.cabecalhoPrincipal .container { display: flex; align-items: center; justify-content: space-between; }
.cabecalhoPrincipal-nav { display: flex; }
.rodapePrincipal-patrocinadores .container { display: flex; justify-content: space-between; }
.rodapePrincipal-patrocinadores-list { display: flex; align-items: center; justify-content: space-around; width: 70%; margin-right: 5%; }
.rodapePrincipal-contatoForm { width: 25%; }
.rodapePrincipal-contatoForm-fieldset { display: flex; }
.rodapePrincipal-navMap-list { display: flex; flex-direction: column; flex-wrap: wrap; height: 250px; }
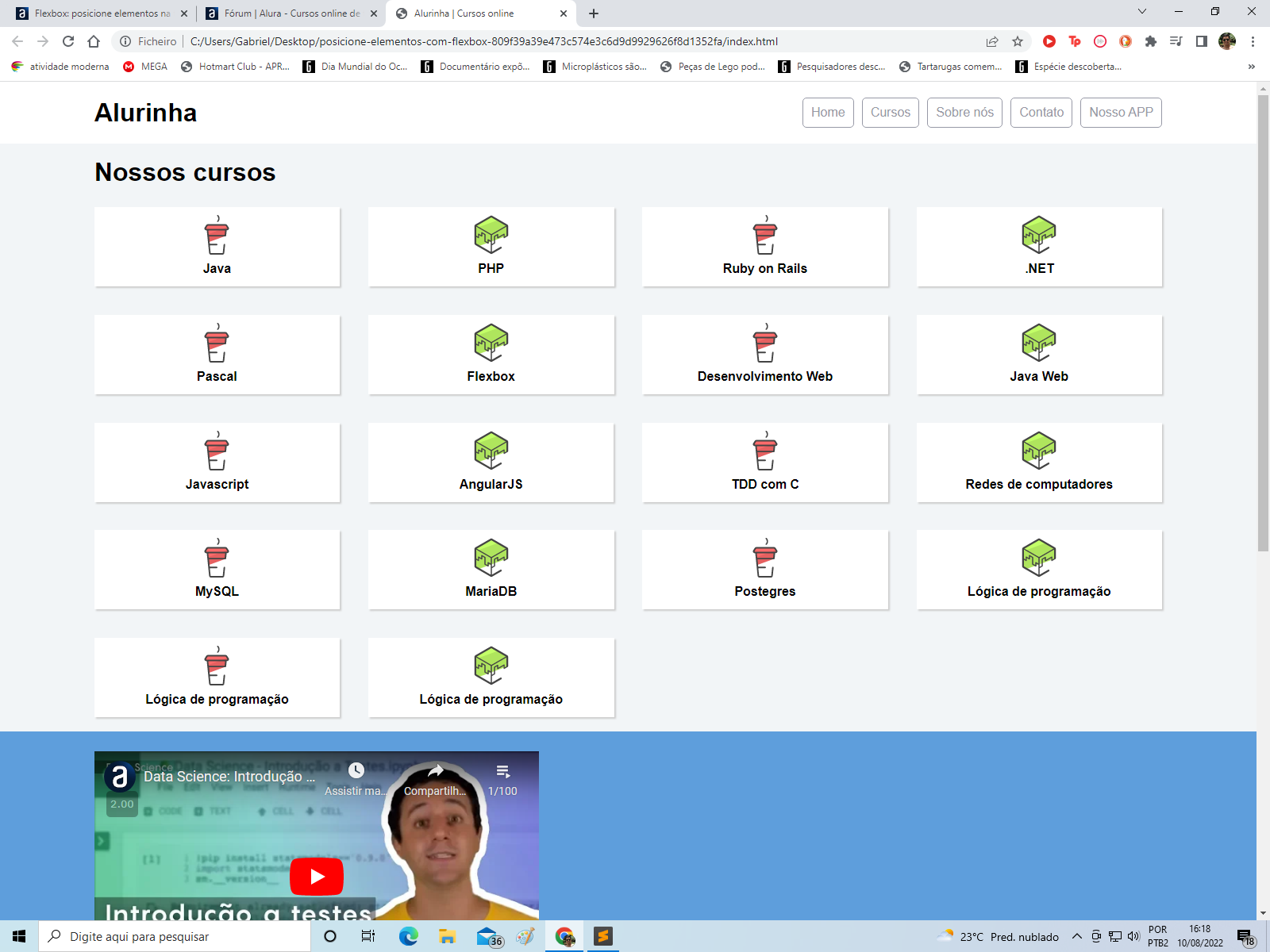
.conteudoPrincipal-cursos { display: flex; flex-wrap: wrap; }
.conteudoPrincipal-cursos-link { width: 23%;
}