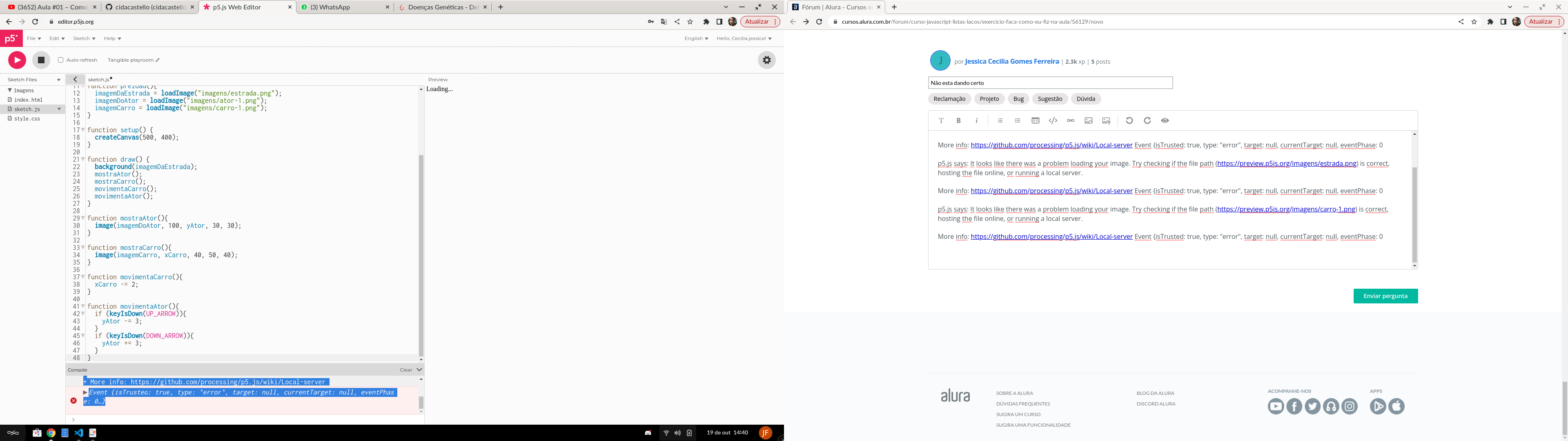
Boa tarde, Não estou conseguindo carregar as imagens, sabe me dizer qual o erro abaixo? e como resolver?
p5.js says: It looks like there was a problem loading your image. Try checking if the file path (https://preview.p5js.org/imagens/ator-1.png) is correct, hosting the file online, or running a local server.
More info: https://github.com/processing/p5.js/wiki/Local-server Event {isTrusted: true, type: "error", target: null, currentTarget: null, eventPhase: 0
p5.js says: It looks like there was a problem loading your image. Try checking if the file path (https://preview.p5js.org/imagens/estrada.png) is correct, hosting the file online, or running a local server.
More info: https://github.com/processing/p5.js/wiki/Local-server Event {isTrusted: true, type: "error", target: null, currentTarget: null, eventPhase: 0
p5.js says: It looks like there was a problem loading your image. Try checking if the file path (https://preview.p5js.org/imagens/carro-1.png) is correct, hosting the file online, or running a local server.
More info: https://github.com/processing/p5.js/wiki/Local-server Event {isTrusted: true, type: "error", target: null, currentTarget: null, eventPhase: 0