Imagina!
Ahh entendi. Nesse caso você vai precisar usar a propriedade document, que é o objeto que nos permite interagir com os elementos do html no back-end javascript.
No document, temos uma função que é a createElement, com ela podemos inserir elementos no html. Depois iremos manipular esse elemento para adicionar o texto dos ingredientes e por último iremos adicionar no html com o document.body.appendChild.
Segue o código que cria um elemento <p></p> com o texto dos ingredientes. Fiz a inclusão de uma tag body para facilitar a manipulação.
<meta charset="UTF-8">
<body>
<h1>Receitas do Yan</h1>
</body>
<script>
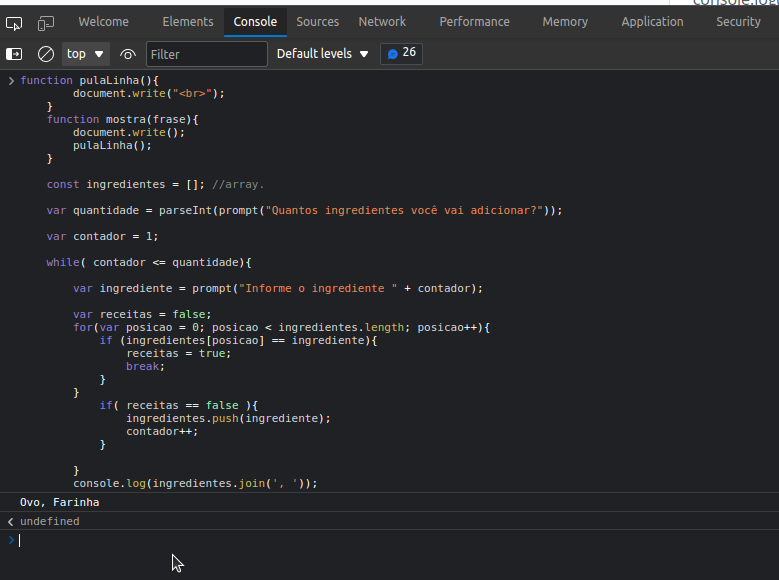
function pulaLinha(){
document.write("<br>");
}
function mostra(frase){
document.write();
pulaLinha();
}
const ingredientes = []; //array.
var quantidade = parseInt(prompt("Quantos ingredientes você vai adicionar?"));
var contador = 1;
while( contador <= quantidade){
var ingrediente = prompt("Informe o ingrediente " + contador);
var receitas = false;
for(var posicao = 0; posicao < ingredientes.length; posicao++){
if (ingredientes[posicao] == ingrediente){
receitas = true;
break;
}
}
if( receitas == false ){
ingredientes.push(ingrediente);
contador++;
}
}
var p = document.createElement('p');
p.innerHTML = ingredientes.join(', ');
document.body.appendChild(p);
</script>
Espero que tenha esclarecido e bons estudos!
Segue a referência dos métodos que utilizei:
https://www.w3schools.com/jsref/met_node_appendchild.asp