Fiz o exatamente como o professor, porem não esta marcando os meus pontos nem do adversario, não sei aonde estou errando.
Fiz o exatamente como o professor, porem não esta marcando os meus pontos nem do adversario, não sei aonde estou errando.
Olá Maurício, como vai?
Nesse link que você compartilhou a gente não consegue acessar o projeto, dá que não foi encontrado ou não existe. =/
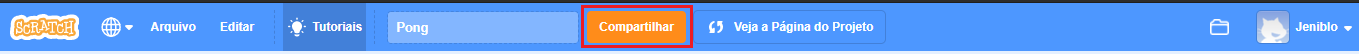
Para habilitar o compartilhamento do seu projeto é só ir na barra superior do Scratch em Compartilhar e preencher os dados do seu projeto.

Depois disso é só clicar em Copiar o link e colar aqui na resposta do fórum que aí a gente consegue ver seu projeto e te ajudar melhor a solucionar esse problema que está ocorrendo, beleza?
=)
Boa noite, Maurício, tudo bem?
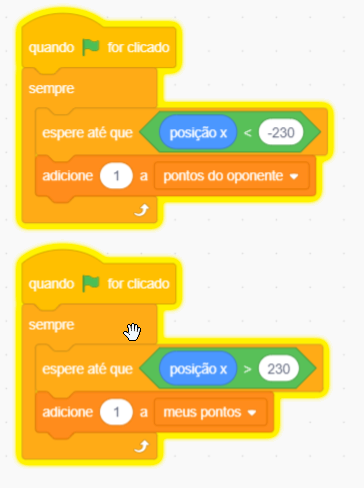
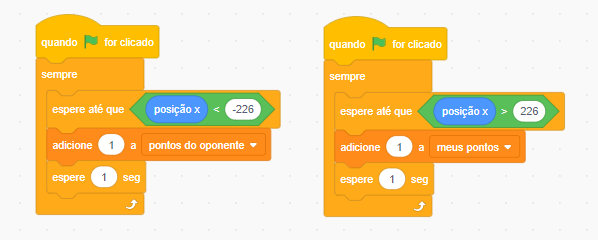
Acredito que tenha a ver com esta parte do código na imagem acima.
Acho que os valores "-230" e "230" ultrapassam o limite do nosso cenário, ou seja, o cenário em que o jogo funciona e a bolinha se movimenta é menor que isso. Desta forma, acho que seria a mesma coisa que você colocar "-600" e "600" como limite; se esses valores extrapolam o tamanho do nosso cenário, a bolinha nunca vai chegar neles, e os pontos nunca serão marcados, certo?
Então sugiro que troque os valores para "-225" e "225", para ver se funciona. O meu funcionou assim =)
Oi Maurício, agora consegui abrir, obrigada.
Nesse jogo do Pong no Scratch, apesar de parecer que está igual ao que o professor está fazendo, pode acontecer de ter variações em relação ao tamanho da bolinha e das raquetes pois não existe um tamanho padrão e cada um pode criar como preferir. Por isso pode acontecer de os valores que o professor usou no jogo dele acabarem não funcionando no seu, para resolver isso precisamos verificar quais são os valores que vão funcionar para o seu jogo, beleza?
Vou te mostrar como fazer a verificação desses valores, mas antes vamos fazer alguns ajustes para melhorar o funcionamento do seu jogo e corrigir alguns bugs:
1 - Ajustando a centralização dos atores
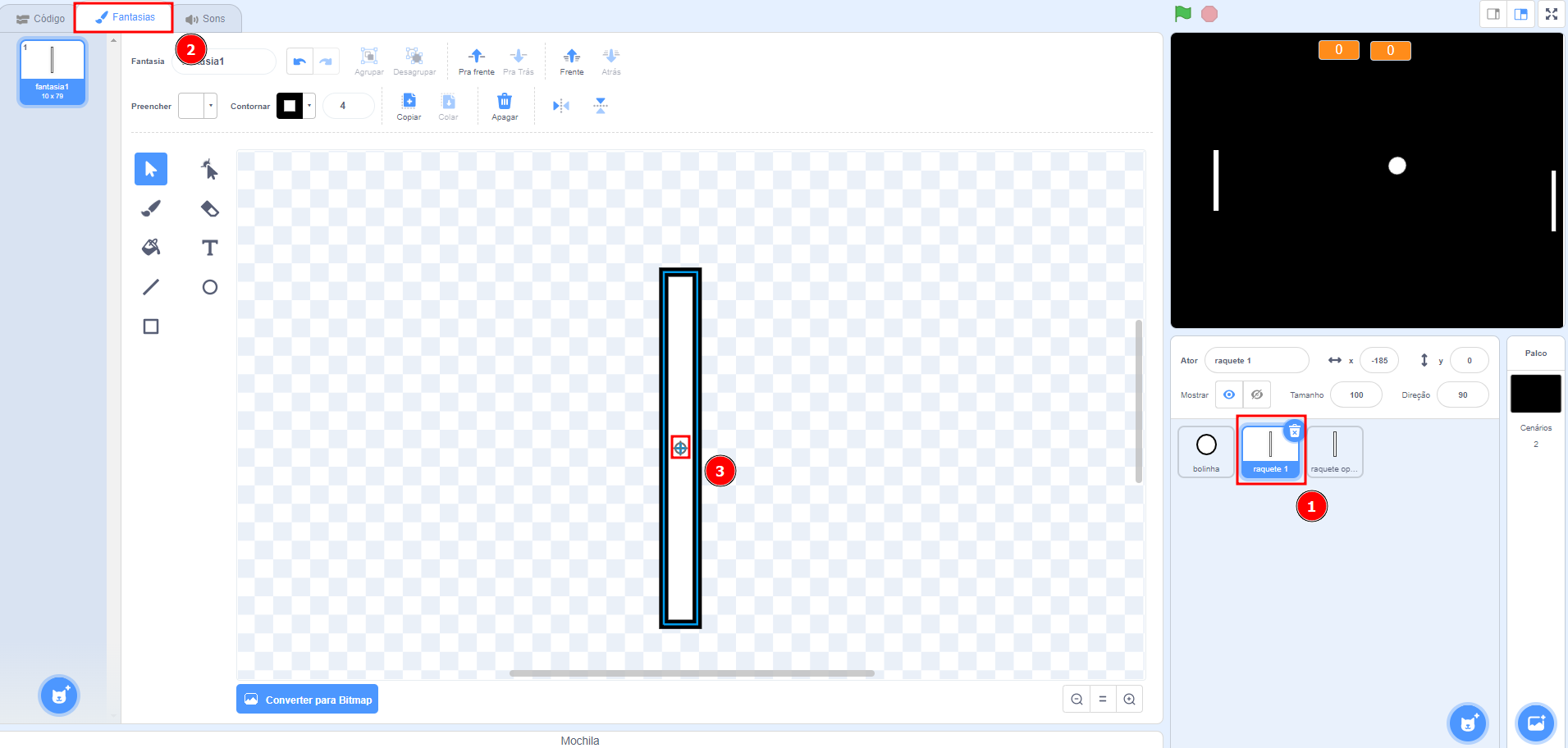
No Scratch quando vamos criar um ator é preciso que ele seja criado exatamente centralizado na tela de desenho e que o centro dos dois (ator e tela de desenho) estejam exatamente um no mesmo lugar que o outro. Esses bugs podem ocorrer caso os atores (bolinha e raquetes) sejam desenhados fora do centro. Vi que a bolinha você ajustou ao centro, mas ficou faltando esse ajuste nas raquetes também, para ajustar:
+, da raquete e da área de desenho, se encontrem. Se o centro da área de desenho não estiver aparecendo você pode ir na lupa na parte inferior da área e diminuir o zoom até visualizar. Repita esse processo nas duas raquetes, elas passarão a ter como referência o centro da tela de desenho e você vai conseguir controlar melhor a posição com o
Repita esse processo nas duas raquetes, elas passarão a ter como referência o centro da tela de desenho e você vai conseguir controlar melhor a posição com o x e o y e não terá mais o problema que estava acontecendo da bolinha agarrar na raquete.
2 - Ajustando o posicionamento das raquetes
Depois de centralizar você vai perceber que as raquetes foram pra direções totalmente estranhas, para corrigir isso vamos alterar os valores de x e y nos códigos das raquetes:
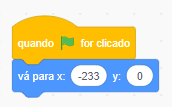
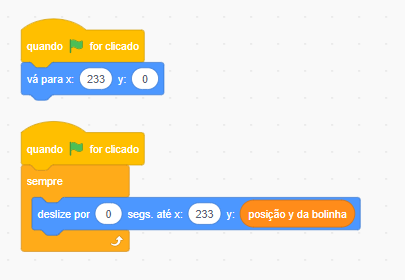
Aqui vamos colocar x valendo -233 e y valendo 0, ficaria assim:

Aqui vamos passar os valores de x valendo 233 e y valendo 0. Na raquete oponente é importante alterar o valor de x nos dois blocos de código, ficaria assim:

Esses valores de -233 e 233 eu identifiquei arrastando as raquetes pra perto da borda até onde achei que ficaria uma posição legal e alterando o valor de x no código, mas você pode personalizar se preferir, beleza? Só é importante deixar os valores de y em 0 para manter as raquetes centralizadas verticalmente.
3 - Ajustando a pontuação
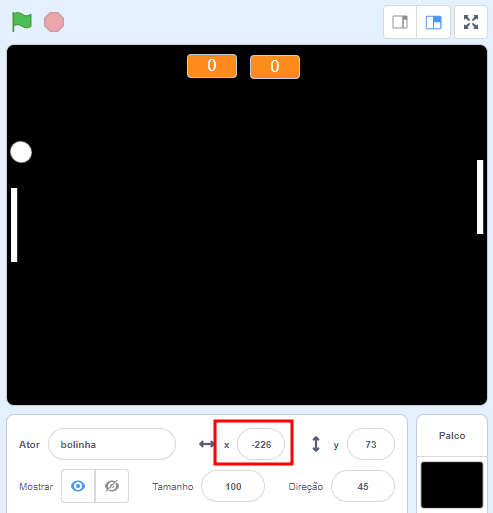
Depois de fazer esses ajustes de posicionamento já podemos ajustar os valores de pontuação pra corrigir o bug inicial. Para descobrir o valor ideal para computar seus pontos você pode arrastar a bolinha para perto da borda e verificar qual valor de x será identificado para trocar no seu código, conforme exemplo abaixo:

Nesse teste que fiz no seu jogo, o valor de x ficou em -226, portando podemos trocar no código os valores de -226 para pontos do oponente e 226 para meus pontos que assim funcionará corretamente a pontuação. Você pode testar qual posição da bolinha você acha melhor e fazer alteração desses valores se quiser, beleza?
Outra alteração que podemos fazer aqui é que, mesmo com as modificações acima a bolinha ainda pode passar por trás da raquete e com isso computar vários pontos de uma vez, para solucionar isso vamos inserir o controle espere 1 seg nos blocos de contador de pontos, isso fará com que o jogo sempre espere um segundo antes de contar um novo ponto, solucionando o problema.
O código com essas alterações ficaria assim:

Pronto, fazendo essas alterações seu jogo volta a funcionar como o esperado e vai ficar ainda mais bacana. Testa aí e depois me conta o que achou.
Espero ter ajudado e se tiver alguma dúvida conte com a gente aqui no fórum. Bons estudos =D
Oi Lara, como vai?
Isso aí, a lógica é essa mesma que você pensou. Como cada jogo pode ter um formato e tamanho deferente dos atores é necessário verificar os valores corretos para cada jogo e personalizar.
Se quiser compartilha aqui no fórum com a gente seu projeto, vai ser bem legal ver como ficou!
Bons estudos por aí e precisando conte com a gente aqui no fórum! =D
Jeniffer agradeço a ajuda, funcionou corretamente a marcação dos pontos. Mas ao colocar a raquete do oponente no centro da area de desenho, ele não fica centralizado como a raquete 1, não tenho certeza mas talvez eu tenha feito o fundo de forma errada. Se puder me auxiliar novamente agradeço
Olá Maurício, já sei o que aconteceu.
1 - Posicionamento da raquete do oponente
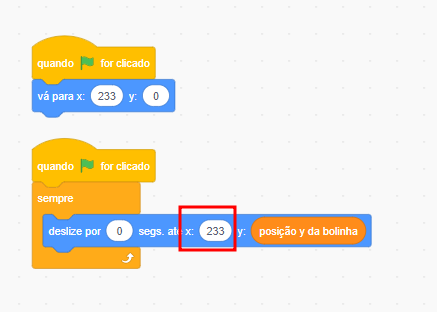
Na hora de trocar os valores de posicionamento você acabou alterando somente no bloco de código de cima e é preciso alterar o valor de x nos dois blocos de código, ficando assim:

2 - Ajuste na cor de fundo
Fazendo esse ajuste da posição da raquete já fica na posição certa, mas você vai perceber que parece não estar na mesma posição que a outra, isso acontece pois o seu cenário não está pegando a área de desenho completa.
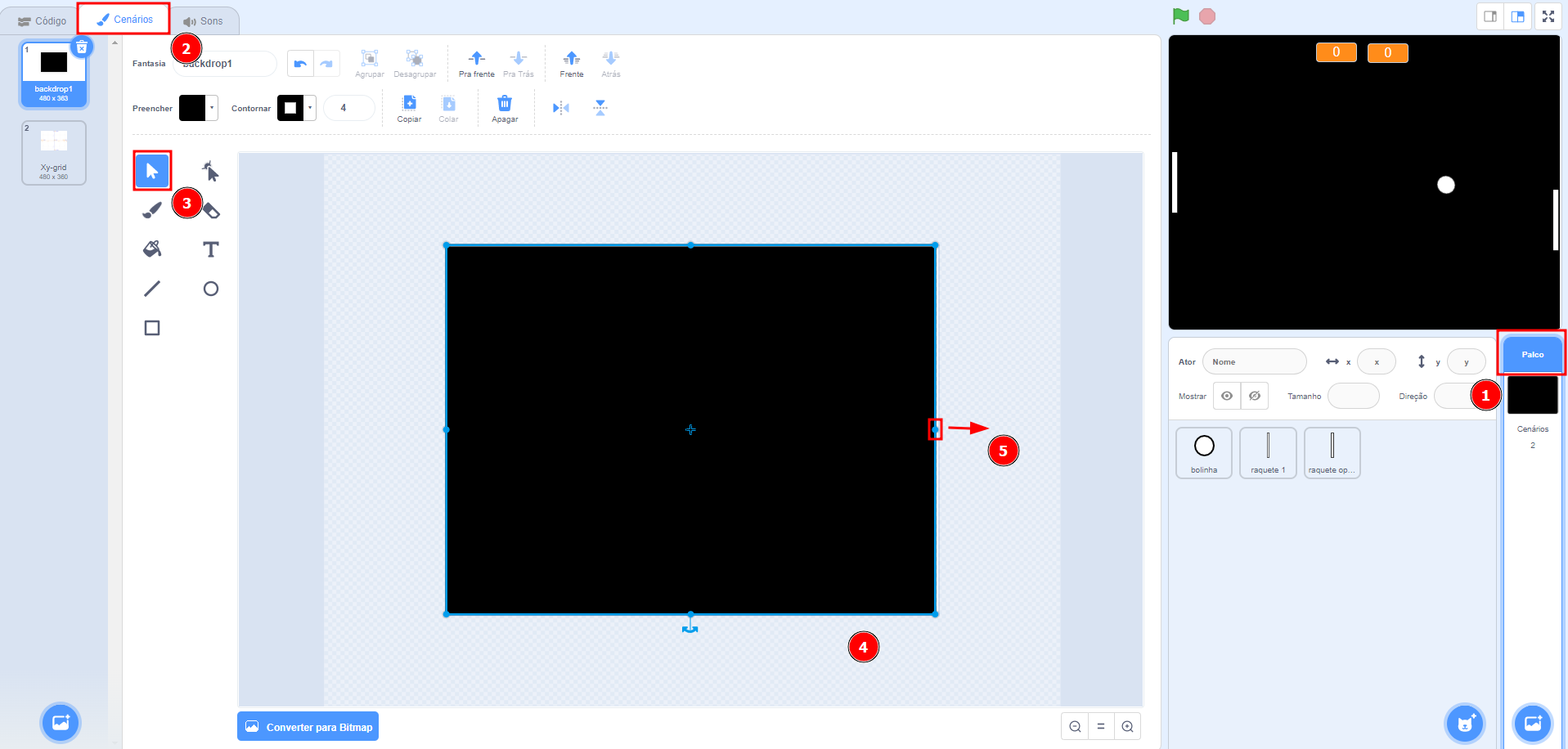
Para ajustar você vai em Palco, na aba Cenários, com a ferramenta Selecionar você clica no cenário que você desenhou e na lateral direita você puxa a borda até alcançar o limite da tela de desenho.

Pronto, fazendo essas alterações já vai resolver a questão do posicionamento da raquete e da aparência da tela de jogo.
Testa aí e qualquer coisa é só retornar por aqui. Bons estudos =D
Obrigado já ajudou muito