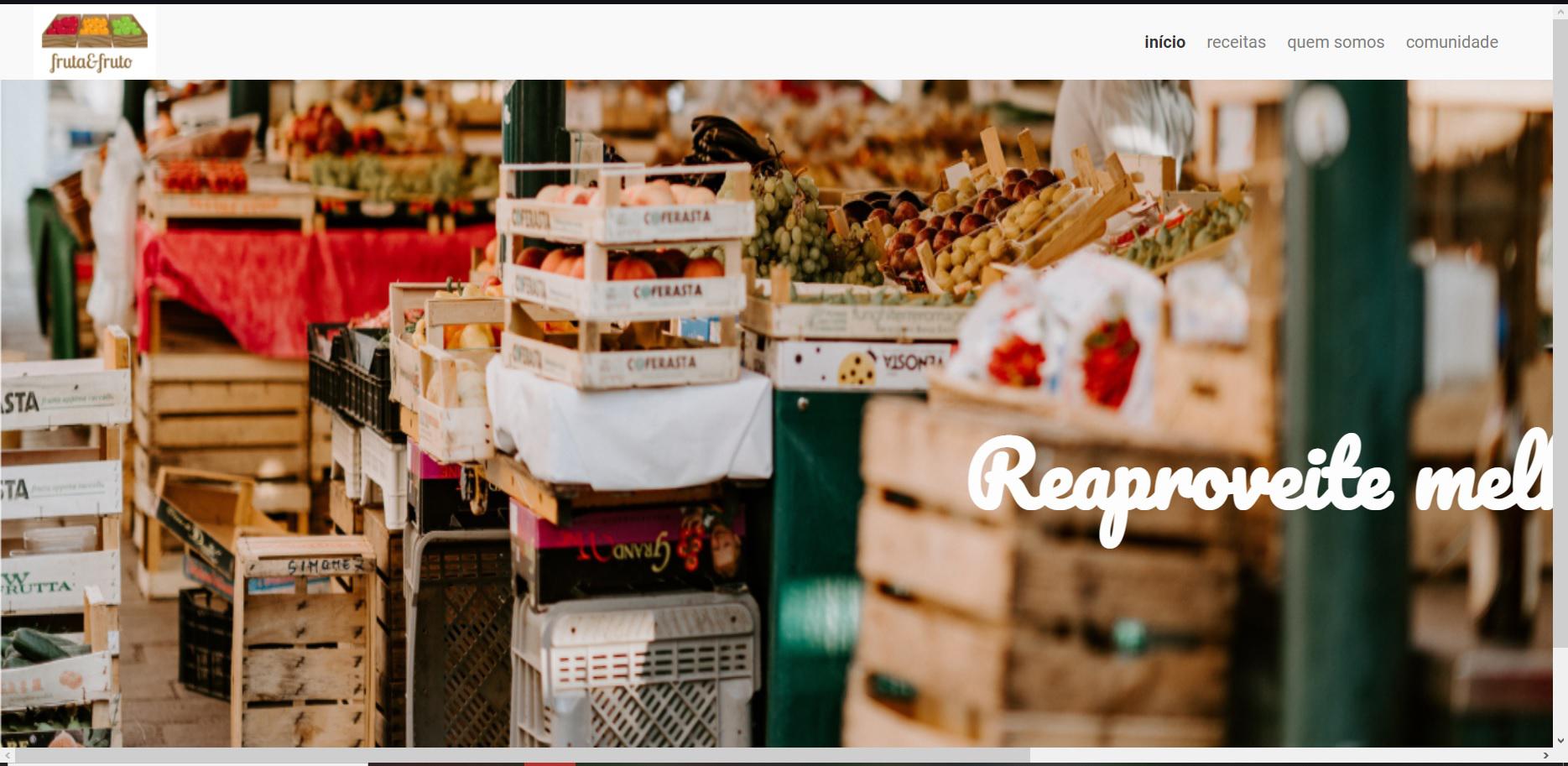
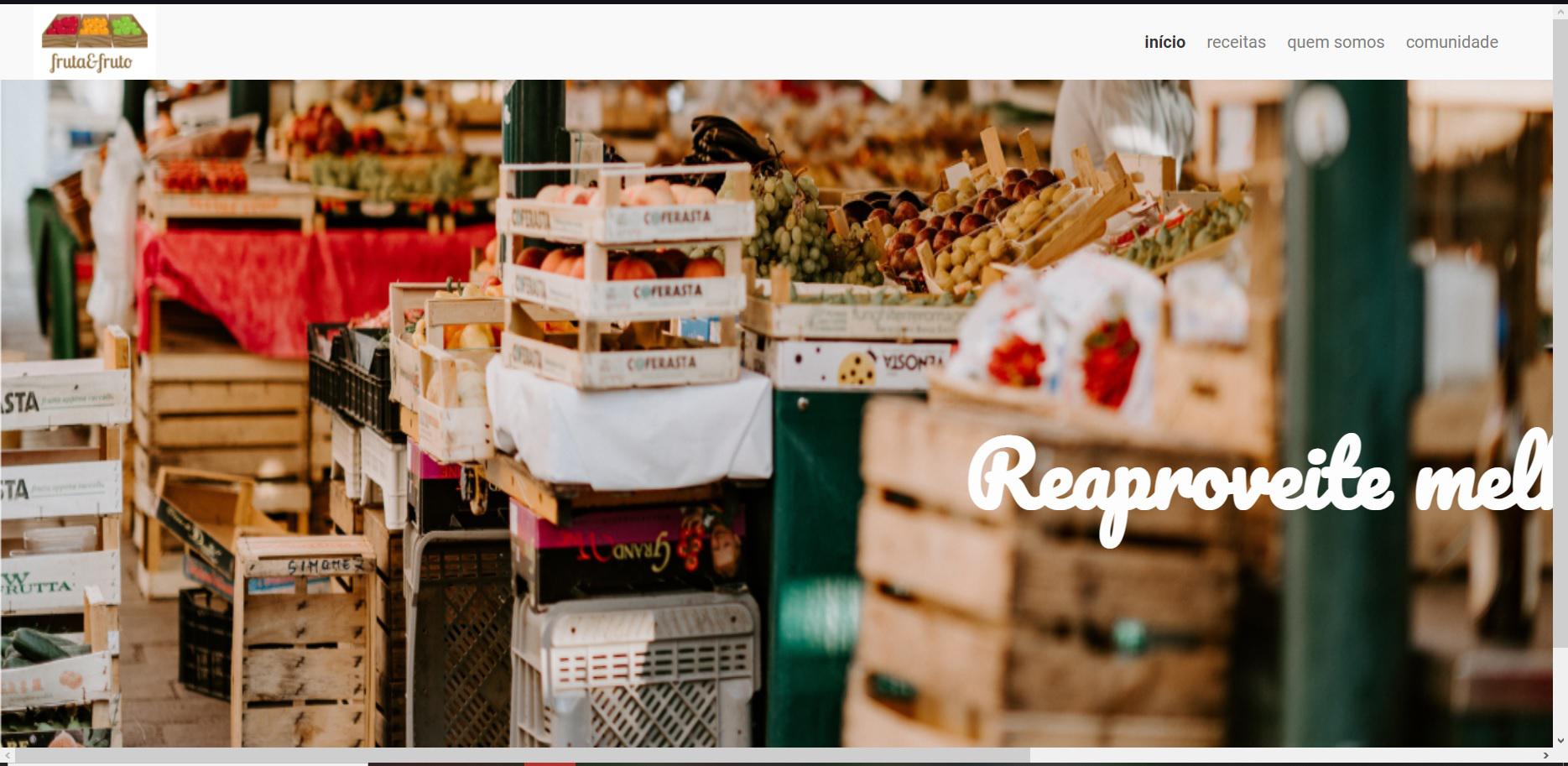
Depois de fazer os exercícios da aula como o professor, meu resultado final no navegador ficou diferente:


Verifiquei todos os códigos e estão exatamente iguais...
HTML
<section class="banner">
<img src="./assets/img/banner.jpg" alt="" class="banner__imagem">
<h2 class="banner__titulo">Reaproveite melhor os alimentos!</h2>
</section>CSS
.banner {
position: relative;
}
.banner__imagem {
height: calc(100vh - 72px);
width: 100%;
}
.banner__titulo {
color: #fdfdfd;
font-family: Pacifico, cursive;
font-size: 5.0625rem;
position: absolute;
left: 50%;
text-shadow: 0 4px 4p rgb(0, 0, 0, .75);
top: 50%;
text-align: center;
transform: translate (-50%, -50%);
width: 100%;
}



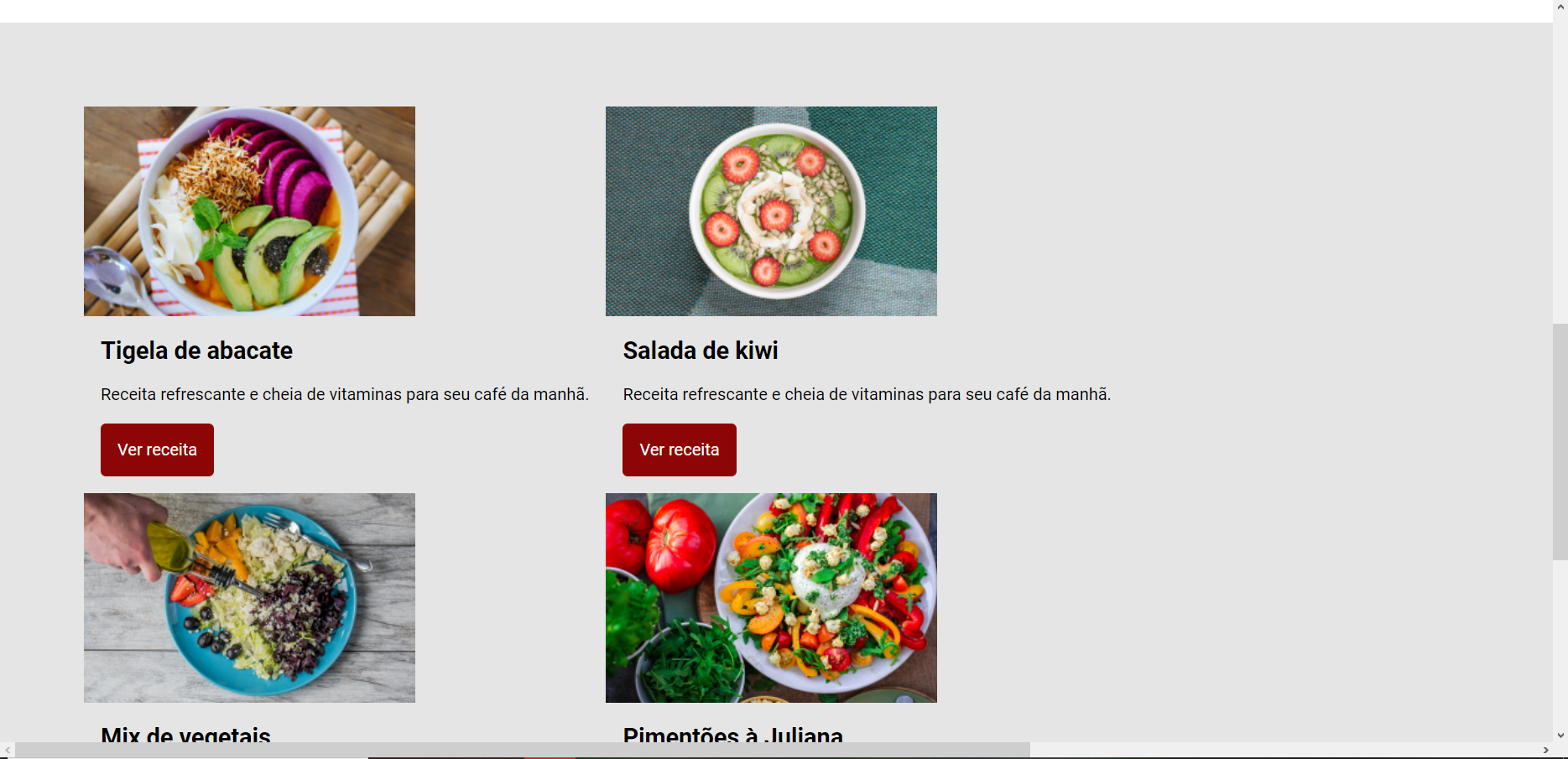
 E mais uma vez os códigos estão iguais:
E mais uma vez os códigos estão iguais: