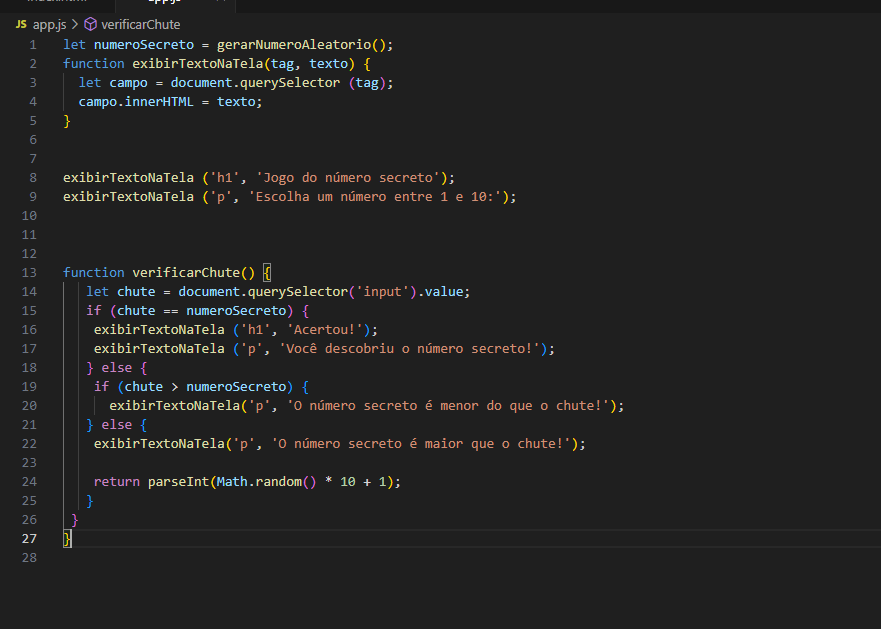
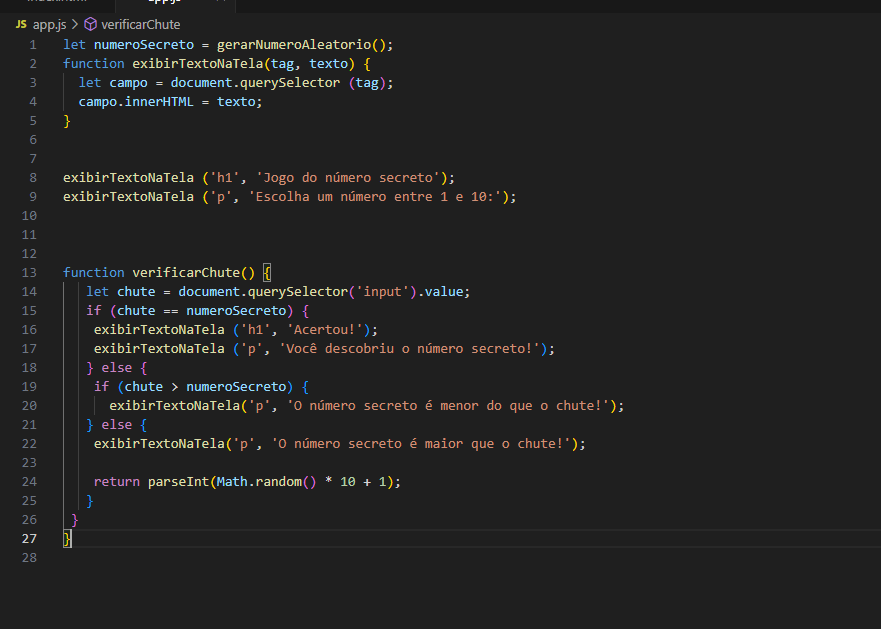
Os textos da página somem quando adiciono a função: let numeroSecreto = gerarNumeroAleatorio();
E aparece que a função gerarNumeroAleatorio não está definida quando inspeciono o elemento da página.
Alguém poderia me ajudar?

Os textos da página somem quando adiciono a função: let numeroSecreto = gerarNumeroAleatorio();
E aparece que a função gerarNumeroAleatorio não está definida quando inspeciono o elemento da página.
Alguém poderia me ajudar?

Olá! Sim, função gerarNumeroAleatorio não está definida. A variável let numeroSecreto se refere a função gerarNumeroAleatorio (), mas não há função em seu código.
Olá Wanderson!
O problema é que você está tentando usar a função gerarNumeroAleatorio(), mas ela não está definida no seu código. Além disso, parece que a função return parseInt(Math.random() * 10 + 1) está dentro da função verificarChute(), quando na verdade deveria estar em sua própria função.
Vamos arrumar isso! Adicione esta função no início do seu código, antes de usar o numeroSecreto:
function gerarNumeroAleatorio() {
return parseInt(Math.random() * 10 + 1);
}
let numeroSecreto = gerarNumeroAleatorio();
// Resto do seu código continua igual...
E remova a linha 24 (return parseInt...) de dentro da função verificarChute(), pois ela não deveria estar ali.
Depois dessas alterações, seus textos devem aparecer normalmente e o jogo funcionará como esperado!
Espero ter ajudado.
Muito obrigado. As dicas foram valiosas para resolver o problema, mas ainda havia um erro de sintaxe no meu código.
let palavraTentativa = > tentativas > 1? 'tentativas' : 'tentativa';
Eu, provavelmente, adicionei um sinal extra de ">" e prejudicou todo o código. Uma dica é inspecionar o elemento na página do navegador, pois ali também há muitas pistas de como solucionar outros problemas.No caso, essa linha não apareceu no print, pois segui assistindo às aulas e fazendo alterações no código até acertar.
Obrigado a todos!