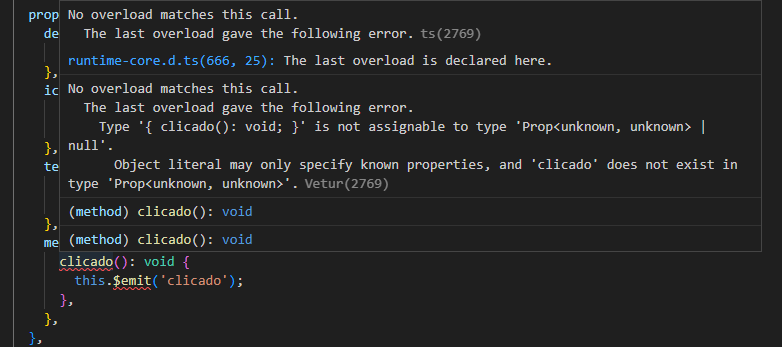
Ao criar o methods para o componente button, foi apresentado o seguinte erro: No overload matches this call.
The last overload gave the following error.ts(2769)
runtime-core.d.ts(666, 25): The last overload is declared here.
No overload matches this call.
The last overload gave the following error.
Type '{ clicado(): void; }' is not assignable to type 'Prop<unknown, unknown> | null'.
Object literal may only specify known properties, and 'clicado' does not exist in type 'Prop<unknown, unknown>
No overload matches this call.
The last overload gave the following error.ts(2769)
runtime-core.d.ts(666, 25): The last overload is declared here.
No overload matches this call.
The last overload gave the following error.
Type '{ clicado(): void; }' is not assignable to type 'Prop<unknown, unknown> | null'.
Object literal may only specify known properties, and 'clicado' does not exist in type 'Prop<unknown, unknown>
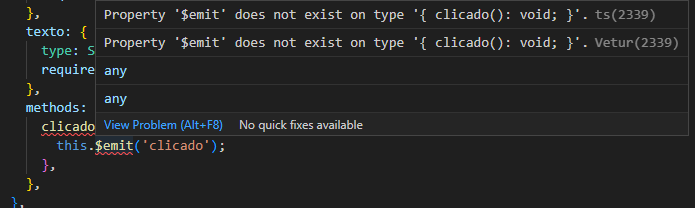
 O que aconteceu que gerou este erro e como consigo resolvê-lo?
O que aconteceu que gerou este erro e como consigo resolvê-lo?





