@media screen and (min-width: 1024px) {
.container__titulo, .container__titulo--negrito{
font-family: var(--fonte-secundario);
font-size: 30px;
}
.container__titulo{
font-weight: 400;
display:block;
}
.container__titulo--negrito{
font-weight:700;
}
.opções {
display: flex;
}
.opcoes__item {
padding: 0 1em;
text-transform: uppercase;
}
.opcoes__link {
text-decoration: none;
color: var(--preto);
}
.container__imagem-transparente {
display: none;
}
.cabecalho__menu-hamburguer{
display: none;
}
.opcoes__botao:checked~.lista-menu {
display: block;
width: auto;
}
.opcoes__botao {
display: none;
}
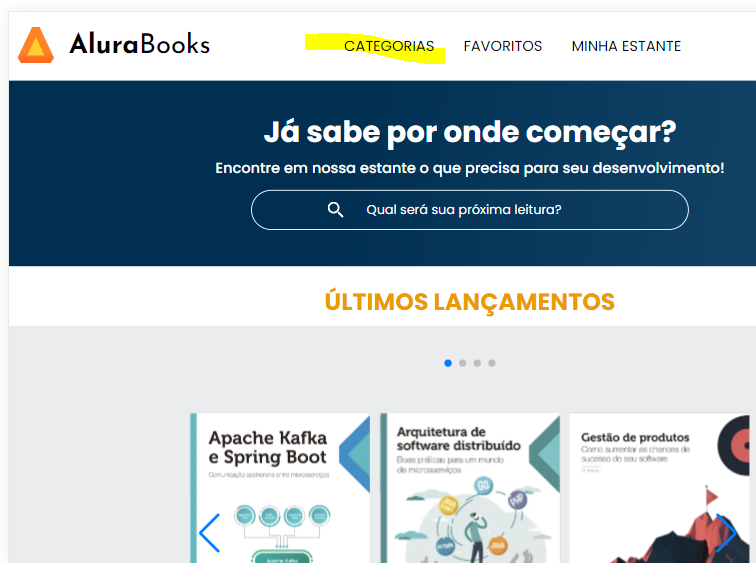
}Se eu escondo e coloco
.opções {
display: flex;
}Fica assim:

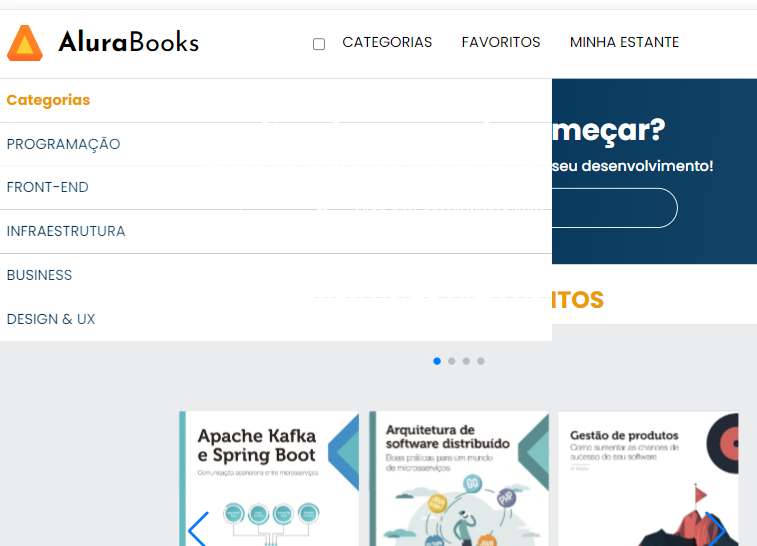
Se eu retiro, fica assim:

Gostaria de entender o motivo. Não seria pra funcionar, normalmente? E "esconder" a marcação do checkbox?


