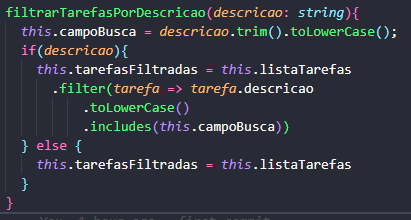
Problema: Quando inserido um conjunto de palavras dentro do input, o método trim() (dentro de lista-tarefas.component.ts no método filtrarTarefasPorDescricao() ) imediatamente retira o espaço, sendo possível filtrar tarefa somente pelo primeiro nome (ignorando caracteres especiais).
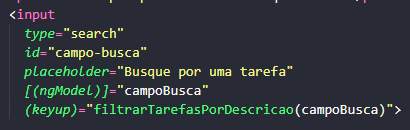
- Causa do problema: campoBusca, passado no ngModel, também foi passado como parâmetro no método filtrarTarefasPorDescricao().

Desta maneira, this.campoBusca e o parâmetro nomeado descrição já são inicialmente "a mesma coisa". Aplicando o método trim() e atribuindo o valor em this.campoBusca acaba refletindo também no valor digitado no input.

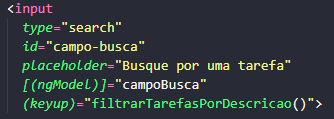
- Uma de muitas soluções: Retirar o parâmetro de dentro do método filtrarTarefasPorDescricao() no template

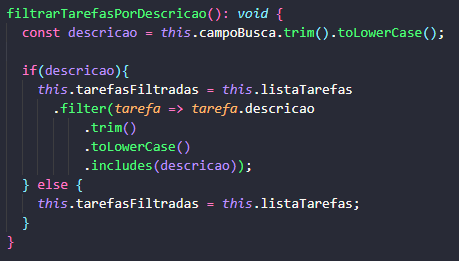
e fazer ajustes no método filtrarTarefasPorDescricao() no ts.

filtrarTarefasPorDescricao(): void {
const descricao = this.campoBusca.trim().toLowerCase();
if(descricao){
this.tarefasFiltradas = this.listaTarefas
.filter(tarefa => tarefa.descricao
.trim()
.toLowerCase()
.includes(descricao));
} else {
this.tarefasFiltradas = this.listaTarefas;
}
}
Esta é a maneira mais rápida que encontrei para contornar o problema, mas tem muitas maneiras de aplicar um filtro, e não é o foco deste curso. Uma indicação de curso para este tipo de abordagem (filtros) é o "RxJS e Angular: programando de forma reativa", também ministrado pela Nayanne aqui na Alura, onde grande parte das aulas é sobre a performance da aplicação. Melhor curso que já fiz.





