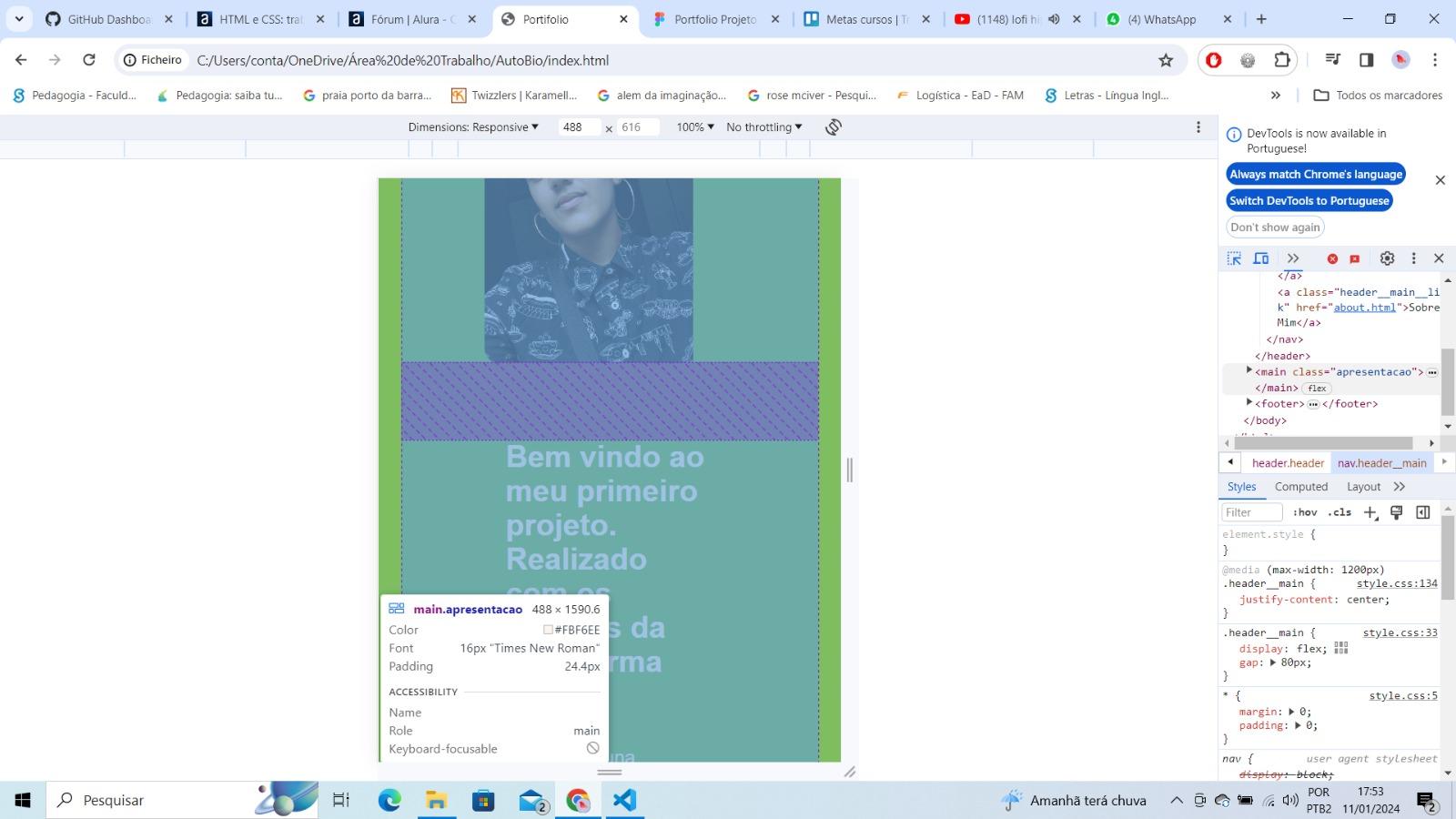
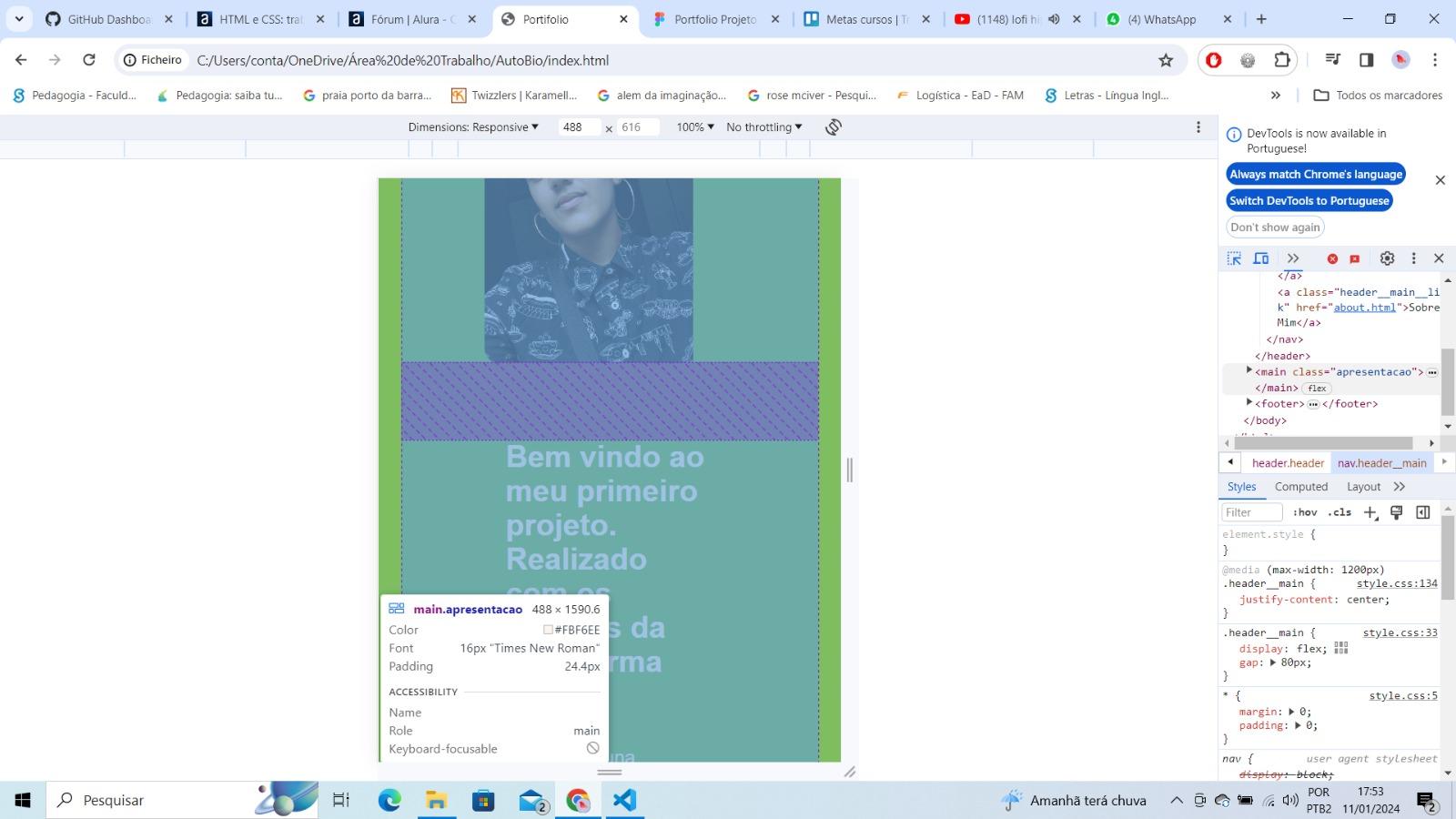
subi o codigo no git, mas como falei anteriormente, o texto não está ocupando o espaço total da tela.
segue o link do github: https://github.com/broobs/AutoBio.git

subi o codigo no git, mas como falei anteriormente, o texto não está ocupando o espaço total da tela.
segue o link do github: https://github.com/broobs/AutoBio.git

Olá, Bruna! Como vai?
O texto em questão não está ocupando o espaço total da tela por conta do atributo width: 50% no elemento de classe ".apresentacao__conteudo". Para corrigir isso, você pode adicionar o atributo "width: 100%" dentro do @media do arquivo "style.css".
Espero que isso ajude. Fico à disposição para ajudar!
Abraço e até mais.
Olá, Bruna!
Olha não é o padding que vai fazer o texto oculpar toda a tela, e sim o width: auto;
No final do código style do css, adicione o código para responsive abaixo:
@media (max-width: 1200px) {
.cabecalho {
padding: 10%;
}
.cabecalho__menu {
justify-content: center;
}
.apresentacao {
flex-direction: column-reverse;
}
.apresentacao__conteudo {
width: auto;
}
Testa ai... Espero ter ajudado!
Muito obrigada Abimael e Nicolas <3