Olá, Rodrigo! Tudo bem?
Em primeiro lugar: parabéns pela mudança nas cores do placar, ficou muito bonito mesmo!!
Verifiquei seu código e fiz algumas alterações que funcionaram. Então vamos lá!
- A primeira foi diminuir o diâmetro da bolinha (pois essa alteração no diâmetro vai impactar no raio e, consequente nos cálculos de colisão nas bordas e raquete).
let diametro= 25;
//mudei para
let diametro=15;
- Retirei as variáveis de velocidade X e y para bolinhaOponente (Temos apenas uma bolinha que se movimenta pelo eixo X e Y, por isso não precisamos de variáveis para bolinha oponente.
let velocidadexBolinhaop = 5;
let velocidadeyBolinhaop = 5;
//Retirei
- Alterei um pouco a lógica da função toqueRaqueteop(). Como você pode verificar, alguns valores estavam fazendo referência ao lado esquerdo no plano cartesiano do p5 e foi por conta disso que a colisão não funcionou de forma apropriada. Sendo assim, inverti os valores para identificar o "lado do oponente"
//antes estava assim
function toqueRaqueteop(){
if (xBolinha - raio < xRaqueteop + raqueteComprimento && yBolinha - raio < yRaqueteop + raqueteAltura && xBolinha + raio > xRaqueteop){
velocidadexBolinha *=-1;
}
}
//agora ficou assim
function toqueRaqueteop(){
if (xBolinha + raio > xRaqueteop && yBolinha - raio < yRaqueteop + raqueteAltura && yBolinha + raio > yRaqueteop){
velocidadexBolinha *=-1;
}
}
- Ah, também ajustei o posicionamento do eixo X da raquete para ficar mais equilibrado na tela de visualização
//ficou assim
let xRaqueteop = 580;
- Alterei os valores da função marcaPonto() para identificar melhor a colisão
//Antes estava assim
function marcaPonto(){
if (xBolinha > 585) {
pontosCasa += 1;
}
if (xBolinha < 11){
pontosFora += 1;
}
}
//Agora ficou assim:
function marcaPonto(){
if (xBolinha > 590) {
pontosCasa += 1;
}
if (xBolinha < 8){
pontosFora += 1;
}
}
O código completo ficou dessa forma
Você pode copiar e testar no seu p5 para verificar o resultado
//Variaveis da Bolinha
let xBolinha=300;
let yBolinha=200;
let diametro=15;
//Variaveis da velocidade
let velocidadexBolinha = 5;
let velocidadeyBolinha = 5;
let raio = diametro / 2;
//Variaveis da Raquete
let xRaquete = 5;
let yRaquete = 150;
let raqueteComprimento = 10;
let raqueteAltura = 100;
//Variaveis da Raquete Oponente
let xRaqueteop = 580;
let yRaqueteop = 150;
//let velocidadexBolinhaop = 5;
//let velocidadeyBolinhaop = 5;
//Variaveis de pontos
let pontosCasa = 0;
let pontosFora = 0;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
mostraBolinha();
movimentaBolinha();
verificaBorda();
mostraRaquete(xRaquete,yRaquete);
mostraRaquete(xRaqueteop, yRaqueteop);
movimentaRaquete();
movimentaRaqueteop();
toqueRaquete();
toqueRaqueteop();
incluiPlacar();
marcaPonto();
}
function mostraBolinha(){
circle(xBolinha, yBolinha, diametro);
}
function movimentaBolinha(){
xBolinha += velocidadexBolinha;
yBolinha += velocidadeyBolinha;
}
function verificaBorda(){
if (xBolinha + raio > width || xBolinha - raio < 0){
velocidadexBolinha *= -1;
}
if (yBolinha + raio > height || yBolinha - raio < 0){
velocidadeyBolinha *= -1;
}
}
function mostraRaquete(x,y){
rect(x, y, raqueteComprimento, raqueteAltura);
}
function movimentaRaquete(){
if (keyIsDown(UP_ARROW)){
yRaquete -= 10;
}
if (keyIsDown(DOWN_ARROW)){
yRaquete += 10;
}
}
function toqueRaquete(){
if (xBolinha - raio < xRaquete + raqueteComprimento && yBolinha - raio < yRaquete + raqueteAltura && yBolinha + raio > yRaquete ){
velocidadexBolinha *=-1;
}
}
function toqueRaqueteop(){
if (xBolinha + raio > xRaqueteop && yBolinha - raio < yRaqueteop + raqueteAltura && yBolinha + raio > yRaqueteop){
velocidadexBolinha *=-1;
}
}
function movimentaRaqueteop(){
velocidadeyBolinhaop = yBolinha - yRaqueteop - raqueteComprimento / 2 -30;
yRaqueteop += velocidadeyBolinhaop
}
function incluiPlacar(){
stroke(255)
textAlign(CENTER);
textSize(18);
fill(color(50, 0, 190));
rect(150, 10, 40, 20);
fill(255);
text(pontosCasa, 170, 26);
fill(color(50, 0, 195));
rect(450, 10, 40, 20);
fill(255);
text(pontosFora, 470, 26);
}
function marcaPonto(){
if (xBolinha > 590) {
pontosCasa += 1;
}
if (xBolinha < 8){
pontosFora += 1;
}
}
Se as dúvidas persistirem, você pode abrir um novo tópico no Fórum que vou procurar explicar com mais detalhes (inclusive sobre o plano cartesiano, os eixos x e y, do P5).
Espero que tenha ajudado, um abraço e bons estudos :)













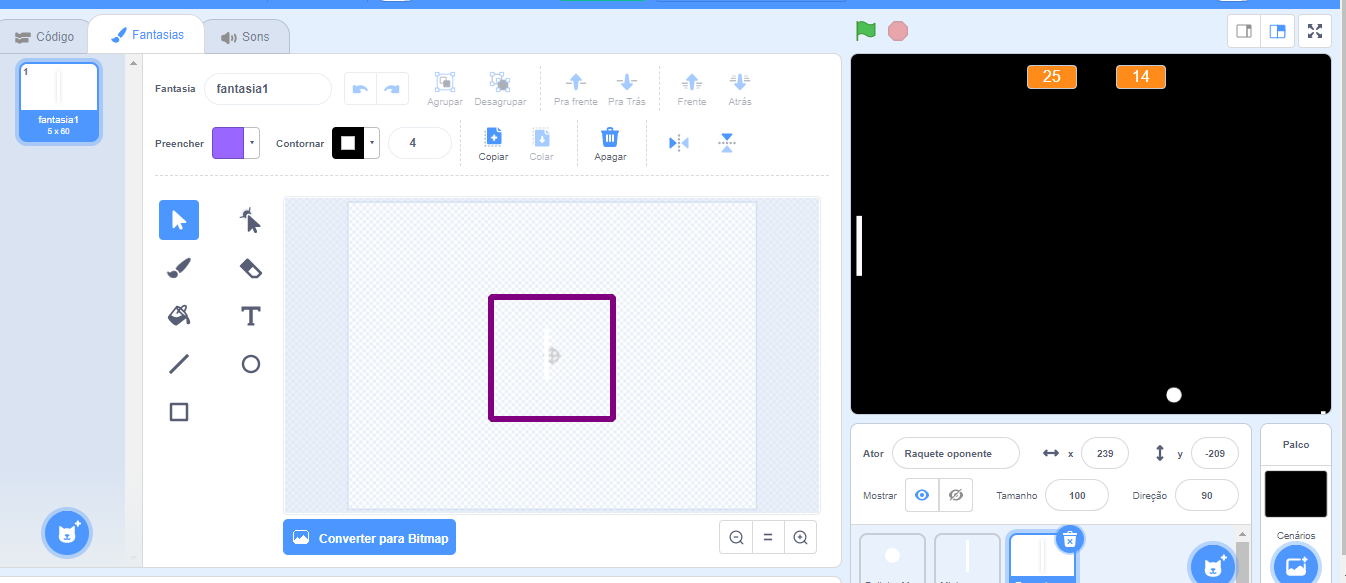
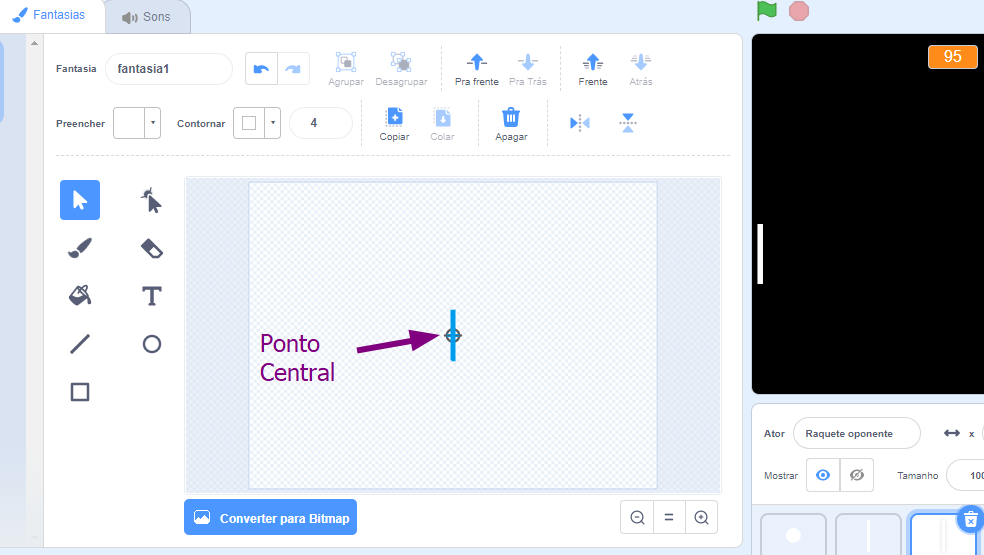
 Ao colocarmos o ator/sprite no ponto central, temos maior controle de seu posicionamento na área de visualização do jogo. :)
Ao colocarmos o ator/sprite no ponto central, temos maior controle de seu posicionamento na área de visualização do jogo. :)