Não consegui entender o pq dessa resposta (aula 2, tópico 7)
Não consegui entender o pq dessa resposta (aula 2, tópico 7)
Olá, Davi! Tudo bem?
Acho que a confusão está em entender como o código se apresenta por completo. Vamos lá!
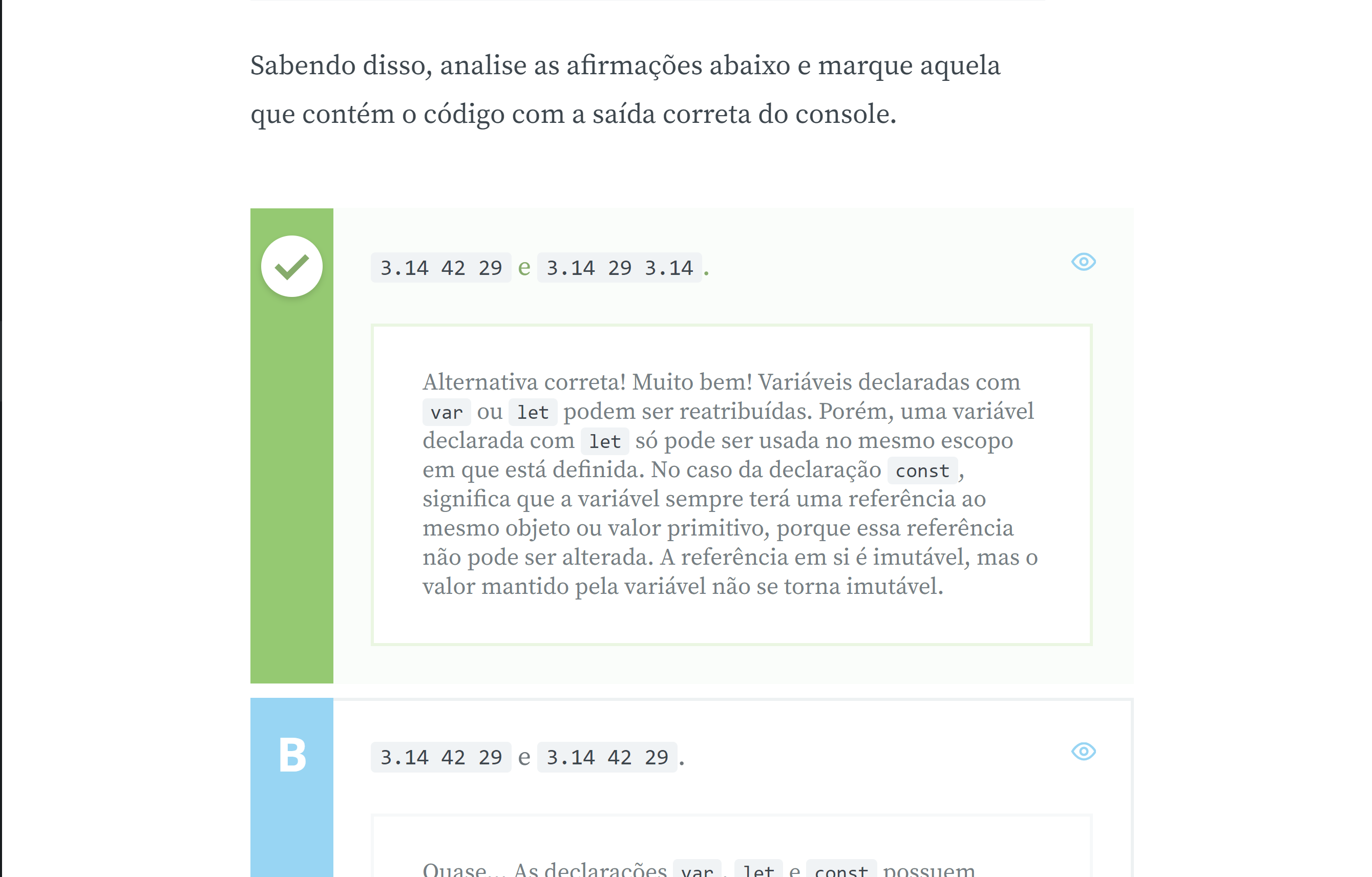
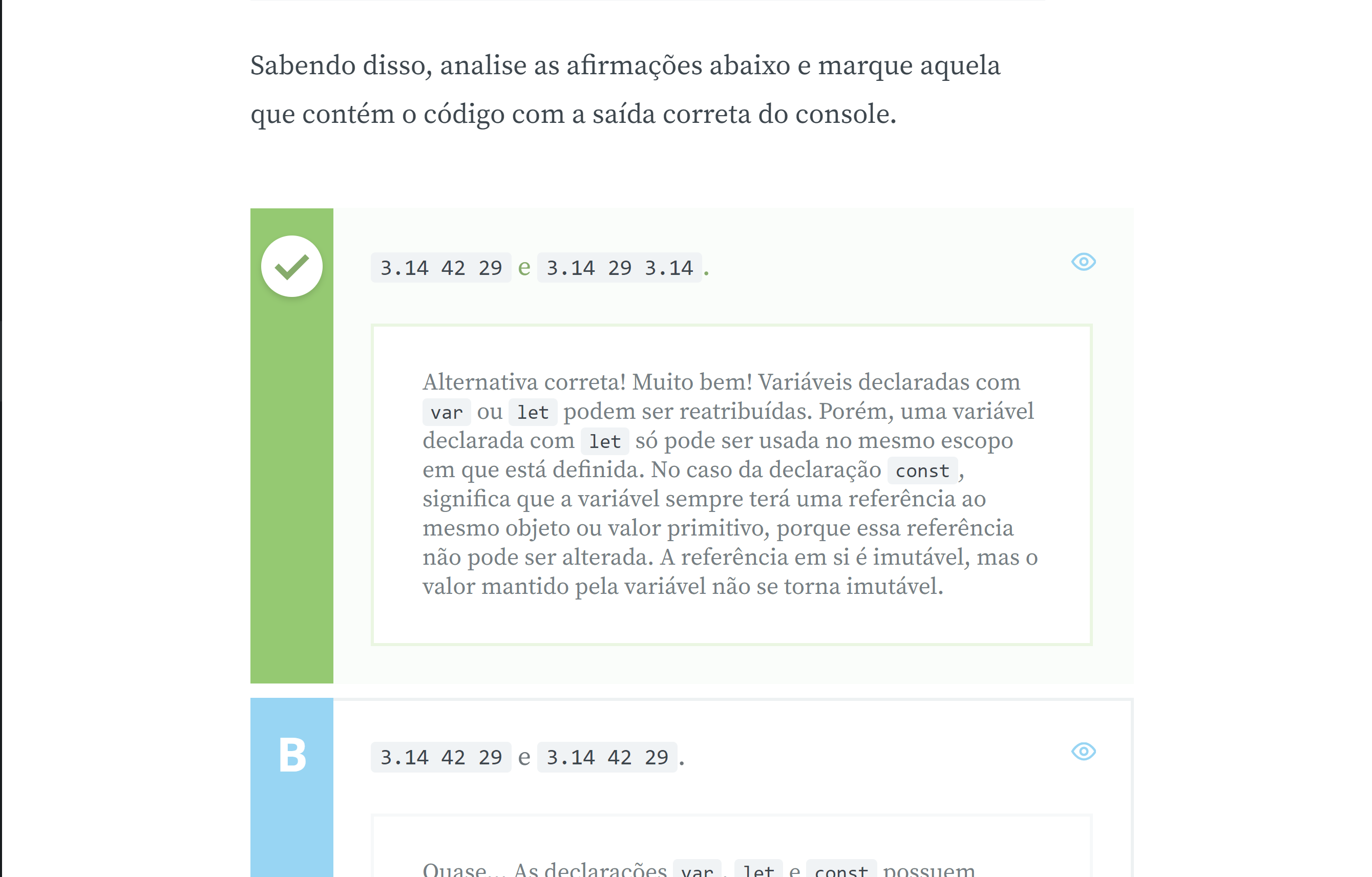
O código apresenta as variáveis declaradas com o mesmo nome no escopo geral e em um escopo de bloco.
Note também que temos as declarações com var , let e const
Em seguida, temos um console.log para imprimir o valor das variáveis dentro do bloco e fora dele.
Tudo isso foi pensado para você compreender sobre reatribuição de valores e como algumas variáveis são acessíveis dentro ou fora de bloco.
var respostaDeTudo = 42
let idade = 29
const pi = 3.14
{
var respostaDeTudo = 3.14
let idade = 42
const pi = 29
console.log(respostaDeTudo, idade, pi)
}
console.log(respostaDeTudo, idade, pi)
No caso, agora conseguimos entender que variáveis que variáveis var e let podem ter seus valores reatribuídos. No entanto, a variável declarada com let = idade só vai ser reatribuída se você chamar apenas o seu nome no escopo de bloco. Você pode realizar o seguinte teste:
idade apenas pelo nome no escopo de blocovar respostaDeTudo = 42
let idade = 29
const pi = 3.14
console.log(respostaDeTudo, idade, pi) // Saída 42 29 3.14
{
var respostaDeTudo = 3.14
idade = 42
const pi = 29
console.log(respostaDeTudo, idade, pi)// Saída3.14 42 29
}
console.log(respostaDeTudo, idade, pi)// Saída 3.14 42 3.14
Agora você irá notar que o valor da variável idade foi reatribuído. Mas lembre-se, se você chamá-la como let idade , o javascript entende como outra variável let e reduz sua atuação ao escopo ao qual foi declarada.
Espero ter ajudado, bons estudos!