Eu já tentei com space-between, flex-end, flex-start e nada muda.

Eu já tentei com space-between, flex-end, flex-start e nada muda.

Olá, Alice.
Tudo bem?
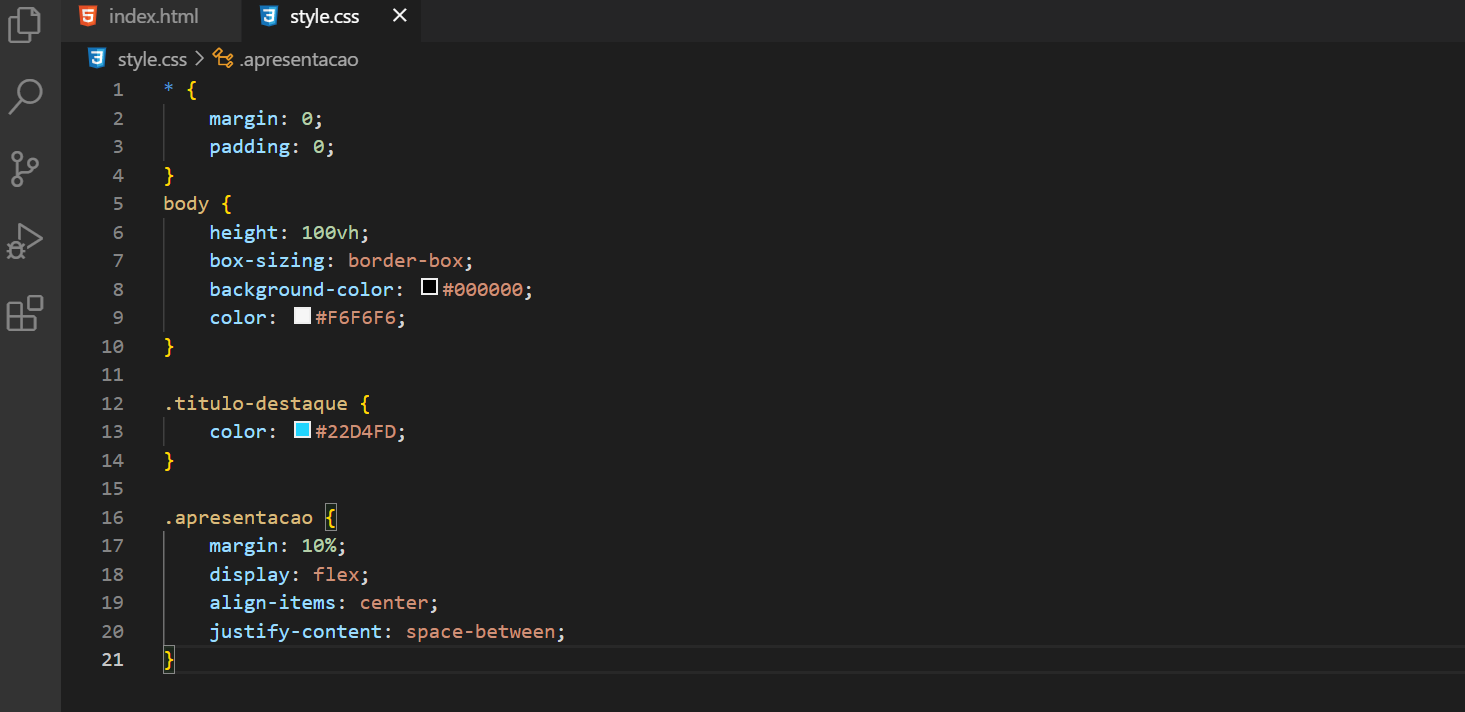
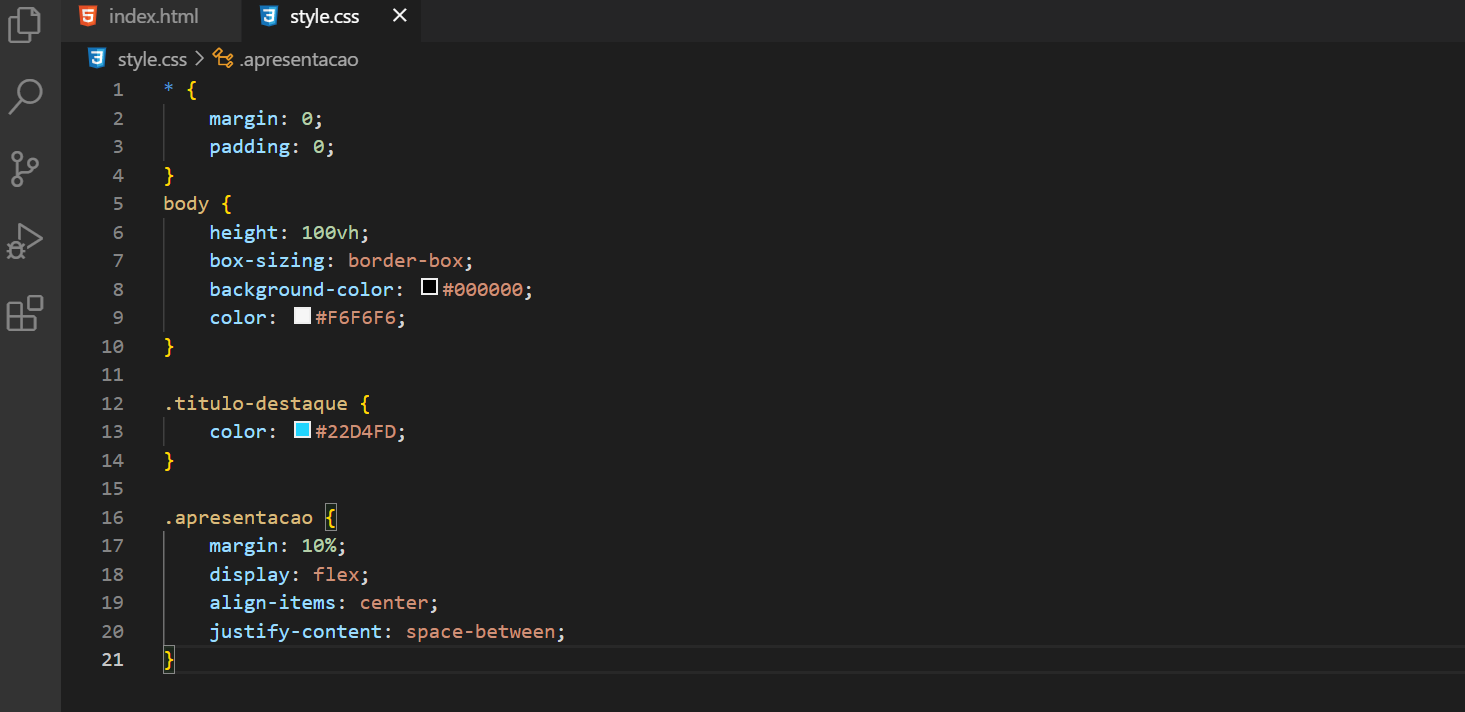
Olhando o seu código CSS aparentemente está tudo certo. Compartilha com a gente os seus dois códigos completos o do arquivo HTML e do arquivo CSS, sem ser print que conseguimos copiar eles e testar. Você pode colar eles aqui mesmo dentro do bloco de códigos que eles vão aparecer formatados como no VSCode:

Sigo aguardando. Valeu Alica.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível
<strong class="titulo-destaque">com um Front-end de qualidade!
</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Joana Santos, desenvolvedora
Front-end com especialidade em React, HTML e
CSS. Ajudo pequenos negócios e designers a
colocarem em prática boas ideias. Vamos
conversar?</p>
<a href="https://instagram.com/rafaballerini">Instagram</a>
<a href="https://github.com/guilhermeonrails">GitHub</a>
</section>
<img src="Imagem (1).png" alt="Foto da Joana Santos programando">
</main>
<footer></footer>
</body>
</html>* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: #000000;
color: #F6F6F6;
}
.titulo-destaque {
color: #22D4FD;
}
.apresentacao {
margin: 10%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
height: 482px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
}
.apresentacao__conteudo__texto {
font-size: 24px;
}Eu testei seu código e no meu navegador o justify-content funciona normalmente. Provavelmente é algo em relação ao nível de zoom que está na página. Como o justify-content só serve para distribuir o espaço que sobra da página entre os elementos, se o zoom estiver alto não vai sobrar muito espaço para distribuir, dando a impressão de que não está fazendo nada. Tenta diminuir o zoom e veja se os elementos se distanciam como esperado!
Boa! Verdade!
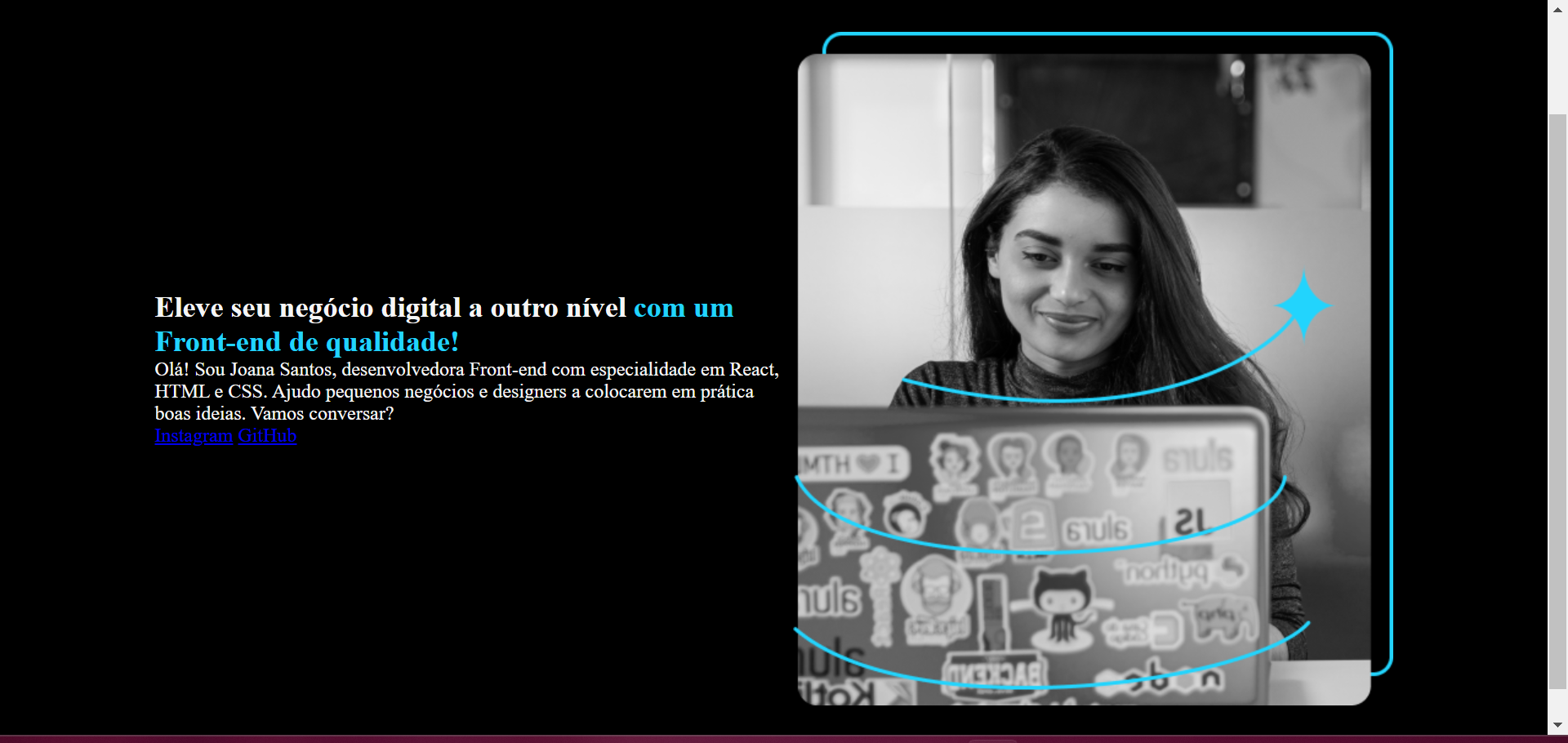
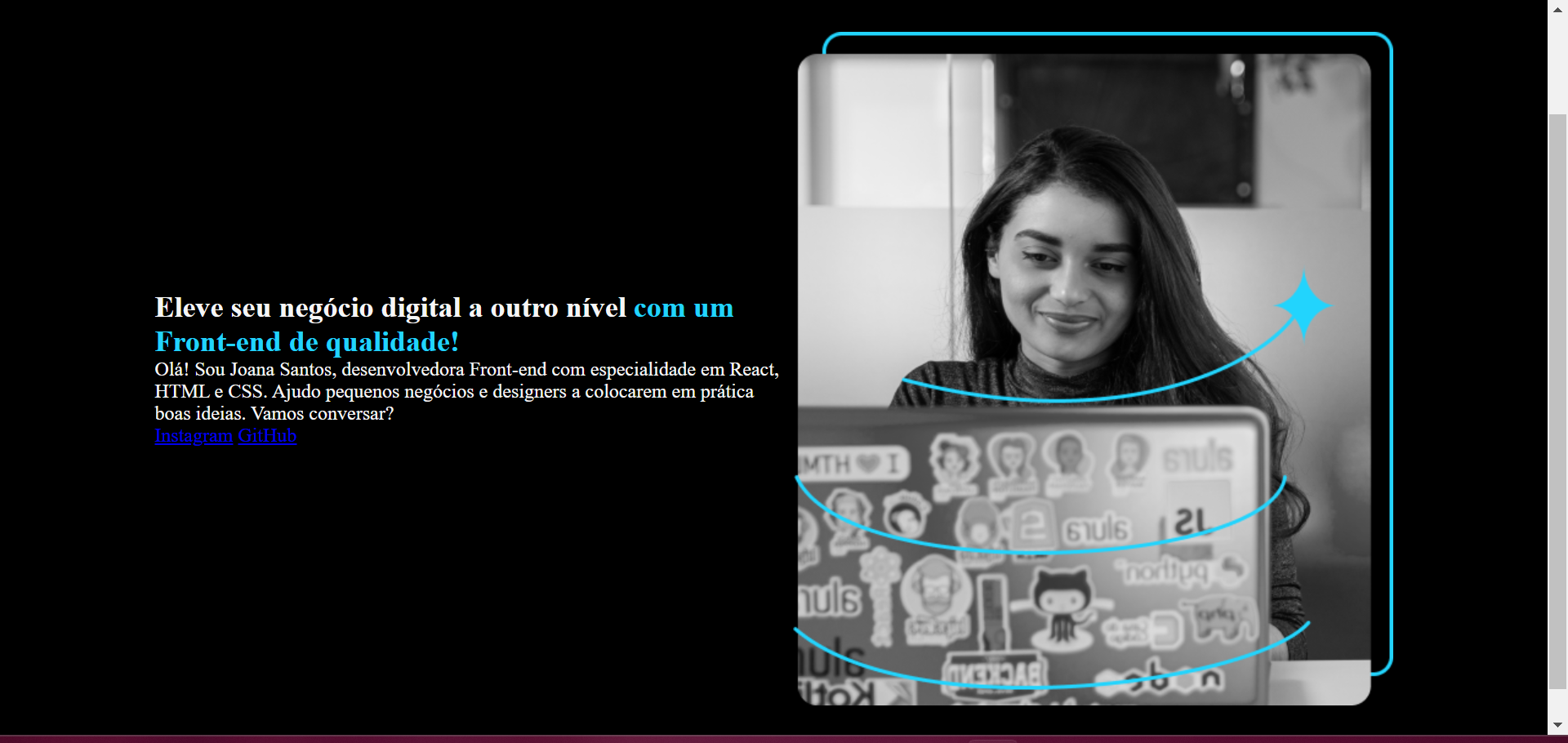
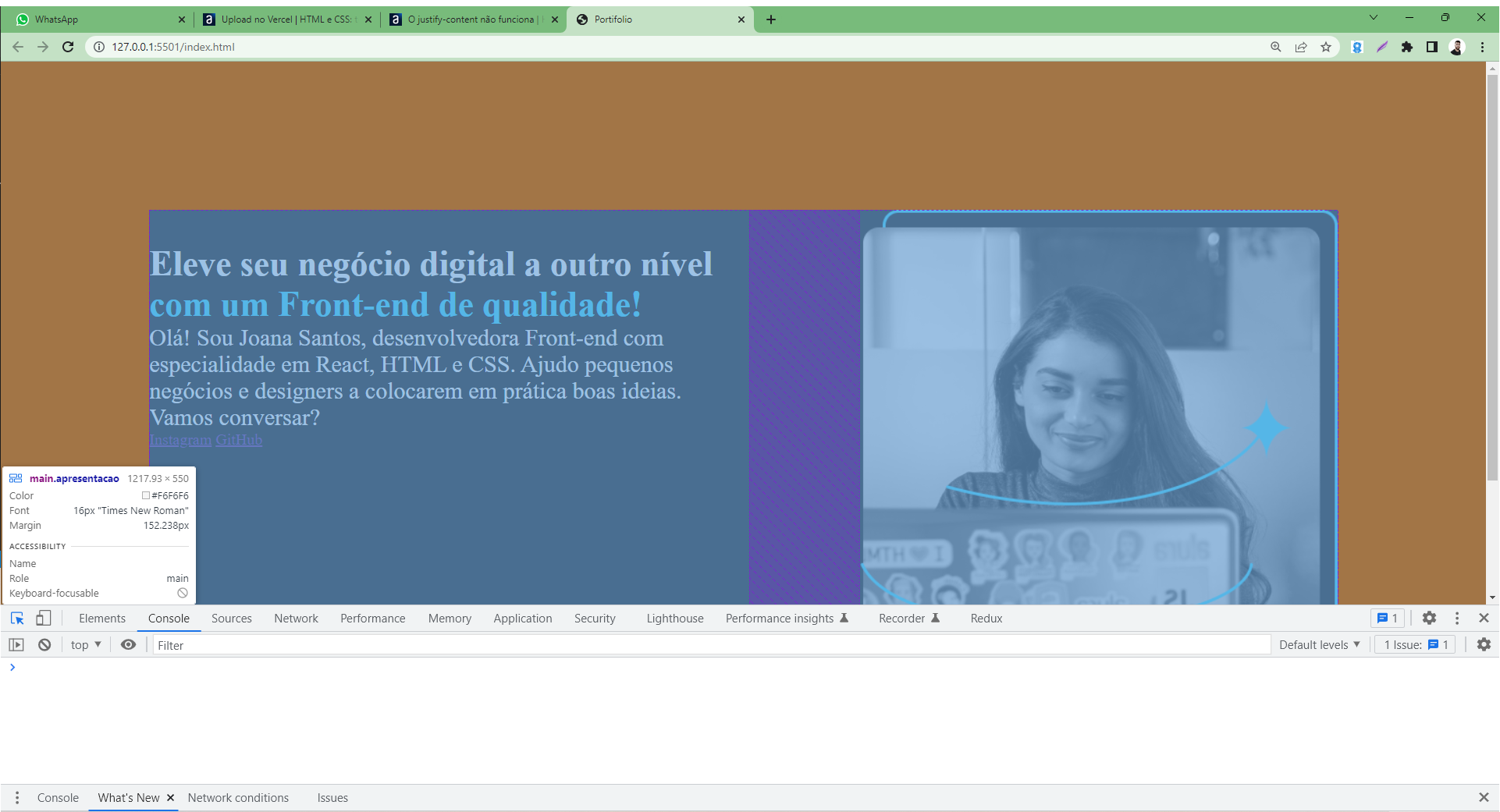
Alice seu projeto está assim, não mudei nada só rodei na minha maquina, minha tela é grandinha:

display: flex; e justify-content: space-between; funcionando normalmente.
Eu testei o código em outro computador com a tela maior e realmente está funcionando, porém no notebook que eu utilizo mesmo com o zoom 100% os elementos ficam maiores que o esperado. Mas muito obrigada pela ajuda!
Oi, Alice. Tenta diminuir o tamanho dos elementos, a imagem, a font-size, Ai fica 100% :)
Eu ahei grande também os elementos, ai como não quebrou nem ficou feio, eu deixei como estava.
Consegui melhorar aqui! Muito obrigada