:root { --branco-principal: #FFFFFF; --cinza-secundario: #c0c0c0; --botao-azul: #167BF7; --cor-de-fundo: #00030C; }
body{ background-color: var(--cor-de-fundo); }
:root { --branco-principal: #FFFFFF; --cinza-secundario: #c0c0c0; --botao-azul: #167BF7; --cor-de-fundo: #00030C; }
body{ background-color: var(--cor-de-fundo); }
Olá Bruno, td bem?
Pelo que você mostrou, está correto! verifica se a importação do arquivo *.css está correta.

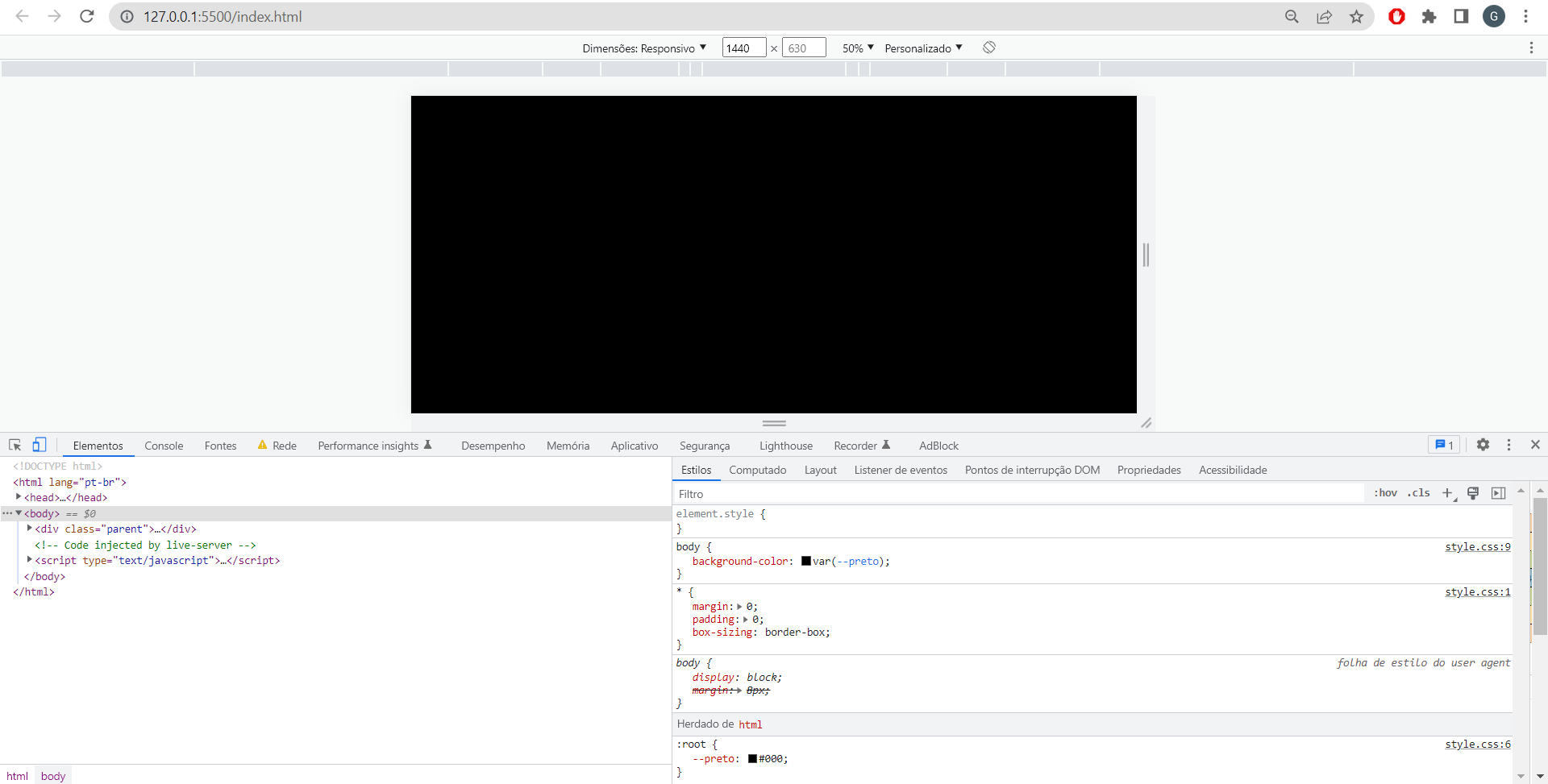
Você também pode investigar oque está acontecendo no navegador, teclando Ctrl+Shift+i, você abre essa janela, onde verificar o documento html e estilo aplicado a cada elemento