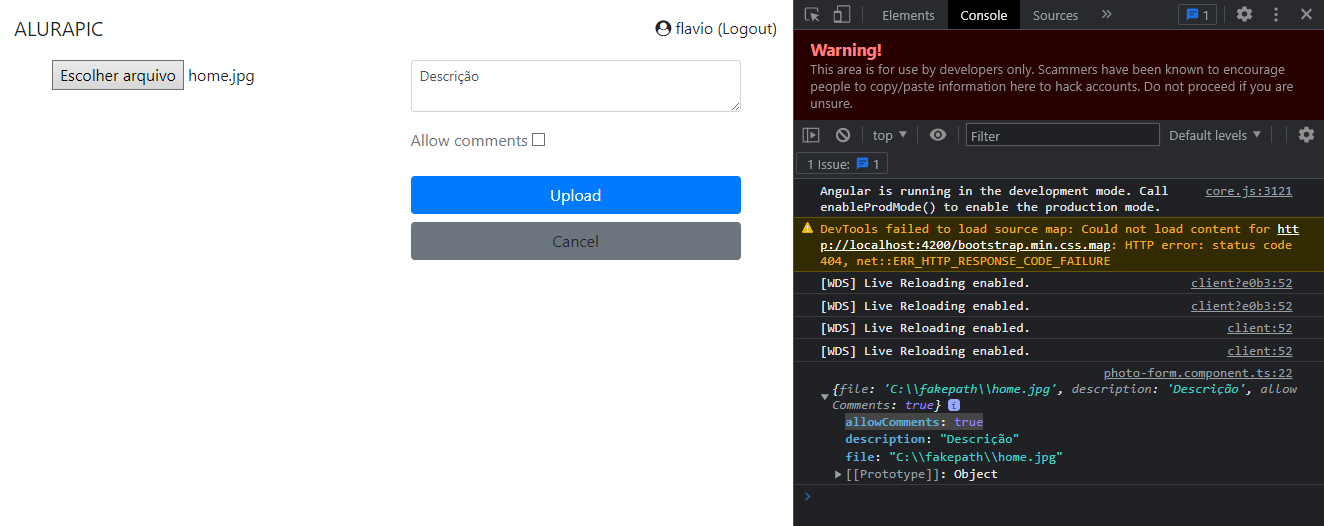
Além do meu checkbox não iniciar marcado, o valor dele não altera quando eu marco ou desmarco. Fica sempre com o valor que eu atribuí no formBuilder:

Photo-form.component.ts:
import { FormGroup, FormBuilder, Validators } from '@angular/forms';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'ap-photo-form',
templateUrl: './photo-form.component.html'
})
export class PhotoFormComponent implements OnInit {
photoForm: FormGroup
constructor(private formBuilder: FormBuilder) { }
ngOnInit() {
this.photoForm = this.formBuilder.group({
file: ['', Validators.required],
description: ['', Validators.maxLength(300)],
allowComments: [true]
})
}
upload() {
console.log(this.photoForm.getRawValue())
}
}Photo-form.component.html:
<div class="container">
<form class="row" [formGroup]="photoForm" (submit)="upload()">
<div class="col-md-6 text-center">
<input
type="file"
accept="image/*"
formControlName="file">
<ap-vmessage
text="A photo must be selected"
*ngIf="photoForm.get('file').errors?.required">
</ap-vmessage>
</div>
<div class="col-md-6"><section></section>
<div class="form-group" >
<textarea
formControlName="description"
class="form-control form-control-sm"
placeholder="photo description">
</textarea>
<ap-vmessage
text="The maximun length is 300"
*ngIf="photoForm.get('description').errors?.maxlength">
</ap-vmessage>
</div>
<div class="form-group">
<label class="text-muted">
Allow comments
<input type="checkbox" formGroupName="allowComments">
</label>
</div>
<button [disabled]="photoForm.invalid" type="submit" class="btn btn-primary btn-block">
Upload
</button>
<a class="btn btn-secondary btn-block">Cancel</a>
</div>
</form>
</div>Outra coisa, o uso de ponto e vírgula é obrigatório no TS? Sempre esqueço de por, mas nunca deu problema. Vi uma vez que era recomendado, mas gostaria de entender o porquê.

