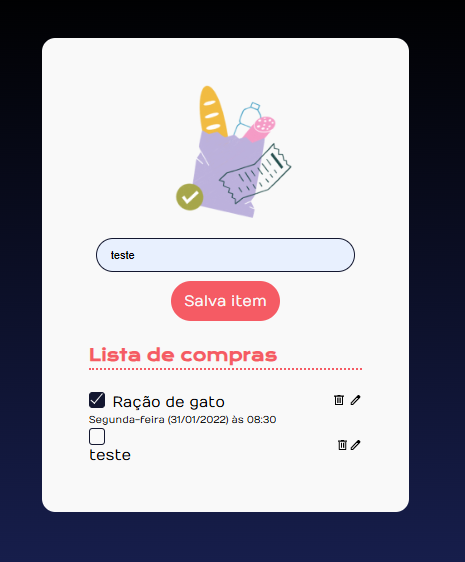
Ola pessoal , estou com um pequeno problema na lista, o item não esta ficando do lado do checkbox.

HTML
<body>
<main>
<img src="img/bag.png" alt="sacola de compras">
<form action="">
<input class="input-item" id="input-item" type="text" placeholder="Digite o item que desej adicionar"/>
<button class="button-item" id="adcionar-item">Salva item</button>
</form>
<div class="container-lista">
<h2>Lista de compras</h2>
<hr/>
<ul class="container-lista" id="lista-de-compras">
<li>
<div class="lista-item-container">
<div class="container-nome-compra">
<div class="container-checkbox">
<label for="checkbox-1">
<input type="checkbox"
class="input-checkbox" id="checkbox-1"/>
<div class="checkbox-customizado checked"></div>
</label>
</div>
<p>Ração de gato</p>
</div>
<div>
<button class="item-lista-button">
<img src="img/delete.svg" alt="deletsr">
</button>
<button class="item-lista-button">
<img src="img/edit.svg" alt="editar">
</button>
</div>
</div>
<p class="texto-data">Segunda-feira (31/01/2022) às 08:30</p>
</li>
</ul>
</div>
</main>
</body>
</head>
<script src="scripts.js"></script>
</html>





