Prezado(s), boa noite !
Estou realizando a implementação da função BUSCAR e o mesmo não exibe no console o arquivo JSON:
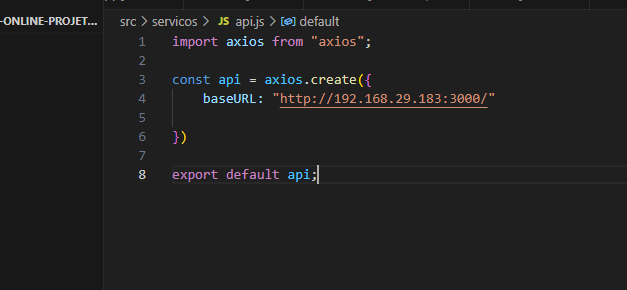
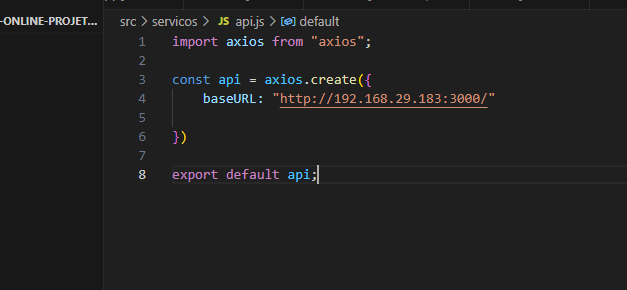
api.json

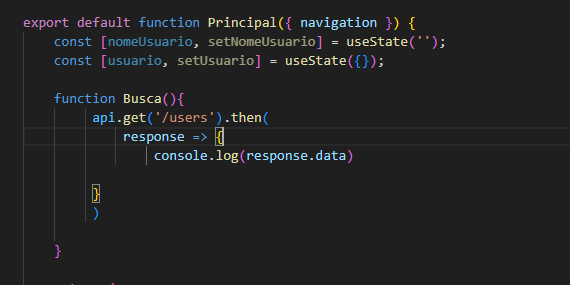
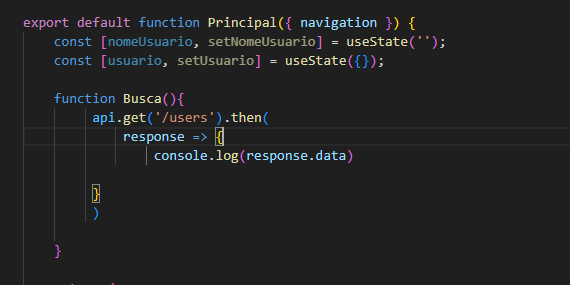
função Buscar
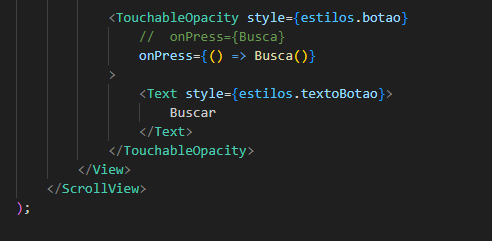
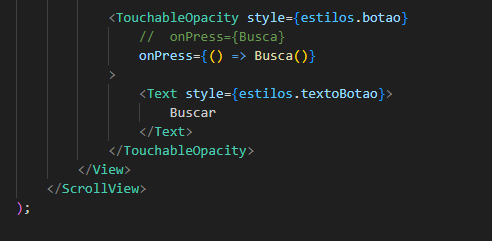
 OnPress
OnPress
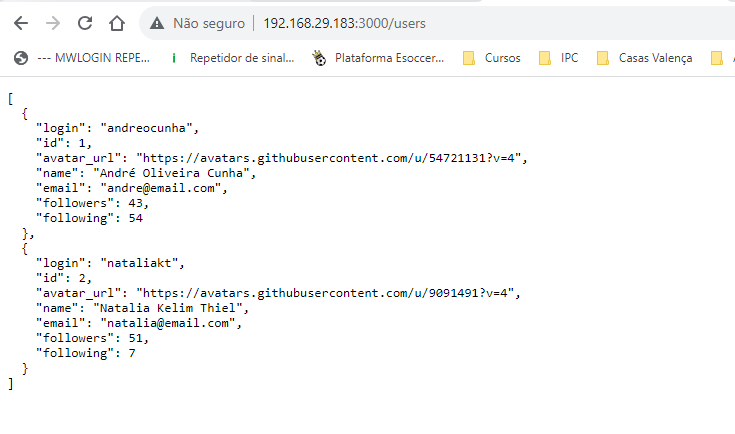
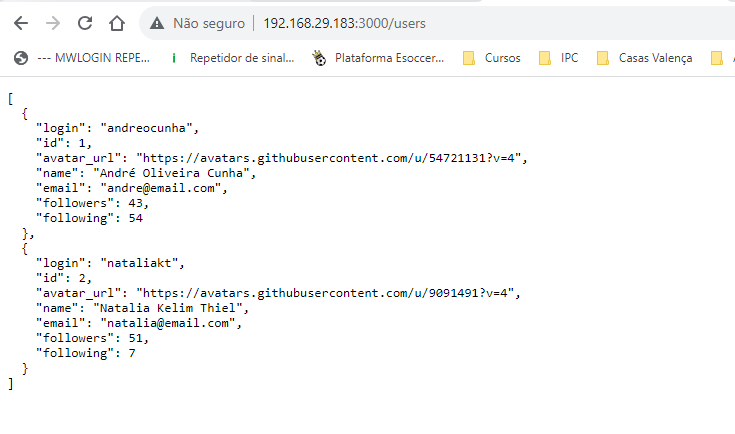
 Retorno Json via Browse
Retorno Json via Browse
Prezado(s), boa noite !
Estou realizando a implementação da função BUSCAR e o mesmo não exibe no console o arquivo JSON:
api.json

função Buscar
 OnPress
OnPress
 Retorno Json via Browse
Retorno Json via Browse
Olá, Leonardo!
Pelo que entendi, você está tendo dificuldades em exibir o arquivo JSON ao clicar no botão de busca. Pelo contexto fornecido, parece que você está utilizando o Axios para fazer a requisição à API e está tentando exibir os dados retornados no console.
Uma possível solução para o seu problema é verificar se a requisição está sendo feita corretamente e se os dados estão sendo retornados pela API. Você pode adicionar alguns console.log ao seu código para verificar o que está acontecendo. Por exemplo, você pode adicionar um console.log logo após a linha api.get('/users') para verificar se a requisição está sendo feita corretamente. Além disso, você pode adicionar um console.log dentro do .then() para verificar se os dados estão sendo retornados corretamente.
api.get('/users')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.log(error);
});
Dessa forma, você poderá verificar se os dados estão sendo retornados corretamente pela API e se algum erro está ocorrendo durante a requisição.
Caso você esteja enfrentando algum problema específico, por favor, forneça mais detalhes para que eu possa te ajudar de forma mais precisa.
Espero ter ajudado e bons estudos!