



Olá, Ester! Como vai?
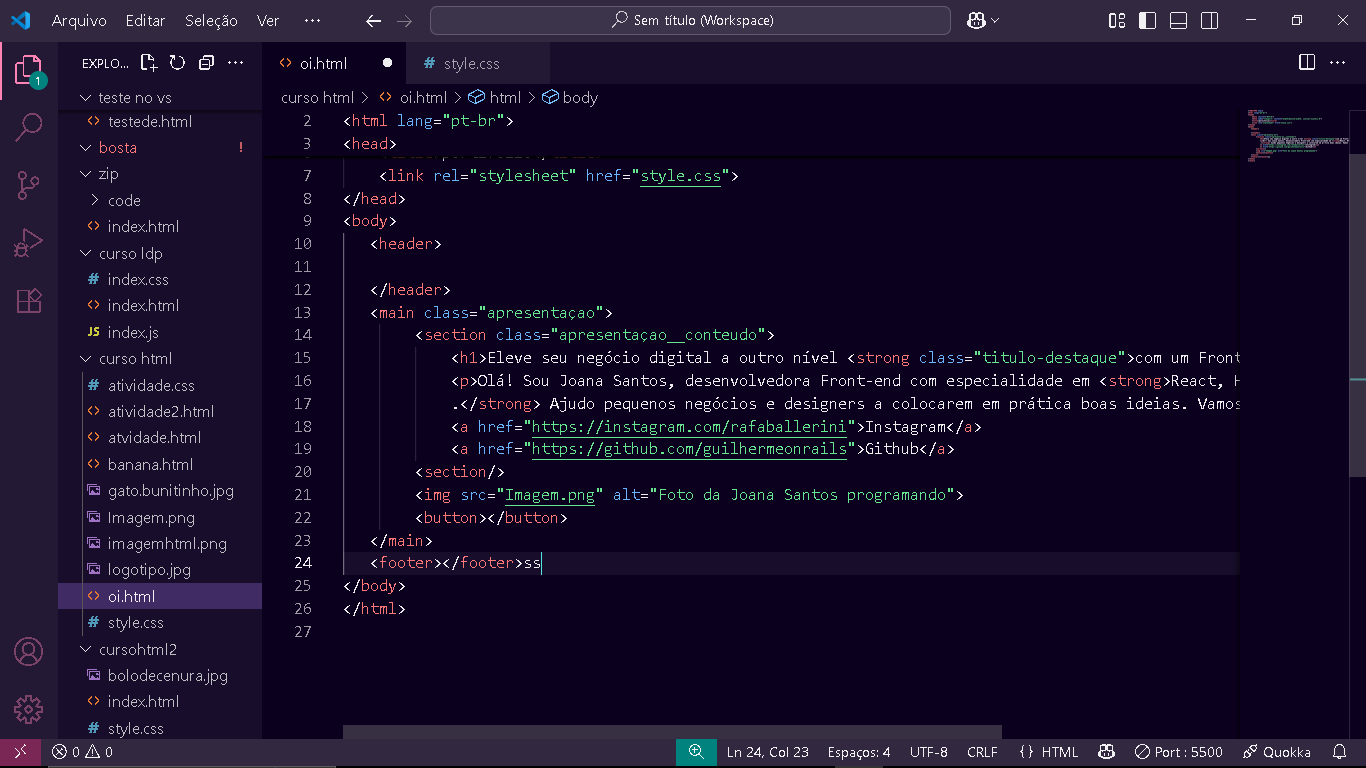
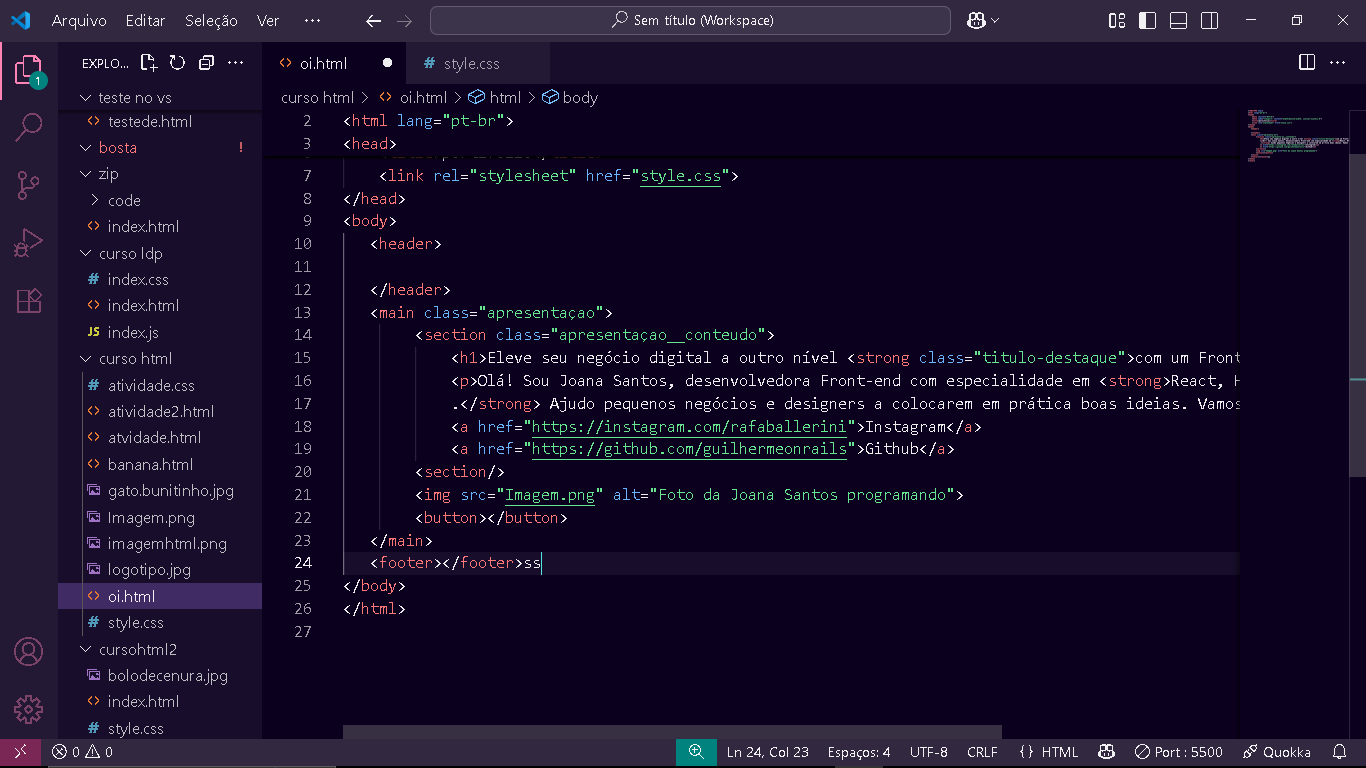
Isso está acontecendo porque, logo depois do seu bloco section, você tem uma tag de imagem e uma tag button.
E como todo o conteúdo dentro de apresentacao está como flex, o conteúdo está sendo renderizado de maneira horizontal por meio do valor padrão flex-direction: row que é aplicado automaticamente.
Então a solução é aplicar um flex-direction: column;, dessa maneira:
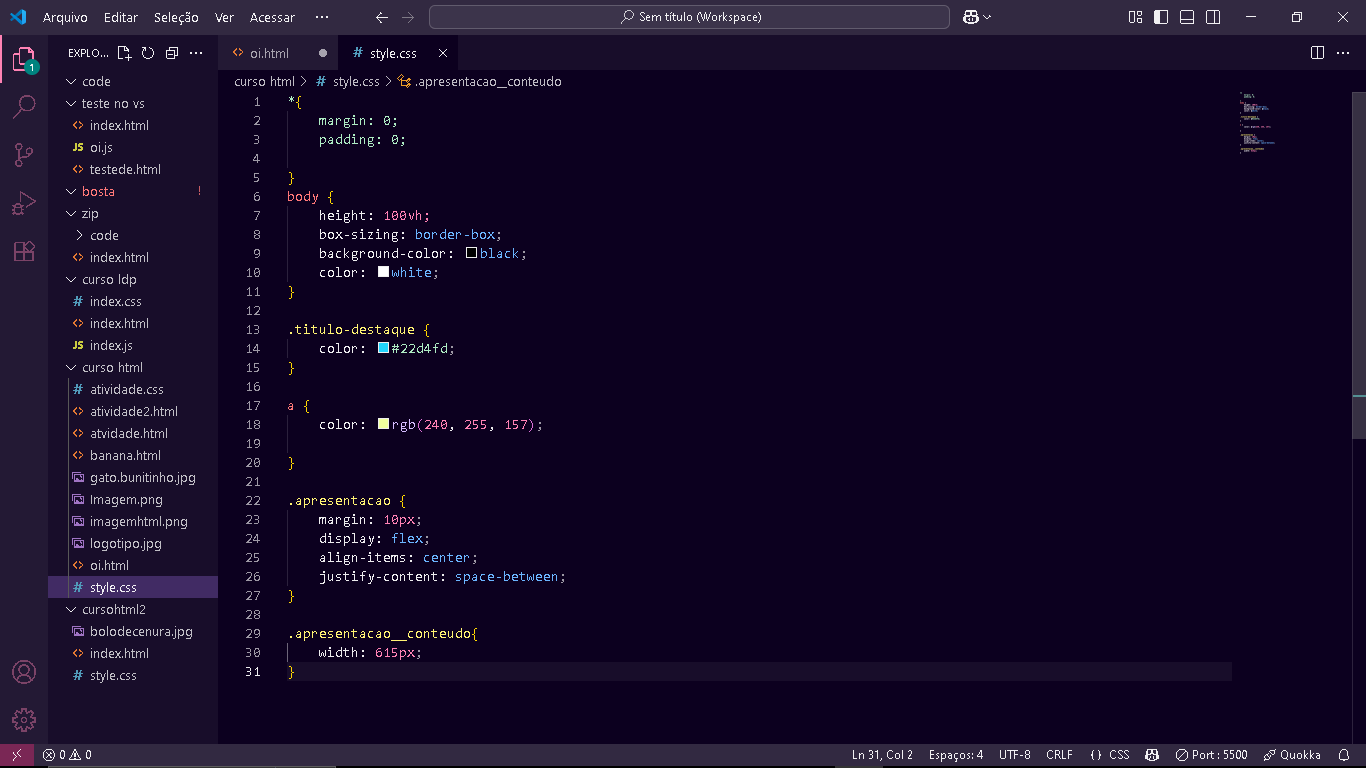
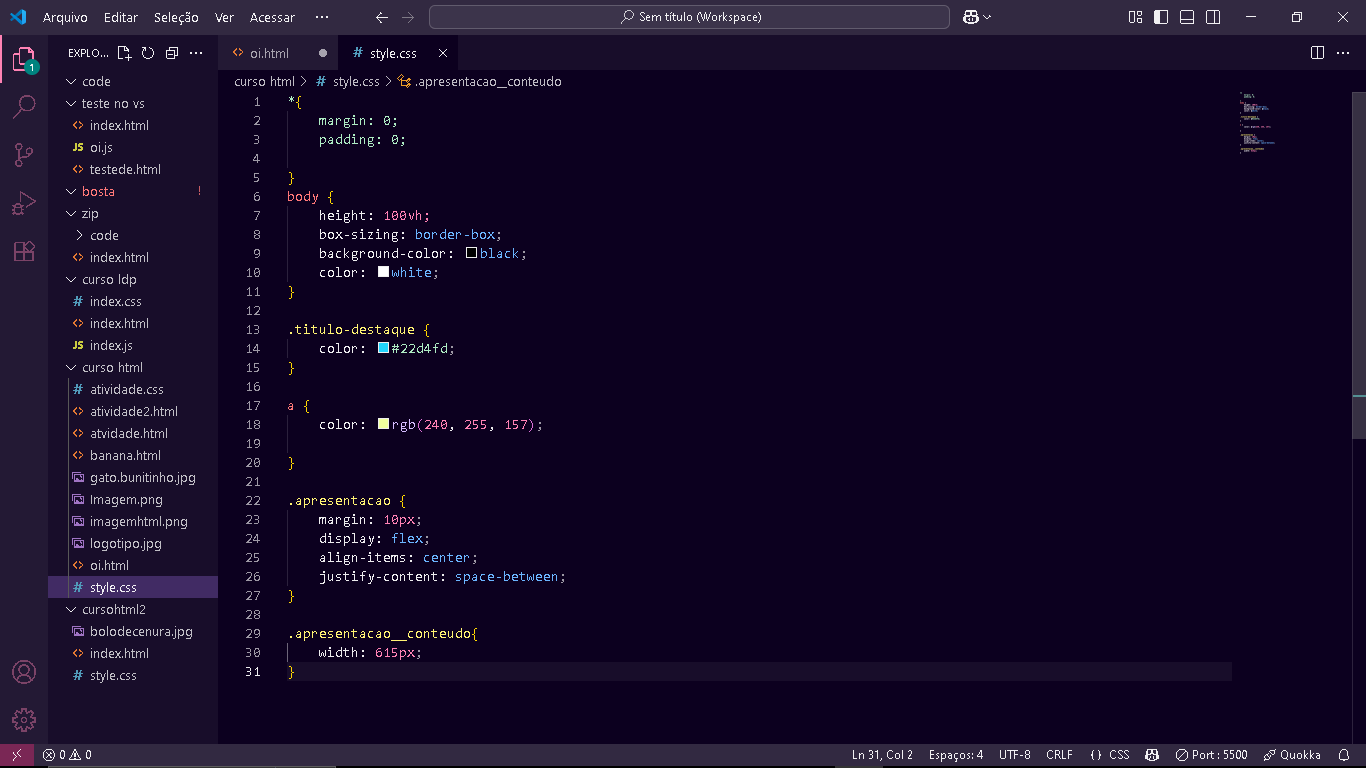
.apresentacao {
margin: 10px;
display: flex;
align-items: center;
justify-content: space-between;
flex-direction: column;
text-align: center;
}
Repare que também adicionei o text-align: center; para alinhar o texto de maneira centralizada.
Espero ter ajudado e fico à disposição se precisar.
Abraço e bons estudos!