Oi pessoal,
Estou utilizando uma foto minha para a criação do site, porém a foto ficou muito grande e não estou conseguindo obter os mesmos resultados seguindo as orientações das aulas.
Alguém pode me ajudar a redimensionar a minha imagem para o site? Tem como fazer isso?
Eu já queria estilizar usando uma imagem minha mesmo.
Se alguém puder me ajudar, fico no aguardo!
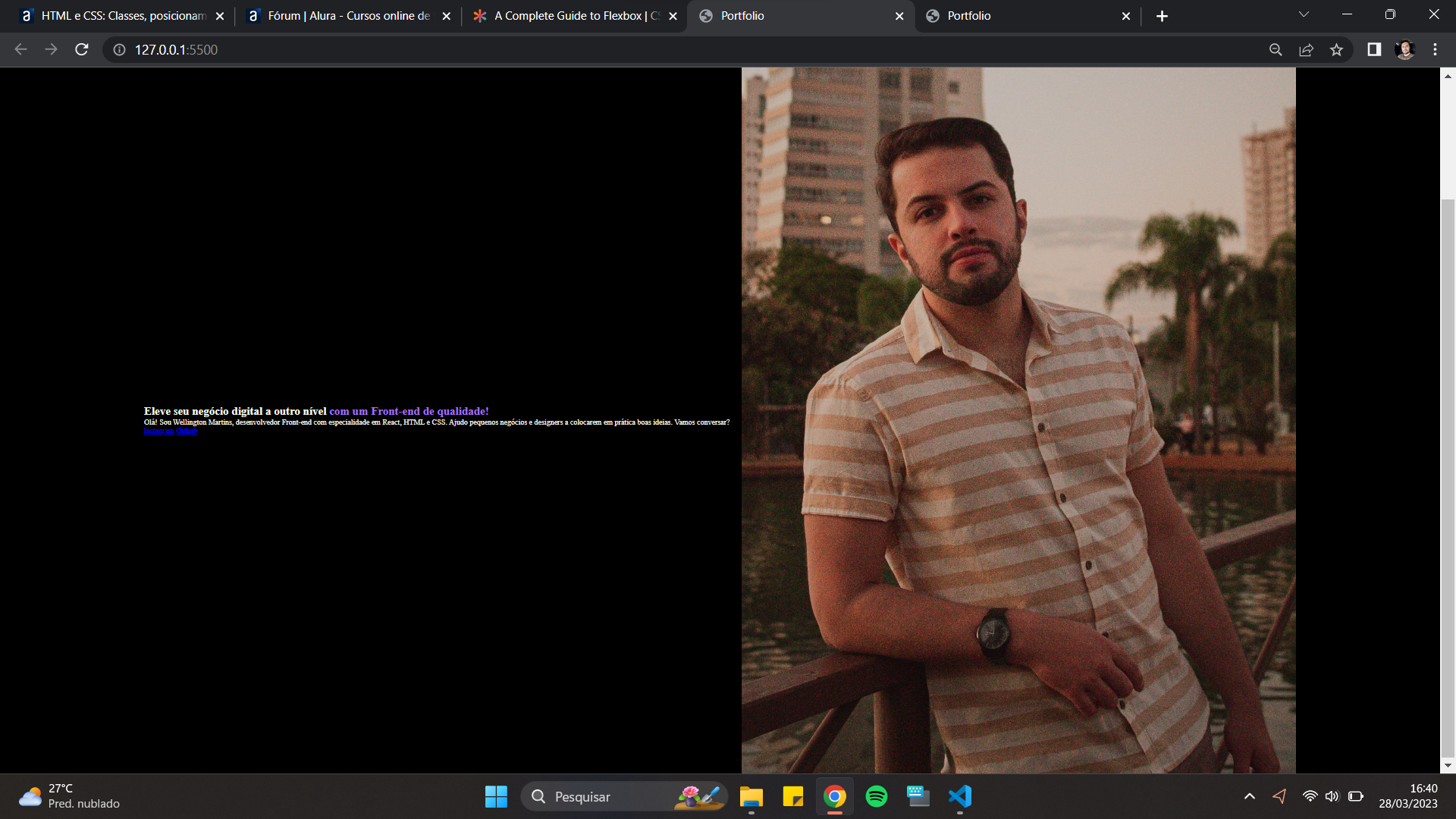
Segue a imagem do site: 
Segue os códigos: index:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section>
<h1>Eleve seu negócio digital a outro nível <strong class="titulo-destaque"> com um Front-end de qualidade!</strong></h1>
<p>
Olá! Sou Wellington Martins, desenvolvedor Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?
</p>
<a href="https://instagram.com/owellmartins">Instagram</a>
<a href="https://github.com/owellmartins">Github</a>
</section>
<img src="imagem.jpg" alt="Foto do Wellington Martins">
</main>
<footer></footer>
</body>
</html>Style:
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
width: 100%;
background-color: #000000;
color:#F6F7EB;
}
.titulo-destaque {
color: #A171F5;
}
.apresentacao {
margin: 10%;
display: flex;
align-items: center;
justify-content: space-between;
}




