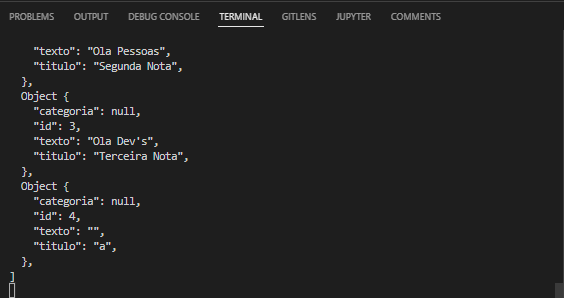
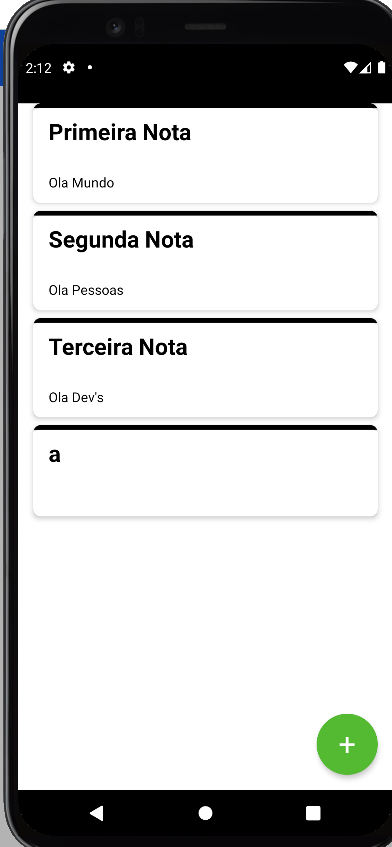
As notas que são mostradas no app não estão aparecendo as cores de cada categoria.

O codigo do nota.js está assim:
import React from "react";
import { StyleSheet, Text, View } from "react-native";
export function Nota({item}) {
const categorias = {Pessoal: "#FF924F", Outros: "#00911F", Trabalho: "#2F71EB"}
const estilos = styleFunction(categorias[item.categoria]) //vai ser recebido pelo banco de dados
return (
<View style={estilos.cartao}>
<Text style={estilos.titulo}>{item.titulo} </Text>
<Text style={estilos.categoria}>{item.categoria} </Text>
<Text style={estilos.texto} numberOfLines={5}>{item.texto}</Text>
</View>
)
}notaEditor.js:
import React, { useState } from "react"
import { Modal, View, Text, TextInput, TouchableOpacity, StyleSheet, ScrollView } from "react-native"
import {Picker} from "@react-native-picker/picker"
import { adicionaNota } from "../servicos/Notas"
export default function NotaEditor({mostraNotas}) {
const [titulo, setTitulo] = useState("")
const [categoria, setCategoria] = useState("Pessoal") //Pessoal | Trabalho | Outros esse valor sera um picker/selecionavel
const [texto, setTexto] = useState("")
const [modalVisivel, setModalVisivel] = useState(false)
async function salvaNota() {
const umaNota = {
titulo: titulo,
catagoria: categoria,
texto: texto,
}
await adicionaNota(umaNota)
mostraNotas()
}
return(
<>
<Modal
animationType="slide"
transparent={true}
visible={modalVisivel}
onRequestClose={() => {setModalVisivel(false)}}
>
<View style={estilos.centralizaModal}>
<ScrollView showsVerticalScrollIndicator={false}>
<View style={estilos.modal}>
<Text style={estilos.modalTitulo}>Criar nota</Text>
<Text style={estilos.modalSubTitulo}>Título da nota</Text>
<TextInput
style={estilos.modalInput}
onChangeText={novoTitulo => setTitulo(novoTitulo)}
placeholder="Digite um título"
value={titulo}/>
<Text style={estilos.modalSubTitulo}>Categoria</Text>
<View style={estilos.modalPicker}>
<Picker
selectedValue={categoria}
onValueChange={novaCategoria => setCategoria(novaCategoria)}>
<Picker.Item label="Pessoal" value="Pessoal"/>
<Picker.Item label="Trabalho" value="Trabalho"/>
<Picker.Item label="Outros" value="Outros"/>
</Picker>
</View>
<Text style={estilos.modalSubTitulo}>Conteúdo da nota</Text>
<TextInput
style={estilos.modalInput}
multiline={true}
numberOfLines={3}
onChangeText={novoTexto => setTexto(novoTexto)}
placeholder="Digite aqui seu lembrete"
value={texto}/>
<View style={estilos.modalBotoes}>
<TouchableOpacity style={estilos.modalBotaoSalvar} onPress={() => {salvaNota()}}>
<Text style={estilos.modalBotaoTexto}>Salvar</Text>
</TouchableOpacity>
<TouchableOpacity style={estilos.modalBotaoCancelar} onPress={() => {setModalVisivel(false)}}>
<Text style={estilos.modalBotaoTexto}>Cancelar</Text>
</TouchableOpacity>
</View>
</View>
</ScrollView>
</View>
</Modal>
<TouchableOpacity onPress={() => {setModalVisivel(true)}} style={estilos.adicionarMemo}>
<Text style={estilos.adicionarMemoTexto}>+</Text>
</TouchableOpacity>
</>
)
}Notas.js
import { db } from "./SQLite"
export function criaTabela() {
db.transaction((transaction) => {
transaction.executeSql("CREATE TABLE IF NOT EXISTS " +
"Notas " +
"(id INTEGER PRIMARY KEY AUTOINCREMENT, titulo TEXT, categoria TEXT, texto TEXT);")
})
}
export async function adicionaNota(nota) {
return new Promise((resolve) => {
db.transaction((transaction) => {
transaction.executeSql("INSERT INTO Notas (titulo, categoria, texto) VALUES (?, ?, ?);", [nota.titulo, nota.categoria, nota.texto], () => {
resolve("Nota adicionada com sucesso!")
})
})
})
}
export async function buscaNotas() {
return new Promise((resolve) => {
db.transaction((transaction) => {
transaction.executeSql("SELECT * FROM Notas;", [], (transaction, resultado) => {
resolve(resultado.rows._array)
})
})
})
}