Bom, tentei, e não consegui alterar a cor da fonte. Consigo alterar tudo em relação a ela (font-size, font-family, font-weight), ó não consigo a cor.
Seguem os códigos completos:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfólio</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre Mim</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="titulo-destaque">com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Rafa Barbosa, desenvolvedor Front-end com especialidade em <span>React, HTML e CSS </span>. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentacao__conteudo__links">
<h2 class="apresentacao__conteudo__links__subtitulo">Acesse minhas redes:</h2>
<a class="apresetacao__links__link" href="http://instagram.com/Oig_rafa"><img src="./assets/instagram.png">Instagram</a>
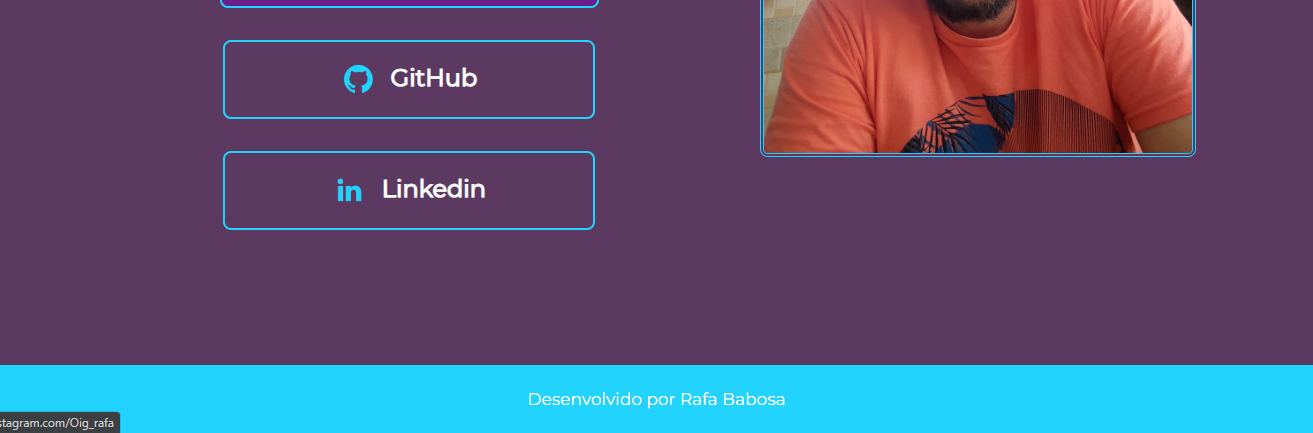
<a class="apresetacao__links__link"href="https://github.com/Rafy-dev"><img src="./assets/github.png">GitHub</a>
<a class="apresetacao__links__link"href="https://www.linkedin.com/in/rafael-barbosa-431961279/"><img src="./assets/linkedin.png">Linkedin</a>
</div>
</section>
<img src="./assets/perfil.jpeg" alt="Foto Rafa Barbosa" class="apresentacao__foto">
</main>
<footer class="rodape">
<p>Desenvolvido por Rafa Babosa</p>
</footer>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Montserrat&family=Noto+Sans:wght@400;600&display=swap');
*{
margin: 0;
padding: 0;
}
body {
box-sizing: border-box;
background-color: #5B3961;
color: white;
}
.titulo-destaque {
color: #22D4FD;
}
p {
font-size: 17px;
color: white;
}
span {
font-weight: bold;
color: #22D4FD;
}
.cabecalho {
padding: 2% 0% 0% 15%;
}
.cabecalho__menu{
display: flex;
gap: 80px;
}
.cabecalho__menu__link{
font-family: 'Montserrat', sans-serif;
font-size: 24px;
font-weight: 600px;
color: #22D4FD;
text-decoration: none;
}
.apresentacao {
padding: 5% 15%;
display: flex;
align-items: flex-start;
justify-content: space-between;
gap: 58px;
}
.apresentacao__conteudo{
width: 615px; display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo{
font-size: 36px;
font-family: 'Noto Sans', sans-serif;
}
.apresentacao__conteudo__texto{
font-size: 24;
font-family: 'Montserrat', sans-serif;
text-align: justify;
}
.apresentacao__conteudo__links{
display: flex;
flex-direction: column;
align-items: center;
gap: 32px;
}
.apresentacao__conteudo__links__subtitulo{
font-family: 'Noto Sans', sans-serif;
font-size: 24px;
}
.apresentacao__foto{
width: 450px;
height: 500px;
border-radius: 8px;
border: 3px double #22D4FD;
}
.apresetacao__links__link{
display: flex;
justify-content: center;
gap: 16px;
width: 368px;
border-radius: 8px;
border: 3px double #22D4FD;
font-family: 'Montserrat', sans-serif;
font-size: 24px;
font-weight: 600;
text-decoration: none;
color: white;
text-align: center;
padding: 21.5px 0;
}
.apresetacao__links__link:hover {
background-color: #6A1F8C;
width: 375px;
font-size: 25px;
}
.rodape {
padding: 24px;
color: BLACK;
background-color: #22D4FD;
text-align: center;
font-family: 'Montserrat', sans-serif;
font-size: 24px;
font-weight: 400;
}