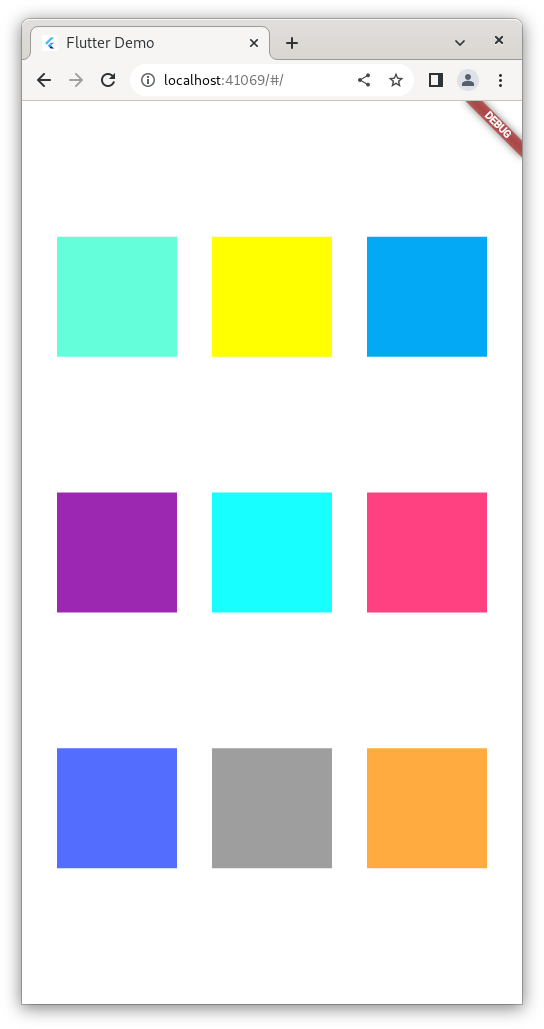
Código da tela
home: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
color: Colors.tealAccent,
height: 120,
width: 120,
),
Container(
color: Colors.yellowAccent,
height: 120,
width: 120,
),
Container(
color: Colors.lightBlue,
height: 120,
width: 120,
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
color: Colors.purple,
height: 120,
width: 120,
),
Container(
color: Colors.cyanAccent,
height: 120,
width: 120,
),
Container(
color: Colors.pinkAccent,
height: 120,
width: 120,
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
color: Colors.indigoAccent,
height: 120,
width: 120,
),
Container(
color: Colors.grey,
height: 120,
width: 120,
),
Container(
color: Colors.orangeAccent,
height: 120,
width: 120,
),
],
),
],
),visualização (chrome)