Boa noite!
Depois da alteração do baseUrl e do save() no main.dart não aparecem mais as informações na tela 'Transaction feed'. Tentei as soluções fornecidas aqui no fórum e nenhum resolveu.
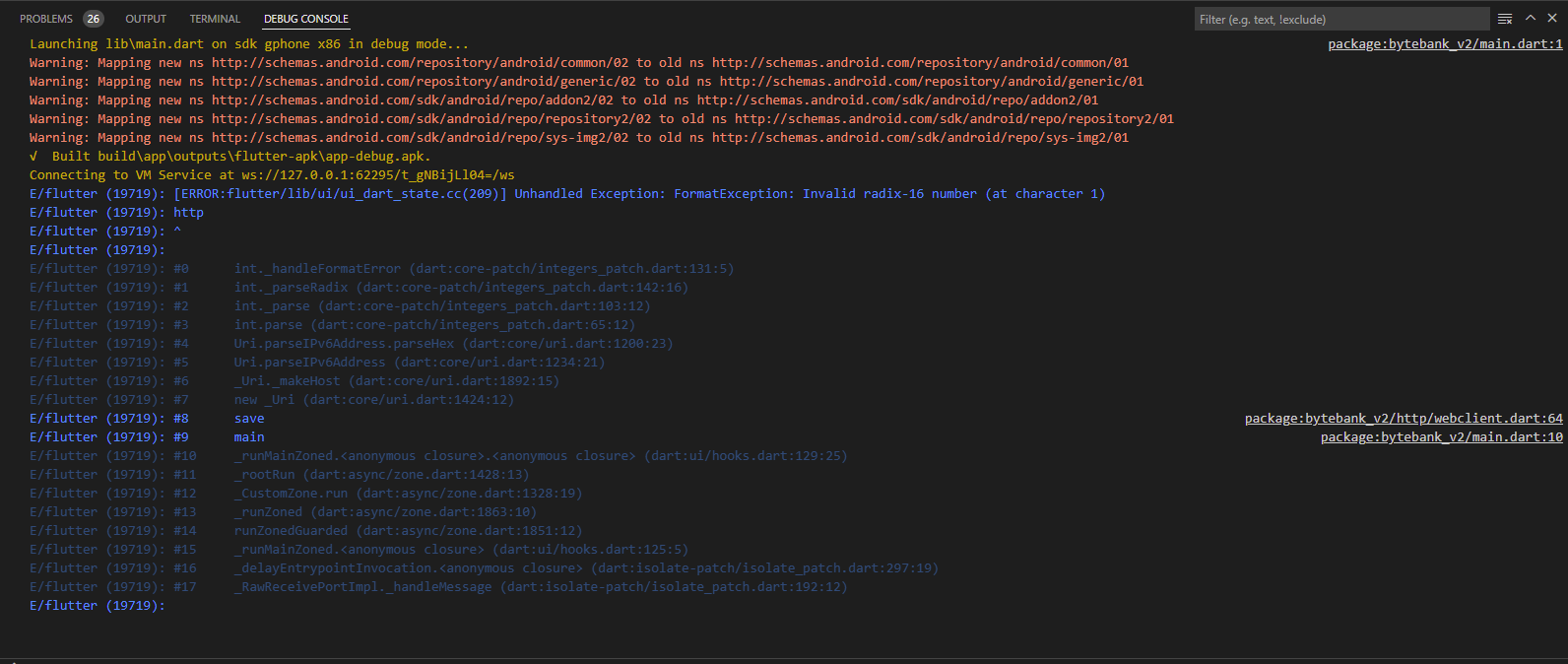
No console informa o seguinte:

Tentei alterar o código do webclient.dart conforme algumas sugestões aqui no fórum e não tive sucesso.
webclient.dart:import 'dart:convert';
import 'package:bytebank_v2/models/contact.dart';
import 'package:bytebank_v2/models/transaction.dart';
import 'package:http/http.dart';
import 'package:http_interceptor/http_interceptor.dart';
class LoggingInterceptor implements InterceptorContract {
@override
Future<RequestData> interceptRequest({required RequestData data}) async {
print('Requests');
print('url: ${data.baseUrl}');
print('headers: ${data.headers}');
print('body: ${data.body}');
return data;
}
@override
Future<ResponseData> interceptResponse({required ResponseData data}) async {
print('Response');
print('status code: ${data.statusCode}');
print('headers: ${data.headers}');
print('body: ${data.body}');
return data;
}
}
final Client client = InterceptedClient.build(
interceptors: [LoggingInterceptor()],
);
const String baseUrl = 'http://192.168.1.6:8080/transactions';
Future<List<Transaction>> findAll() async {
final Response response = await client.get(
Uri(host: baseUrl),
);
final List<dynamic> decodedJson = jsonDecode(response.body);
final List<Transaction> transactions = [];
for (Map<String, dynamic> transactionJson in decodedJson) {
final Map<String, dynamic> contactJson = transactionJson['contact'];
final Transaction transaction = Transaction(
transactionJson['value'],
Contact(
0,
contactJson['name'],
contactJson['accountNumber'],
),
);
transactions.add(transaction);
}
return transactions;
}
Future<Transaction> save(Transaction transaction) async {
final Map<String, dynamic> transactionMap = {
'value': transaction.value,
'contact': {
'name': transaction.contact.name,
'accountNumber': transaction.contact.accountNumber
}
};
final String transactionJson = jsonEncode(transactionMap);
final Response response = await client.post(Uri(host: baseUrl),
headers: {
'Content-type': 'application/json',
'password': '1000',
},
body: transactionJson);
Map<String, dynamic> json = jsonDecode(response.body);
final Map<String, dynamic> contactJson = json['contact'];
return Transaction(
json['value'],
Contact(
0,
contactJson['name'],
contactJson['accountNumber'],
),
);
}



