





Fala, Mateus! Tudo bom com você?
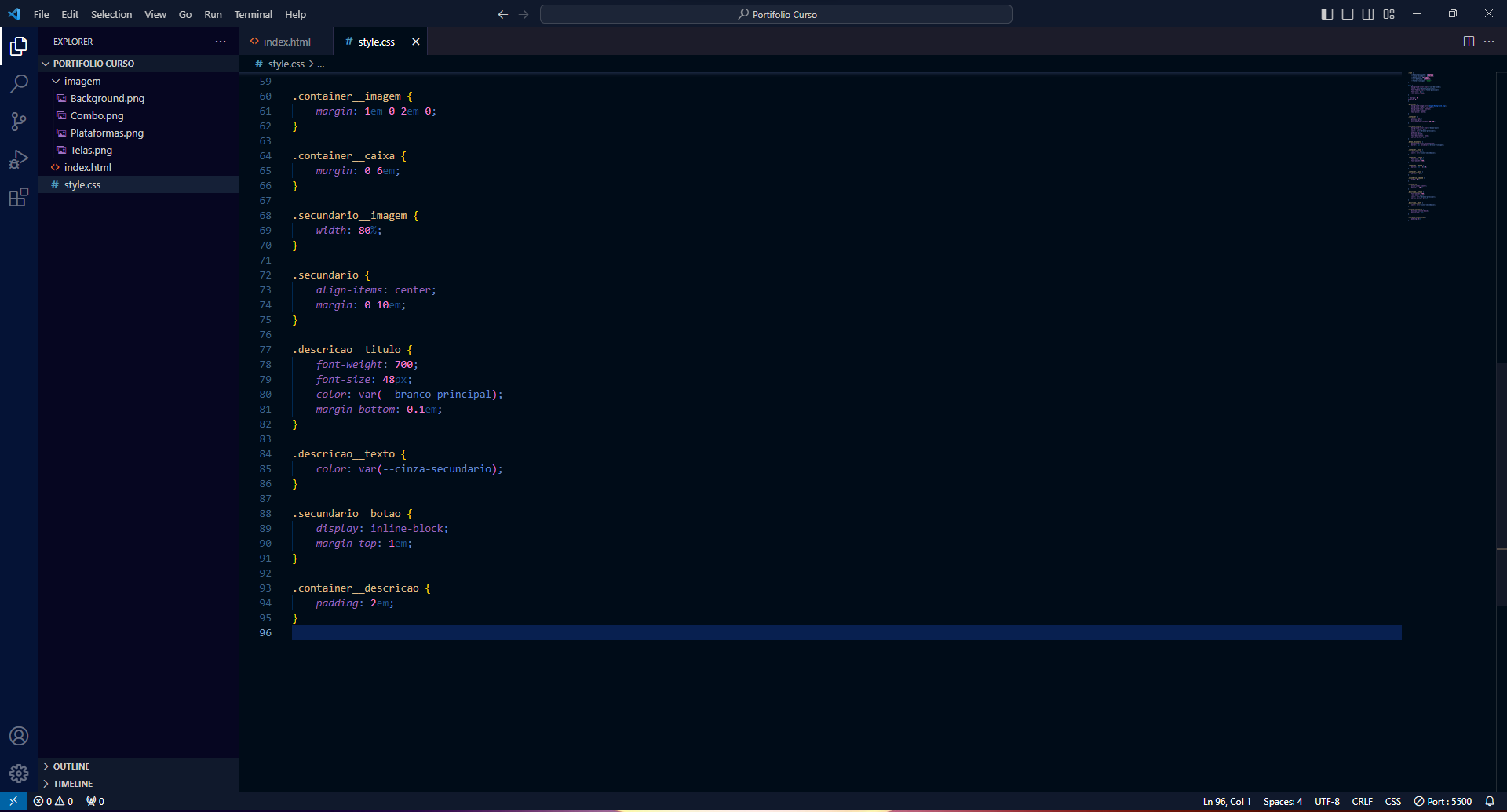
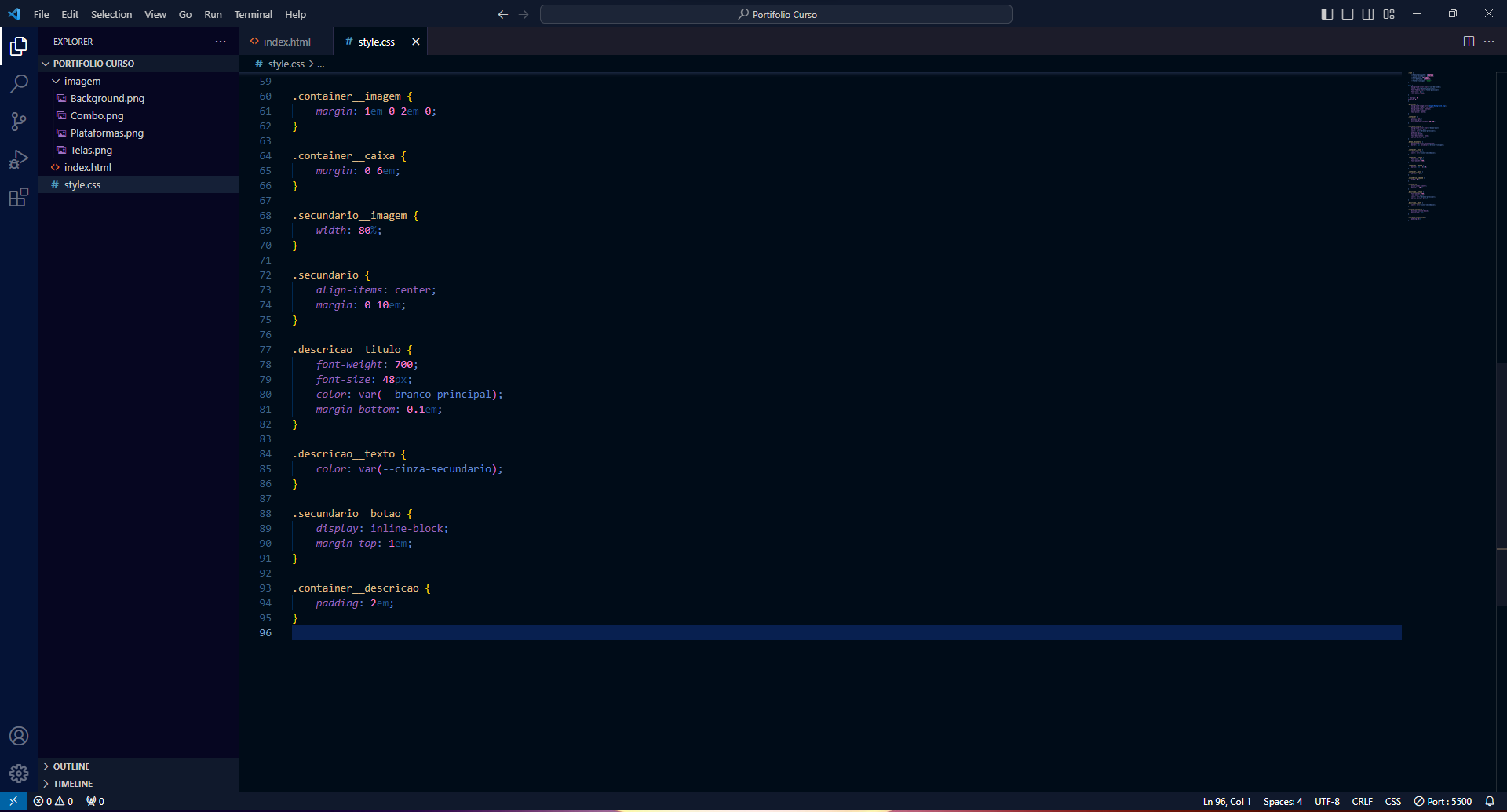
Então, isso daí está sendo causado porque, no seu HTML, a imagem está dentro da div 'container__descricao', daí não faz a divisão do conteúdo em duas partes com a propriedade 'grid-template-columns: 50% 50%' que foi definida na classe 'container'. Se você alterar pra ficar dessa forma, deve funcionar:
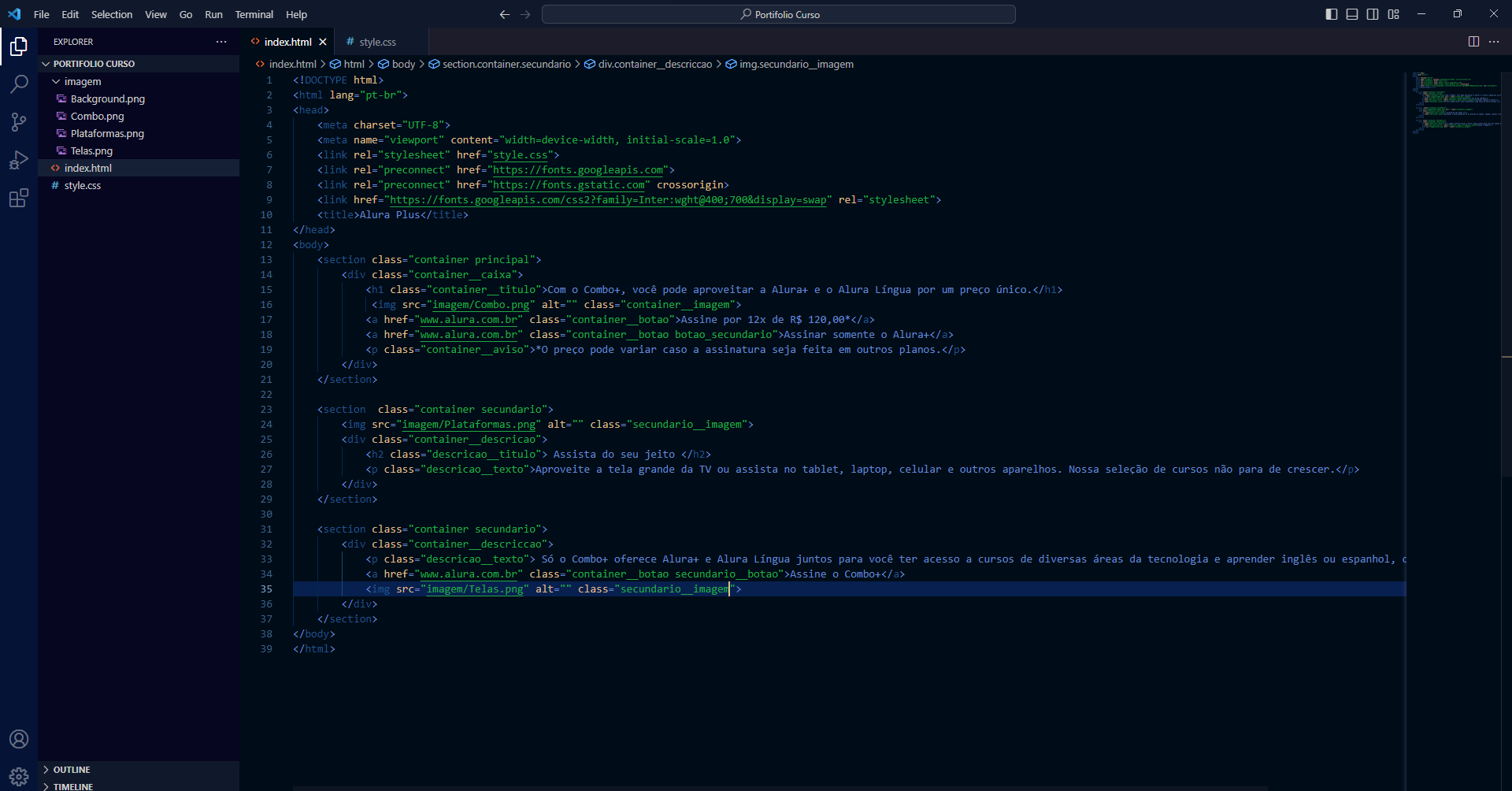
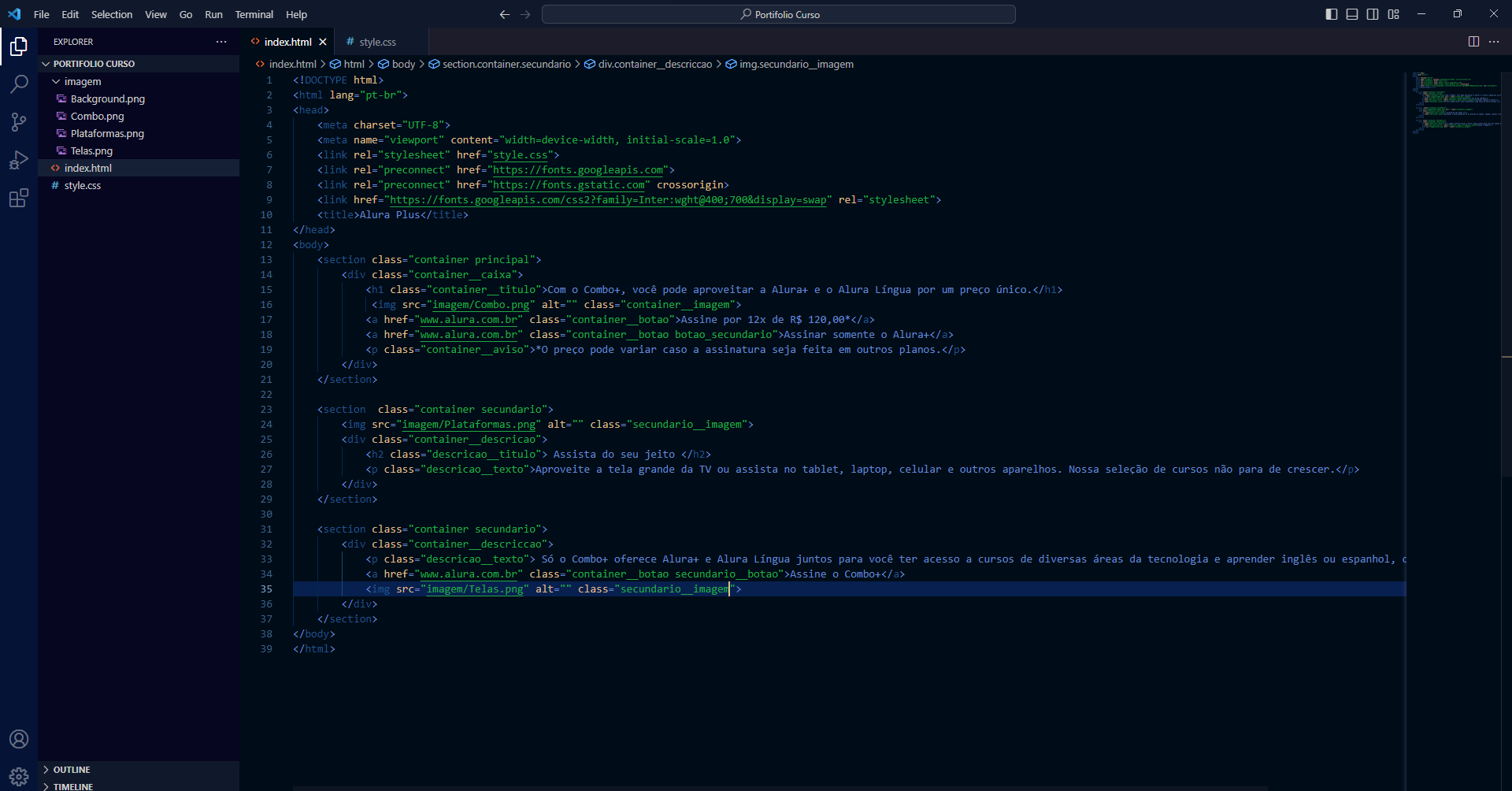
<section class="container secundario">
<div class="container__descricao">
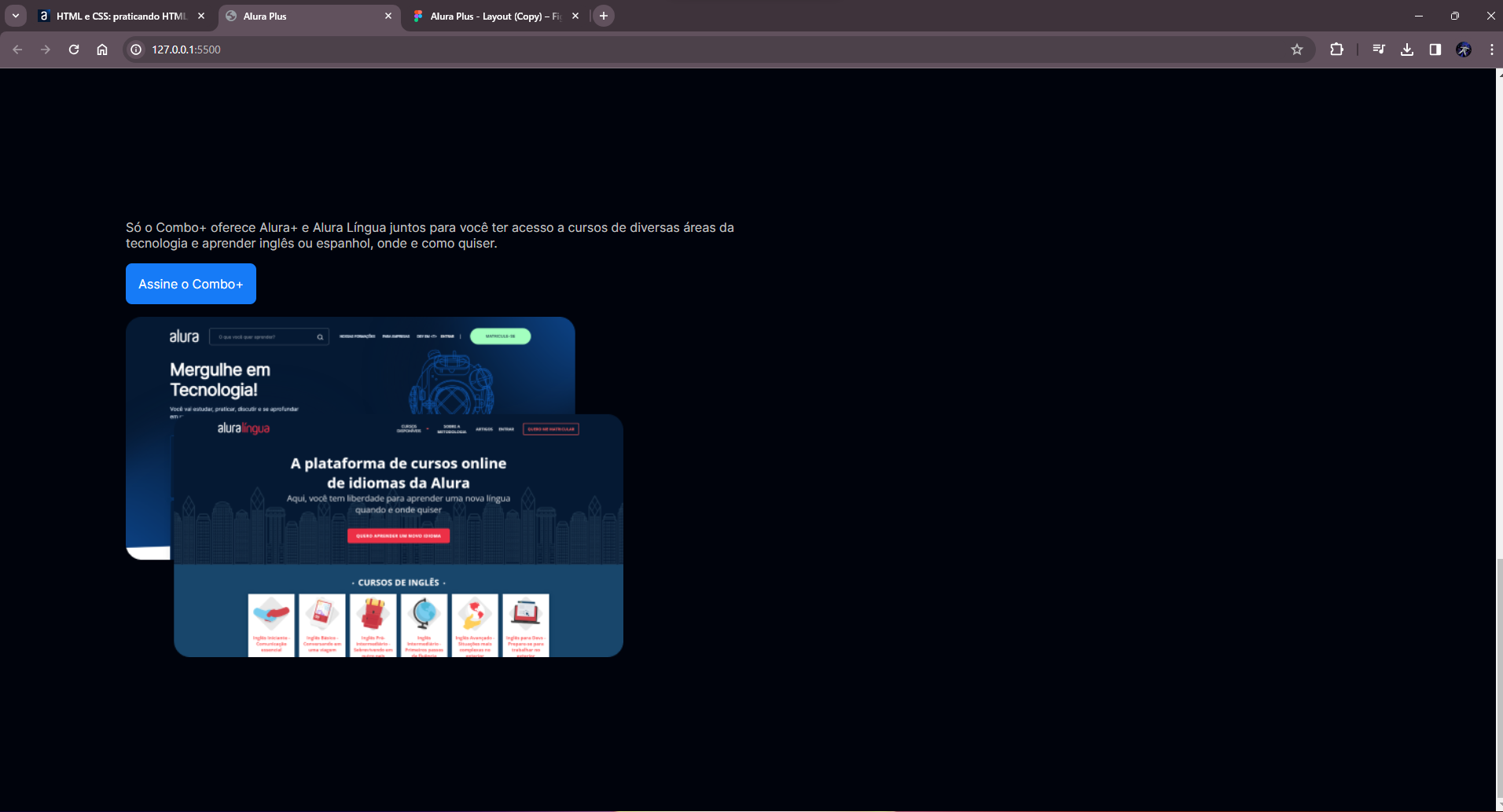
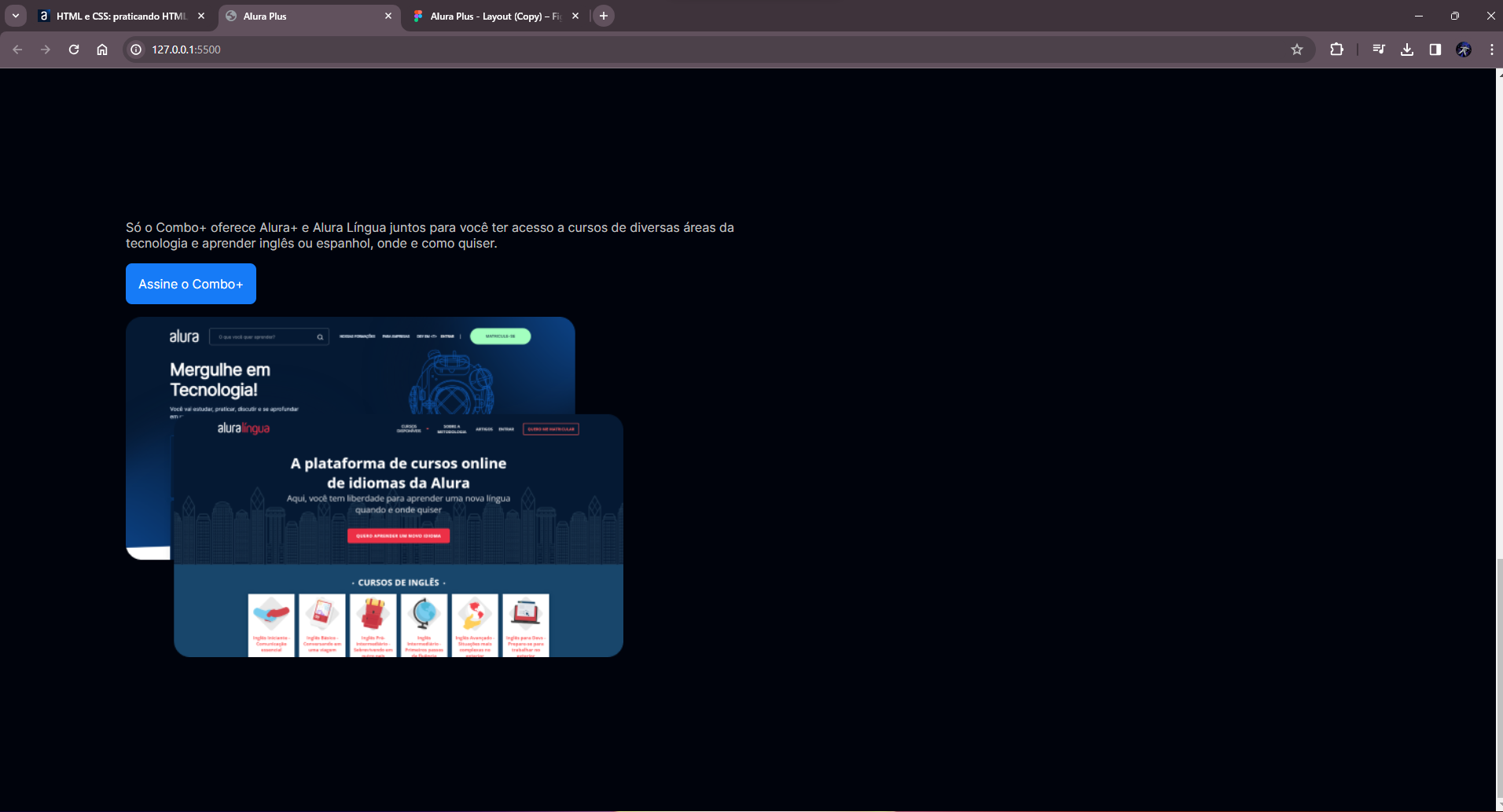
<p class="descricao__texto">Só o Combo+ oferece o Alura+ e o Alura Línguas juntos para você ter acesso a cursos de diversas áreas da tecnologia e aprender inglês ou edivhol onde e como quiser.</p>
<a class="container__botao secundario__botao" href="www.alura.com.br">Assina o Combo+</a>
</div>
<img src="img/Telas.png" alt="Layouts das páginas Alura e Alur+">
</section>
Espero ter ajudado, bons estudos e abraços!