





Olá, Guilherme.
Tudo bem?
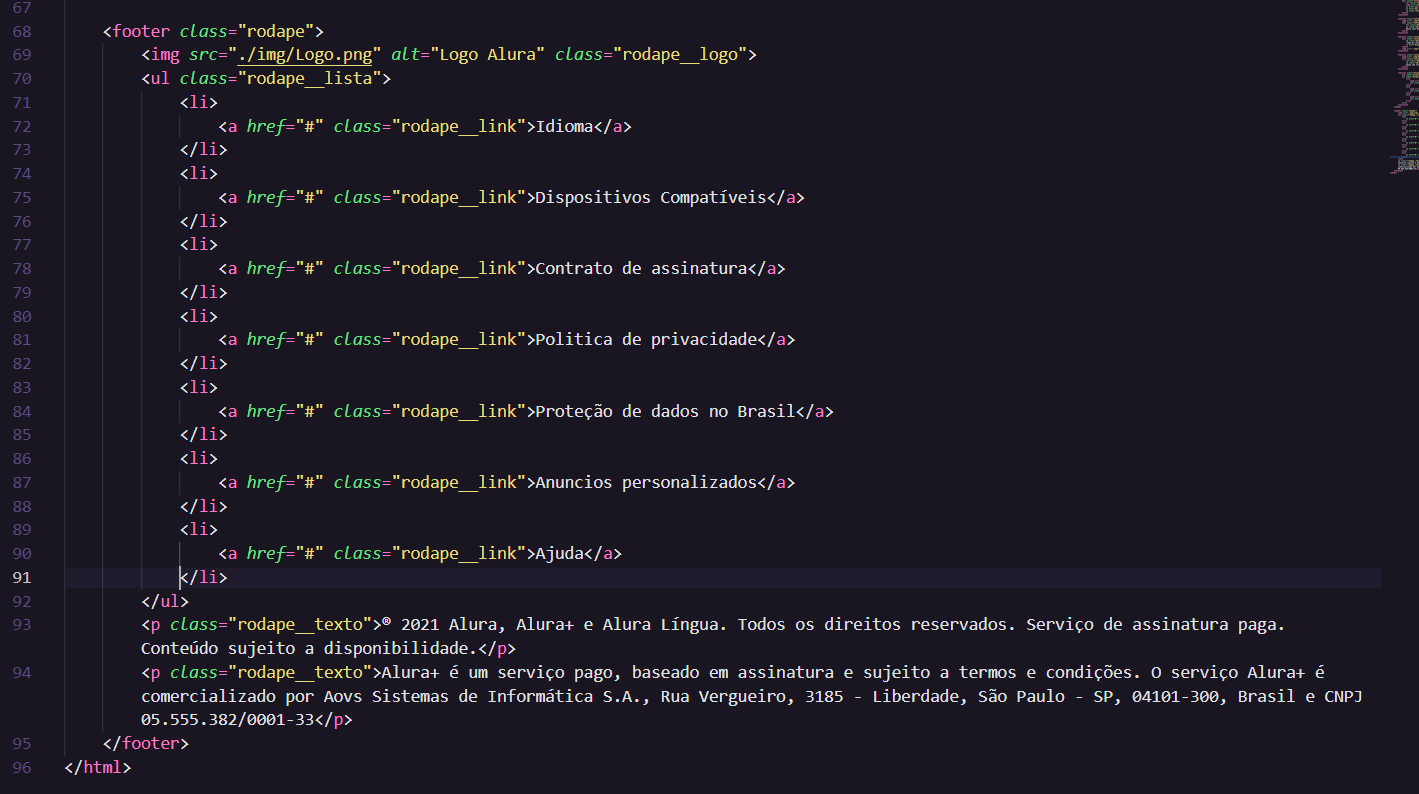
Você pode adicionar um display: flex; na sua <ul class="rodape__lista"> para ficar um do lado do outro na mesma linha, e adicionar o justify-content: center; para centralizar todos no meio da tela, e para o espaçamento entre eles usa o gap: 2em;:
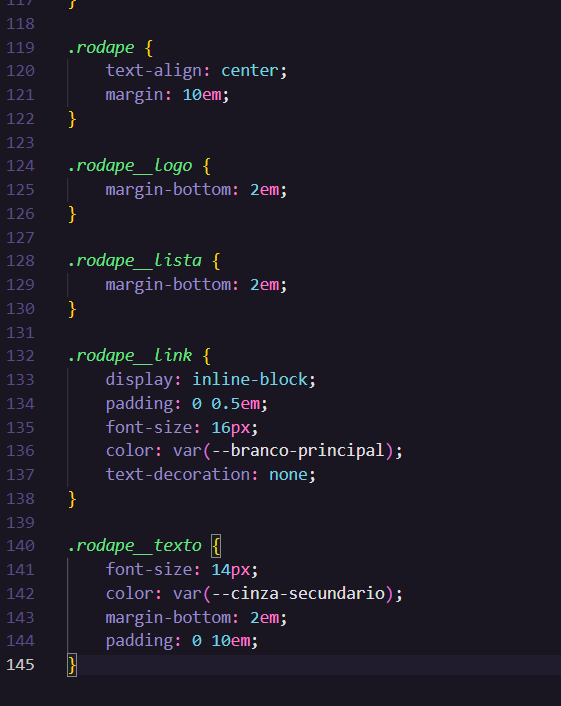
.rodape__lista{
margin-bottom: 2em;
display: flex;
justify-content: center;
gap: 2em;
}Espero ter ajudado. Qualquer dúvida manda aqui no fórum. Valeu!