

Bom dia, está com o node instalado? Para testar vá no terminal e digite "node -v". Caso dê erro vá no site do node e instale no seu computador e tente criar o projeto novamente.
Opa amigo, caso ainda não tenha conseguido solucionar, irei lhe recomendar 2 possiveis soluções:
Sendo essa a 1ª:
Caso não tenha funcionado...
Tente a seguinte:
Espero ter ajudado de alguma forma.
Caso não tenha o node.js ou sua versão + atualizada (18.17.0 LTS ) acesse: https://nodejs.org/en
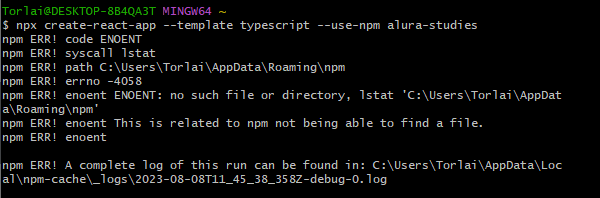
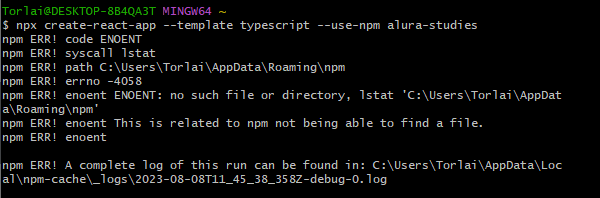
ola, está dando o mesmo erro pra mim e tentei das duas formas e não funcionou nenhuma! O que posso fazer para funcionar? criei a pasta normalmente, fui no vscode e apareceu o mesmo erro:PS C:\Users\Winchester\Desktop\front-end alura\alura-studies> npx create-react-app --template typescript ./npm ERR! code ENOENT npm ERR! syscall lstat npm ERR! path C:\Users\Winchester\AppData\Roaming\npm npm ERR! errno -4058 npm ERR! enoent ENOENT: no such file or directory, lstat 'C:\Users\Winchester\AppData\Roaming\npm' npm ERR! enoent This is related to npm not being able to find a file. npm ERR! enoent
npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\Winchester\AppData\Local\npm-cache_logs\2023-09-02T02_39_11_431Z-debug-0.log PS C:\Users\Winchester\Desktop\front-end alura\alura-studies>