const fetch = require('node-fetch')
function errHandling (err){
throw new Error (err.message);
}
async function statusCheck (arrUrls){
try {
const statusArr = await Promise
.all(arrUrls
.map(arrUrl => Promise
.all(arrUrl
.map((async url => {
const res = await fetch(url);
return `${res.status} - ${res.statusText}`
})))));
return statusArr;
}catch(err){
errHandling(err);
}
}
function urlArrGenerator (arrLinks){
return arrLinks
.map(link => link
.map(linkObj=> Object
.values(linkObj).join()));
}
async function validateUrl (arrLinks){
const links = urlArrGenerator(arrLinks);
const statusLinks = await statusCheck(links);
const results = arrLinks.map(arr => arr.map((obj, i) => ({
...obj,
status : statusLinks[i]
})));
return results
}
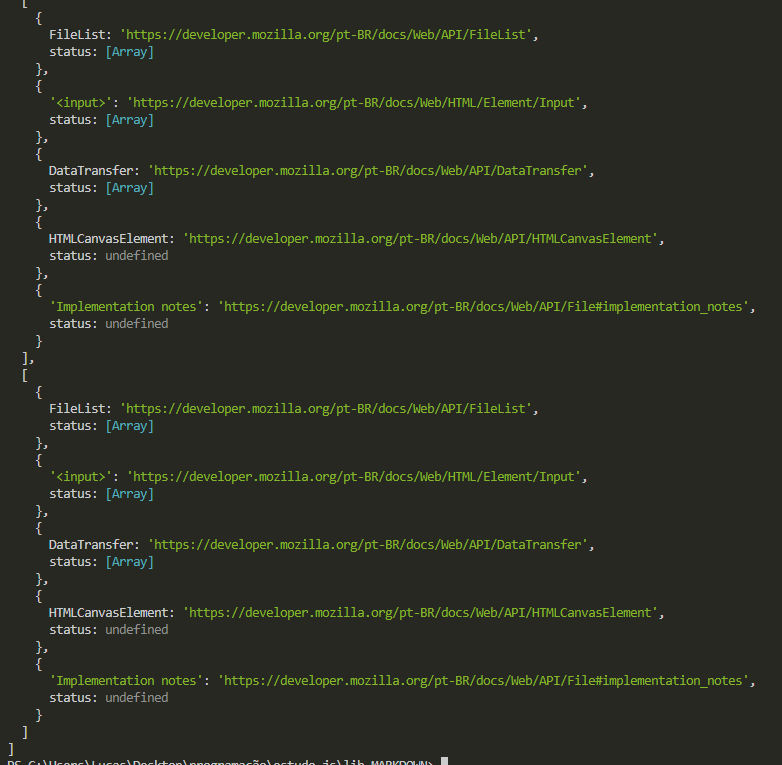
module.exports = validateUrl;ELE ME RETORNA COMO UNDEFINED EM ALGUNS STATUS CODE SEGUE NO PRINT