Olá,
Eu desenvolvi uma API utilizando Flask RESTFul e estou tentando consumir esta API em um componente VUE que venho desenvolvendo.
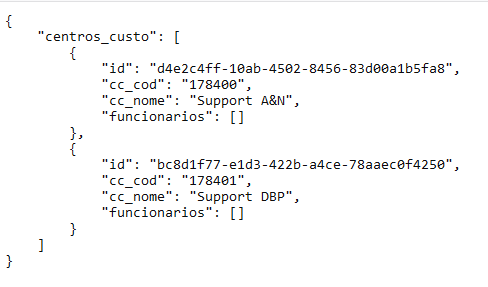
A minha Flask API está funcional e retornando dados, conforme é possivel de se ver:

Eu desenvolvi um módulo VueX responsável por gerenciar o estado dessa entidade:
import ICentroCusto from "@/interfaces/ICentroCusto";
import { Module } from "vuex";
import { AppState } from "@/store";
import { GET_ALL_CC } from "../action-type";
import { LIST_ALL_CC } from "../mutation-type";
import httpClient from "@/http";
export interface CentroCustoState {
centros_custo: ICentroCusto[]
}
export const centroCustoModule: Module<CentroCustoState, AppState> = {
mutations: {
[LIST_ALL_CC](state, centrocustos: ICentroCusto[]){
state.centros_custo = centrocustos;
}
},
actions: {
[GET_ALL_CC]({ commit }) {
httpClient
.get('/cc')
.then(resp => commit(LIST_ALL_CC, resp.data.centros_custo));
}
}
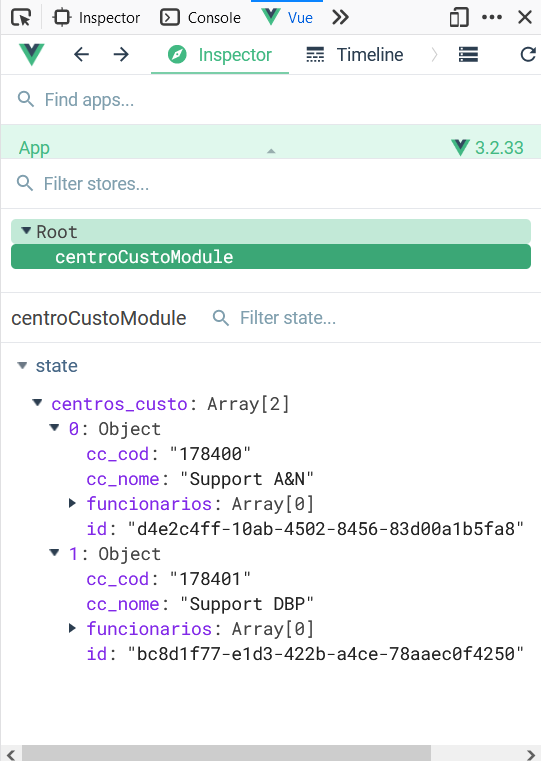
}No meu Vue Developer, eu consigo ver que o meu estado está trazendo os dados da API corretamente:

Porém, quando eu faço o commit dos dados para uma mutation, de alguma forma, parece que o código não funciona, pois meu componente não exibe os dados esperados.
export const centroCustoModule: Module<CentroCustoState, AppState> = {
mutations: {
[LIST_ALL_CC](state, centrocustos: ICentroCusto[]){
//Parece que esta linha não funciona (Os dados não sao atribuidos)
state.centros_custo = centrocustos;
}
},
actions: {
[GET_ALL_CC]({ commit }) {
httpClient
.get('/cc')
.then(resp => commit(LIST_ALL_CC, resp.data.centros_custo));
}
}
}A interface da minha entidade é:
export default interface ICentroCusto {
id: string,
cc_cod: string,
cc_nome: string,
funcionarios: [],
}O código do meu VueX principal é:
import { InjectionKey } from "vue";
import { createStore, Store, useStore as vuexUseStore } from "vuex";
import { CentroCustoState, centroCustoModule } from "./modules/CentroCusto";
export interface AppState {
centro_custo: CentroCustoState,
}
export const key: InjectionKey<Store<AppState>> = Symbol();
export const store = createStore<AppState>({
state: {
centro_custo: {
centros_custo: []
}
},
modules: {
centroCustoModule,
}
});
export function useStore(): Store<AppState> {
return vuexUseStore(key);
}O código do meu componente é:
<template>
<div>
<h1 class="subtitle">Lista de Centros de Custo</h1>
</div>
<section class="main-form">
<div class="container is-widescreen">
<table class="table is-fullwidth">
<thead>
<tr>
<td>Código</td>
<td>Nome</td>
<td>Ações</td>
</tr>
</thead>
<tbody>
<!-- Esta iteração não funciona, pois a variável "centros_custo" não tem os dados esperados da API -->
<tr v-for="cc in centros_custo" :key="cc.id">
<td>{{ cc.cc_cod }}</td>
<td>{{ cc.cc_nome }}</td>
<td>
<button class="button">
<span class="icon is-small">
<i class="fas fa-pencil-alt"></i>
</span>
</button>
<button class="button ml-2 is-danger">
<span class="icon is-small">
<i class="fas fa-trash"></i>
</span>
</button>
</td>
</tr>
</tbody>
</table>
</div>
</section>
</template>
<script lang="ts">
import { defineComponent, computed } from 'vue';
import { useStore } from '@/store';
import { GET_ALL_CC } from '@/store/modules/action-type';
export default defineComponent({
name: 'ListaCCViewComponent',
setup () {
const store = useStore();
store.dispatch(GET_ALL_CC);
return {
//Este meu computed não retorna nenhum dado, mesmo com os dados estando dentro do state
centros_custo: computed(() => store.state.centro_custo.centros_custo),
}
}
});
</script>Vocês conseguem me ajudar? Já tentei fazer diversas coisas aqui e não obtive sucesso. Onde eu estou errando para fazer com que meus dados sejam exibidos corretamente?
Obrigado pela ajuda!

