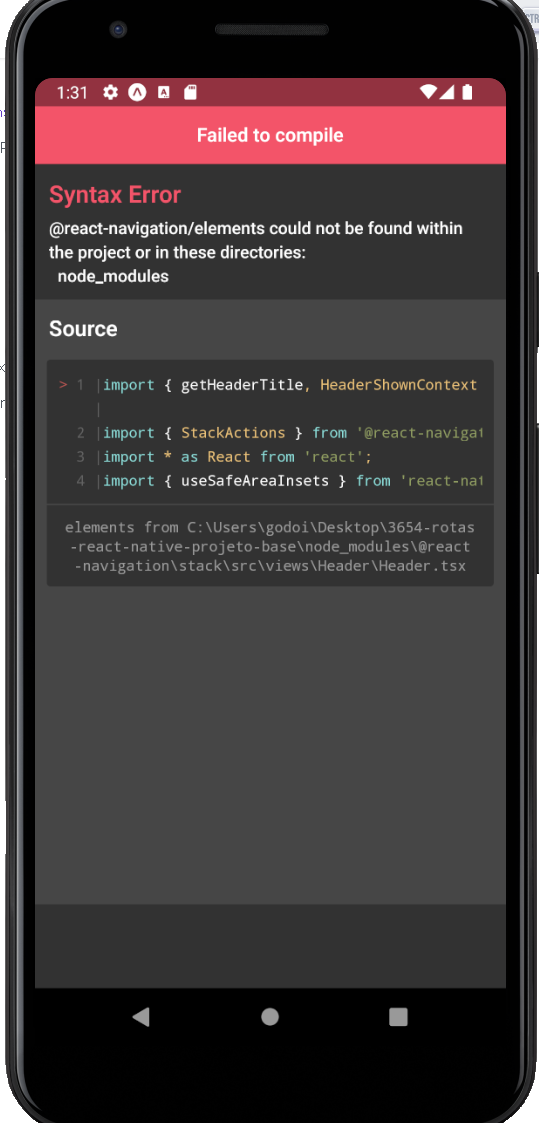
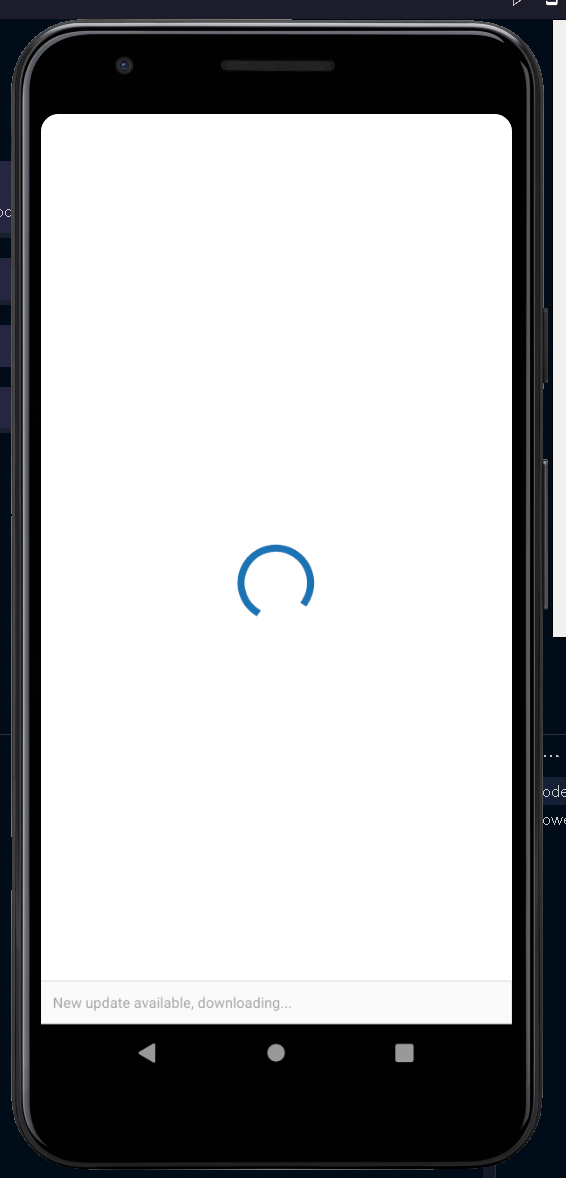
Fiz o download do projeto e estou tentando rodar com o npx expo start , porém aparece uma tela de carregamento apenas:

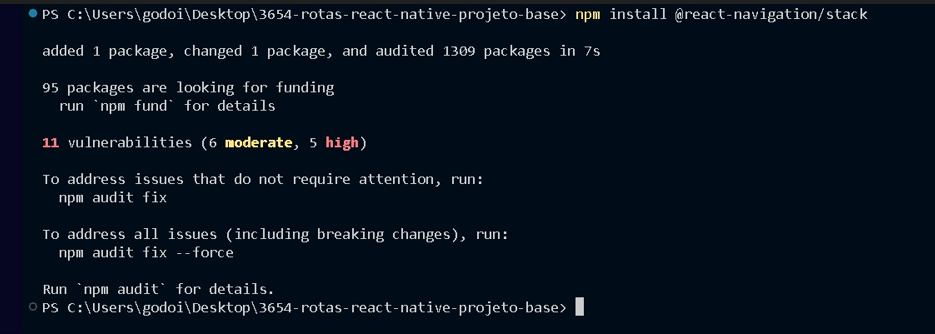
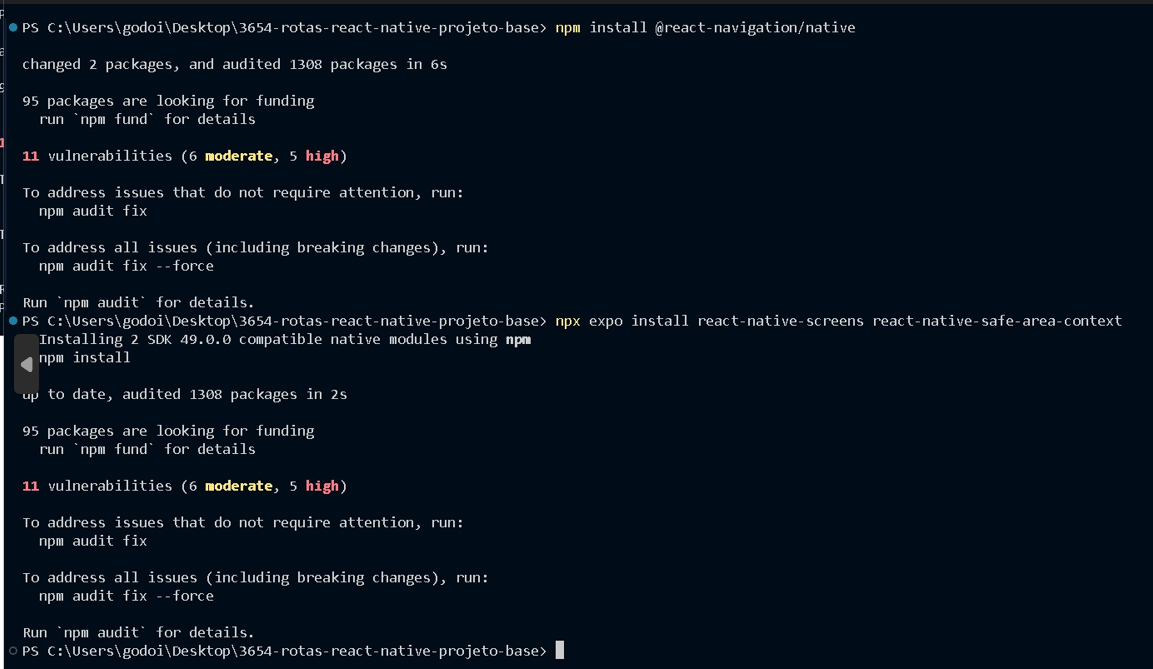
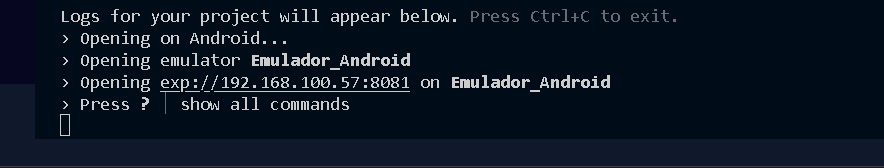
logs do terminal:

Encerrei o processo que estava ocorrendo nessa porta, mas mesmo assim o erro persiste.
Tentei rodar com o npx react-native run-android mas recebi a seguinte mensagem:
error Android project not found. Are you sure this is a React Native project? If your Android files are located in a non-standard location (e.g. not inside 'android' folder), consider setting project.android.sourceDir option to point to a new location.
O diretório aberto no VSCode é o mesmo que o do curso: