O split divide e retorna um array de acordo com o parâmetro divisor , e o Spread Operator serve para dividir os parâmetros em um array.
Mas quando eu não vejo diferença entra o ...texto.split('-') e o texto.split('-')
Ambos não chegam no map como um array?
Por que o retorno sem o spread dá errado?
static textoParaData(texto) {
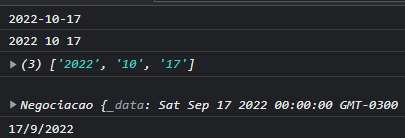
console.log(texto);
console.log(...texto.split('-'));
console.log(texto.split('-'));
return new Date(texto.split('-').map((item, indice) => item - indice % 2));
}