Oi Verônica,
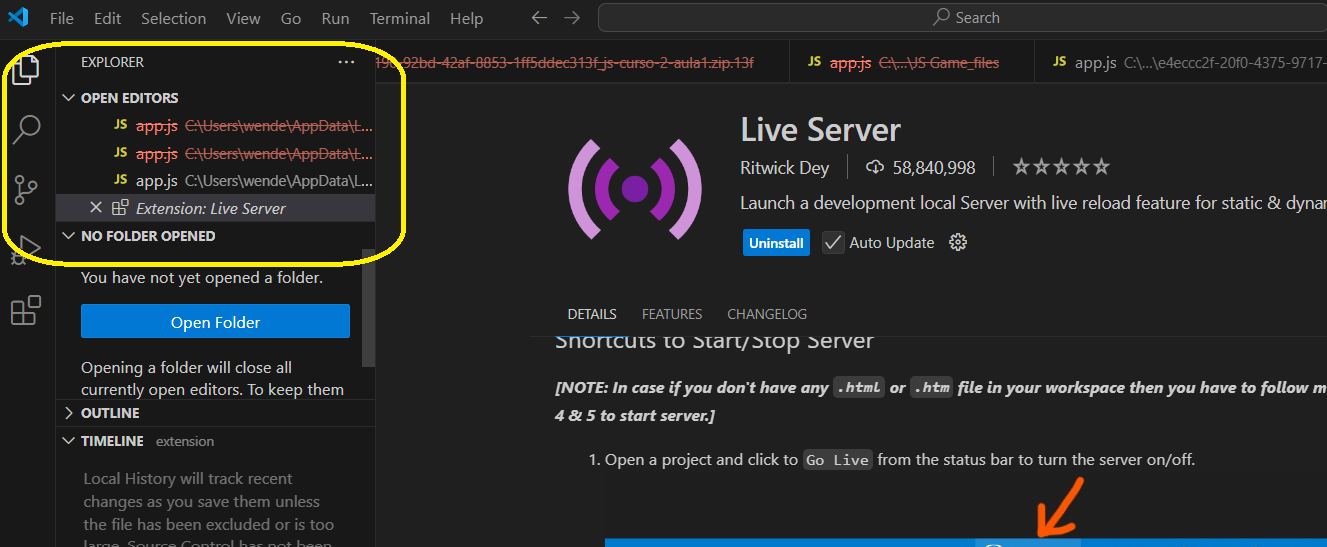
Pelo que vi na imagem, parece que você ainda não abriu a pasta do projeto no VSCode. 💻
Para visualizar os arquivos, você precisa abrir a pasta principal do projeto no VSCode, onde o arquivo index.html e a pasta img estão localizados.
Primeiro, certifique-se de que você descompactou o arquivo zipado que continha os arquivos do projeto. 🁒
Para descompactar todo o conteúdo da pasta com zíper, pressione e segure (ou clique com o botão direito do mouse) na pasta, selecione Extrair Tudo...e siga as instruções.
Após descompactar, no VSCode, clique em "Arquivo" e depois em "Abrir Pasta...".
Selecione a pasta que você descompactou.
Feito isso, os arquivos do projeto devem aparecer no painel Explorer do VSCode, incluindo a pasta img e o arquivo index.html. 🔍
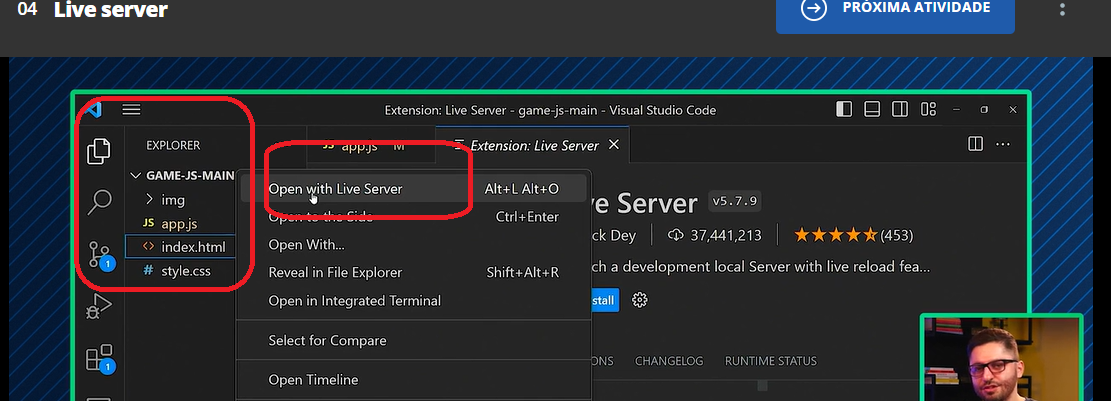
Para abrir o index.html com o Live Server, clique com o botão direito no arquivo index.html dentro do Explorer e selecione "Open with Live Server".
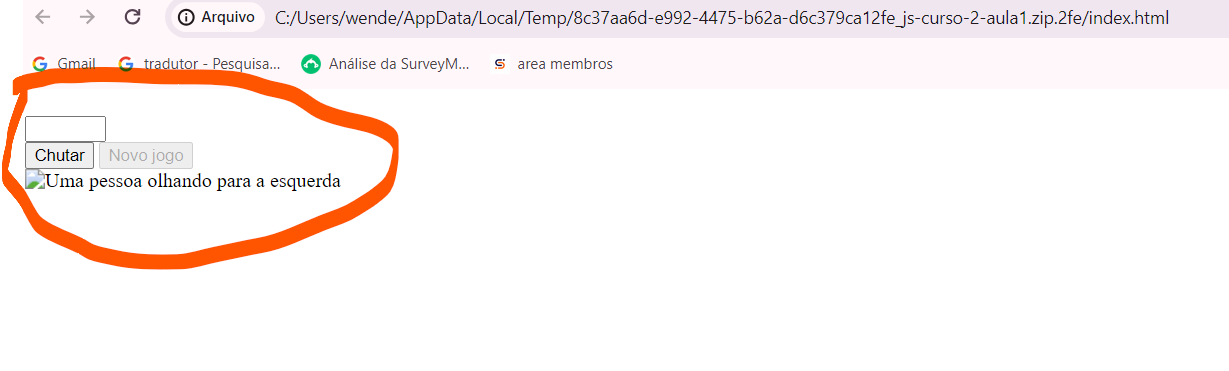
A imagem deve aparecer corretamente no navegador. 🌟
🎓 Para saber mais: Abrindo pastas no VS Code.
Continue praticando e explorando! 💪
 MINHA VISÃO
MINHA VISÃO

 Desde já grata
Desde já grata




